今天聊一聊关于备忘录的主题,大家一定都用过吧,尤其是有一些需要闪记的时候,一瞬而过的idea必须要有一款工具可以把他记录下来,譬如ios备忘录、onenote等,这些都不是我们的主角。今天的主角是一款轻量级、自托管的备忘录中心——memos。
他有以下几个优点:
⭐ 开源且永久免费
⭐ 支持 Docker,部署方便
⭐ 支持多端同步
⭐可公开作为博客,可私人作为备忘录
⭐支持 RESTful API
⭐支持 Markdown 语法记录的文本结构
⭐支持标签
⭐支持单点登录
⭐支持方便的备份、导出导入
⭐可在网页上通过iframe嵌入
当然,因为Docker部署极其简单,使用也很简单,所以Cherry在这方面一笔带过,主要讲解如果使用APP和微信小程序实现同步功能。
?Cherry用他来记录值友们留言需要的软件或者问题,我都有一一记录哦,所以大胆留言吧,如果没发那些软件,就是我还没有时间写。
系统部署
⭐⭐部署前,请确保新建相关的文件夹,确保端口没有被占用⭐⭐
一、Docker部署
【端口】:对外发布的端口,以8230为例。如果要使用小程序的,这里改为443
【路径】:宿主机存储路径,以/volume1/docker/memos/data为例
docker run -d --name memos -p 【端口】:5230 -v 【路径】:/var/opt/memos -e TZ=Asia/Shanghai neosmemo/memos:stable
##
docker run -d --name memos -p 8230:5230 -v /volume1/docker/memos/data:/var/opt/memos -e TZ=Asia/Shanghai neosmemo/memos:stable
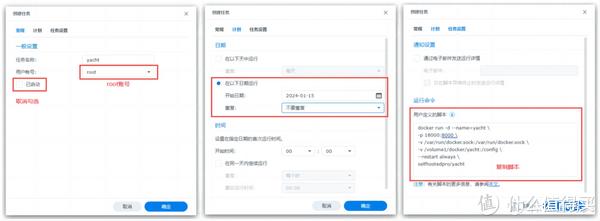
二、群晖部署
?群晖——控制面板——任务计划:复制一下代码,并确保root权限启动
docker run -d
--name memos
-e TZ=Asia/Shanghai
-p 8230:5230 #可自定义端口
-v /volume1/docker/memos/data:/var/opt/memos #可自定义存储路径
neosmemo/memos:stable
https://k.sinaimg.cn/n/sinakd20240122s/192/w600h392/20240122/b8c0-ecd23e4637857addb62a9311c10efe3c.png/w700d1q75cms.jpg
系统使用
一、系统初始化
?打开ip:port,192.168.0.1:8230进入系统,第一次进入后需要新建账号。
?进入系统后,也需要在设置里设置一下中文。
二、APP与HTTPS连接
?Moe Memos是一款官方推荐的第三方memos手机客户端,支持IOS、安卓平台,下载地址。
?Moe Memos连接自托管服务器需要使用SSL(https),所有我们要先将Nas内的容器更改为https连接。
memos容器自带的端口并不是https的,所以我们只能通过反代来实现。
群晖的话可以使用自带的:控制面板——登陆门户——高级——反代。
其它的可以使用nginx、NPM、lucky实现
?增加SSL证书:控制面板——安全性——证书——设置
选择刚才新增的https端口,将后面的证书更改为同域名的证书。
?APP输入https地址、账号、密码后可以登录,和web端内容同步。
三、微信小程序
?在上一条完成https设置后,我们开始做小程序端的配置。
划重点!!!小程序端需要调用的memos API域名是必须通过ICP备案的,且必须使用443端口。如果你的域名没有经过ICP备案,那么有两种方案可以实现,方案一就是通过小程序云函数绕过ICP检测;方案二就是找人借一个备案过的域名,然后通过端口转发来实现,不过这种方法需要在转发服务器上部署自身域名的SSL证书。
其次,微信小程序的api接口必须为443端口,如果群晖的DSM端口或者WebStaion端口没有修改,那么将会出现端口占用,所以需要先关闭或修改。
?修改DMS端口:
?修改WebStaion端口
修改方法如下:
cd /usr/syno/share/nginx
将下面三个文件中的80、443修改为其它端口,如18000,18443
vim server.mustache
vim DSM.mustache
vim WWWService.mustache
?首先来到微信小程序平台,新建一个小程序,然后保存好自己的Appid和AppSecret。
?来到设置,选择基本设置,添加服务类目为:工具——备忘录,随后设置为主营类目。
?来到开发工具,选择服务器域名,增加之前已经备案过的域名。
?打开微信小程序工具,导入github上的项目库,AppID选择小程序后台的。
项目地址:https://github.com/Rabithua/memos_wmp
?修改app.js代码,将globalData下的url修改为自己的memos服务地址。
?然后点击编译,通过编译后,左侧就可以显示登录也页面,测试一下账号密码,可以正常登录就可以了。
?我们将代码进行上传。
?回到小程序管理后台,选择版本管理,开发版本,修改页面路径,修改为
pages/home/index
?修改以后,点击下方的提交,扫描弹出来的二维码即可使用了。
?最后,关于发布。因为小程序必须要主体认证以后才可以发布,Cherry不建议大家去折腾,太麻烦了。只要我们之前扫描了二维码,那么下拉微信小程序,就可以看到一个体验版,这个体验版就是自己一个人可以使用的,即方案又安全。
最后
这个项目光使用网页版还是比较简单的,折腾的在于微信小程序的部署。其实在手机端有app已经足够了,那为什么部署微信小程序呢,仅仅是因为Cherry手机内存不大够了,不想装那么多APP,另外也是熟悉一下小程序的部署流程。
折腾啥不是折腾呢,nas也好,小程序也好,值友们说对吗??
本项目采用Docker部署,任意NAS、服务器都可以部署安装。
※※※下面是我的部署机,以及我迷你主机、硬盘、UPS※※※※※※
欢迎朋友们评论区讨论留言。我会定期更新关注NAS使用方法、开源软件与Docker软件、游戏与生活相关内容,喜欢的朋友请关注、点赞、留言支持。