在本指南中,我們將向您展示如何在底部導覽應用程式列中設定凹口浮動操作按鈕。底部欄中的凹口浮動操作按鈕使您的應用程式使用者介面美觀。請參閱下面的程式碼以了解更多詳細資訊:
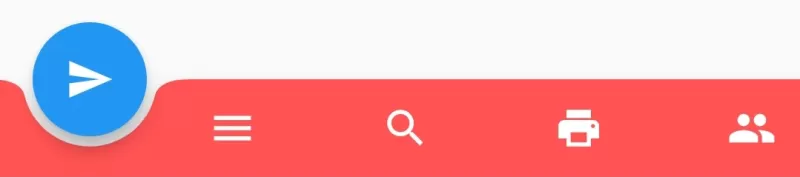
1.底部導覽列左側有凹口的FloatingActionButton:
Scaffold(
floatingActionButton:FloatingActionButton( //Floating action button on Scaffold
onPressed: (){
//code to execute on button press
},
child: Icon(Icons.send), //icon inside button
),
floatingActionButtonLocation: FloatingActionButtonLocation.startDocked,
//floating action button location to left
bottomNavigationBar: BottomAppBar( //bottom navigation bar on scaffold
color:Colors.redAccent,
shape: CircularNotchedRectangle(), //shape of notch
notchMargin: 5, //notche margin between floating button and bottom appbar
child: Row( //children inside bottom appbar
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Padding(
padding: EdgeInsets.only(left:90),
child:IconButton(icon: Icon(Icons.menu, color: Colors.white,), onPressed: () {},),
),
IconButton(icon: Icon(Icons.search, color: Colors.white,), onPressed: () {},),
IconButton(icon: Icon(Icons.print, color: Colors.white,), onPressed: () {},),
IconButton(icon: Icon(Icons.people, color: Colors.white,), onPressed: () {},),
],
),
),
)
2.底部導覽列中心的凹口FloatingActionButton:
Scaffold(
floatingActionButton:FloatingActionButton( //Floating action button on Scaffold
onPressed: (){
//code to execute on button press
},
child: Icon(Icons.send), //icon inside button
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
//floating action button position to center
bottomNavigationBar: BottomAppBar( //bottom navigation bar on scaffold
color:Colors.redAccent,
shape: CircularNotchedRectangle(), //shape of notch
notchMargin: 5, //notche margin between floating button and bottom appbar
child: Row( //children inside bottom appbar
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
IconButton(icon: Icon(Icons.menu, color: Colors.white,), onPressed: () {},),
IconButton(icon: Icon(Icons.search, color: Colors.white,), onPressed: () {},),
IconButton(icon: Icon(Icons.print, color: Colors.white,), onPressed: () {},),
IconButton(icon: Icon(Icons.people, color: Colors.white,), onPressed: () {},),
],
),
),
)
2.底部導覽列右側有凹口的FloatingActionButton:
Scaffold(
floatingActionButton:FloatingActionButton( //Floating action button on Scaffold
onPressed: (){
//code to execute on button press
},
child: Icon(Icons.send), //icon inside button
),
floatingActionButtonLocation: FloatingActionButtonLocation.endDocked,
//floating action button position to right
bottomNavigationBar: BottomAppBar( //bottom navigation bar on scaffold
color:Colors.redAccent,
shape: CircularNotchedRectangle(), //shape of notch
notchMargin: 5, //notche margin between floating button and bottom appbar
child: Row( //children inside bottom appbar
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
IconButton(icon: Icon(Icons.menu, color: Colors.white,), onPressed: () {},),
IconButton(icon: Icon(Icons.search, color: Colors.white,), onPressed: () {},),
IconButton(icon: Icon(Icons.print, color: Colors.white,), onPressed: () {},),
Padding(
padding: EdgeInsets.only(right:90),
child:IconButton(icon: Icon(Icons.people, color: Colors.white,), onPressed: () {},),
)
],
),
),
)
完整的 Dart 程式碼範例:
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Home(),
);
}
}
class Home extends StatefulWidget{
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State<Home> {
@override
Widget build(BuildContext context) {
return Scaffold(
floatingActionButton:FloatingActionButton( //Floating action button on Scaffold
onPressed: (){
//code to execute on button press
},
child: Icon(Icons.send), //icon inside button
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
//floating action button position to center
bottomNavigationBar: BottomAppBar( //bottom navigation bar on scaffold
color:Colors.redAccent,
shape: CircularNotchedRectangle(), //shape of notch
notchMargin: 5, //notche margin between floating button and bottom appbar
child: Row( //children inside bottom appbar
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
IconButton(icon: Icon(Icons.menu, color: Colors.white,), onPressed: () {},),
IconButton(icon: Icon(Icons.search, color: Colors.white,), onPressed: () {},),
IconButton(icon: Icon(Icons.print, color: Colors.white,), onPressed: () {},),
IconButton(icon: Icon(Icons.people, color: Colors.white,), onPressed: () {},),
],
),
),
);
}
}