如今各大網站都不可缺少的一部分就是驗證碼,驗證碼具有防止惡意批量操作,保護賬戶安全等作用。但是現在各種暴力破解驗證碼的手段層出不窮,驗證碼的保護也就失去了意義。所以各大平台為了應對這種情況也是使用類似滑動拼圖(京東、嗶哩嗶哩等)看圖識物(12306)等各種辦法,但是中國的驗證碼平台大多是收費的,那有沒有即是免費的,驗證效果又好認可度較高的驗證碼平台呢?這就是今天的主角了reCaptcha了。
reCaptcha最初由CMU設計,具體做為將OCR軟體無法識別的文字掃描圖傳遞給世界各大網站,用以替換原本的圖片驗證碼,網站用戶正確識別出文字之後,便會將結果傳回CMU。後來Google接手了這個項目,也就形成了Google reCaptcha,廢話不多說直接介紹如何在中國使用Google reCaptcha。
一、帳號註冊
首先需要去Google reCaptcha註冊帳號(https://www.google.com/recaptcha)需要梯子,這一步其實就是登錄你的Google帳號,如果沒有的話請自行百度
二、驗證碼配置
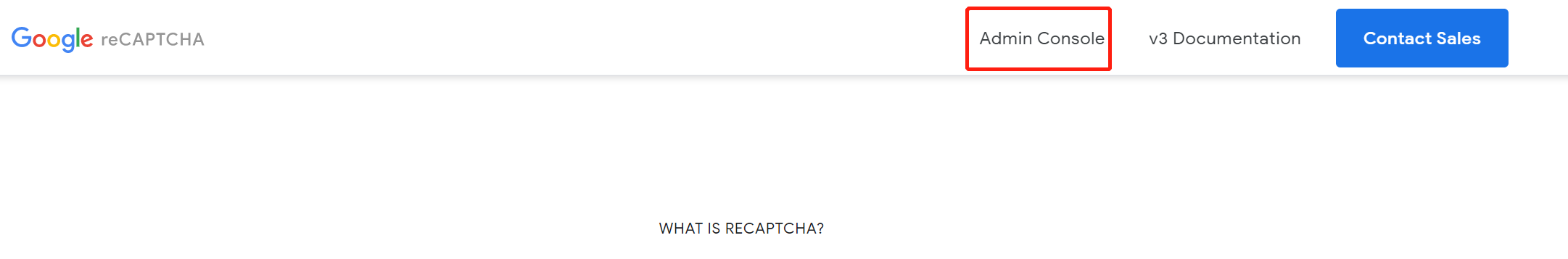
打開上方網址之後,點擊Admin Console,進入到控制台,如果之前有配置過的話控制台會顯示一段時間內驗證碼的使用次數。如果之前沒有配置過,則會讓你創建

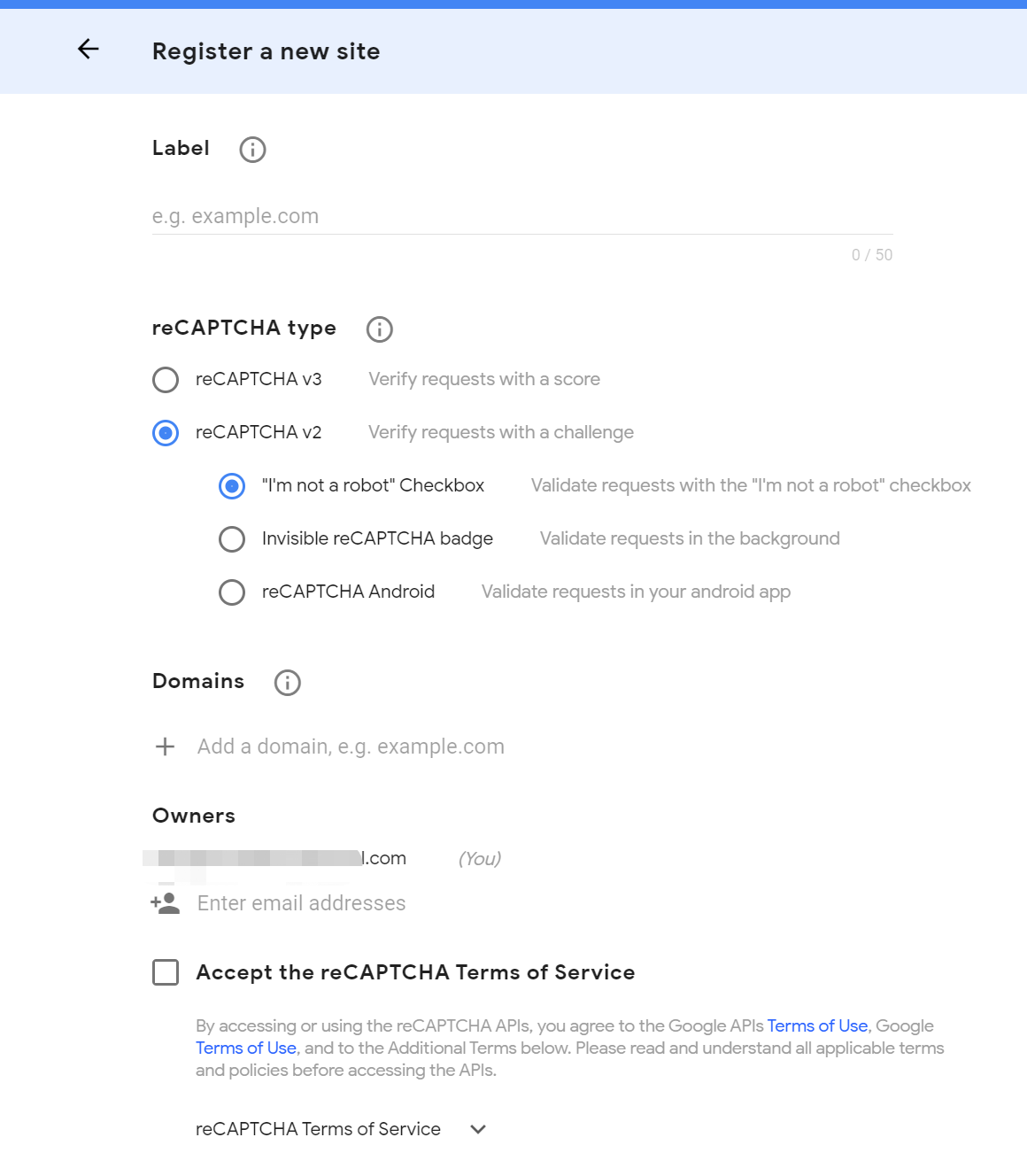
下方的圖片就是沒有配置過的情形:

Label是你為當前站點所創建的名稱
reCAPTCHA type為當前所使用的驗證碼版本,這裡我們使用reCAPTCHA v2版本,並勾選“I’m not a robot” Checkbox,這樣你就得到了一個最常見的Google reCaptcha
Domains為當前驗證碼可用網域,reCaptcha只有在你寫好的域名下才可以使用,不需要寫入完整域名,比如可以寫:baidu.com, jd.com,在此域名下的所有次級地址均可使用
Owners為當前站點的管理員,如果有需要可以添加其他人的Google帳號
將上述內容填寫完成後就可以點擊提交了,提成之後會得到如下的資訊:
其中Site Key是前端用來請求驗證碼所使用,需要將此key值放到前端
Secret Key是後端用來跟Google伺服器通訊校時所使用的
三、站點集成
當上述工作都準備完成之後,就可以開始進行站點集成了。首先來說前端部分:
a. 引用reCaptcha的js文件到前端,中國搭建了一個鏡像站點來解決js文件訪問不到的問題,請將下段程式碼複製到index.html中去:
<script src="//www.recaptcha.net/recaptcha/api.js?render=explicit" async defer></script>
async和defer是為了避免載入js時間過長導致頁面空白不動,畢竟驗證碼是為了頁面而服務的
b. 載入完成之後就需要寫載入驗證碼的邏輯了
<!--驗證碼的顯示區域-->
<div id="captcha" style="margin: 10px"></div>
<script>
//驗證碼載入方法
handleLoadGoogleCaptcha() {
this.codeFlag = false;
let env = this;
env.captchaId = grecaptcha.render("captcha", {
//在Google reCaptcha網站獲取的Site Key
"sitekey": env.config.siteKey,
//主題
"theme": "light",
//驗證成功後的回調函數
"callback": env.handleCaptchaCallback,
//驗證碼超時後的回調函數
"expired-callback": env.handleCaptchaExpired,
//驗證失敗時的回調函數
"error-callback": env.handleCaptchaError,
//默認語言 默認是英語,簡體中文寫zh-CN 如果有其他需要請自行搜索
"hl": this.$i18n.locale
});
},
handleCaptchaCallback(val) {
if (val != null) {
this.register.captchaCode = val;
this.codeFlag = true;
}
},
handleCaptchaExpired() {
this.register.captchaCode = "";
this.codeFlag = false;
},
handleCaptchaError() {
this.register.captchaCode = "";
//重置驗證碼
grecaptcha.reset(this.captchaId);
this.codeFlag = false;
},
</script>
c. 驗證結果,當完成上述配置之後驗證碼應就會出現了,如下圖:
至此前端部分的配置就算完成了,更多詳細細節可以查看官方的配置指導手冊,接下來講後端部分:
後端部分的配置就簡單的多了只需要去發送一個請求驗證結果就可以了,直接上程式碼
//中國鏡像站點URL
String TOKEN_RESTRICTIONS_URL = "//www.recaptcha.net/recaptcha/api/siteverify";
public static boolean verify(String secret, String token) {
log.info("verify({},{})",secret,token);
RequestBody body = new FormBody.Builder()
//secret 就是在Google reCaptcha控制台獲取到的secret key
.add("secret",secret)
//token是前端驗證碼驗證通過後返回的結果
.add("response",token)
.build();
Request request = new Request.Builder()
.url(TOKEN_RESTRICTIONS_URL)
.post(body)
.build();
try (Response response = client.newCall(request).execute()) {
String result = response.body().string();
log.info("google response:{}", result);
ApiResponse apiResponse = JsonUtils.fromJson(result, ApiResponse.class);
return apiResponse.getSuccess();
} catch (IOException e) {
throw new RuntimeException(e);
}
}
驗證通過之後整體流程才算完成,具體可以查看開發指導手冊
四、總結
此篇使用的Google reCaptcha中比較常見的複選框形式,另外還有幾種其他形式這裡就不過多介紹了,如有需要可以去自行搜索,使用方法與本文介紹的方法基本一致。
TePass插件,引入了Google reCaptcha 验证码,但是这个插件的用户基本都是国内的,那么怎样才能保证使用的稳定,是值得考虑的问题。
只需要点一下复选框,Google会收集一些鼠标轨迹、网络信息、浏览器信息等等,依靠后端的神经网络判断是机器还是人,绝大多数验证会一键通过,无需像传统验证码一样。个人感觉比Geetest要好一些。
但是reCaptcha使用了google.com的域名,这个域名在国内是被墙的,如果使用可以用Nginx配置反向代理,本文的教程无需自行配置,我们直接使用Google官方的反向代理。
Google reCaptcha 秘钥获取:
1)登陆你的Google账户,没有的话是用不了的。
2)在这里来申请一对key https://www.google.com/recaptcha/admin,国内怎么联网申请就要自己想办法了,我没有办法。
3)登录进去后,会有一个reCAPTCHA类型的选择,根据自己需要选择V2还是v3的版本,接着下面有个添加域名,填写你申请的秘钥需要用在什么地方的网站域名。
4)申请成功后可以看到两个key,一个是Site key,可以公开,一个是你自己的Secret key。
5)一个账户可以申请很多key的,也可以删除掉。
客户端和服务端部署:
获取到了两个key之后,google那个网页可以关闭了,下面开始在客户端和服务端进行配置。
因为国内无法访问Google,所以下面将www.google.com都换成www.recaptcha.net,这样国内就可以稳定使用了。
1)客户端部署代码:
在你要添加reCaptcha的页面添加script标签:
<script src='//www.recaptcha.net/recaptcha/api.js'></script>接着在你要显示reCaptcha验证框的地方添加div容器:
<div class="g-recaptcha" data-sitekey="【此处添加你的site-key】"></div>这样就完成了客户端的部署。
2)服务端部署代码:
服务端只需要将客户端点击验证码后传回的g-recaptcha-response值和ip以及secret传给Google的API:https://www.recaptcha.net/recaptcha/api/siteverify 即可。
$secretKey = "你的reCaptcha秘钥";
$recaptcha_response = $_POST["g-recaptcha-response"];
$recaptcha_json_result = file_get_contents("https://www.recaptcha.net/recaptcha/api/siteverify?secret=".$secretKey."&response=".$recaptcha_response);
$resp = json_decode($recaptcha_json_result);将这个g-recaptcha值通过post方式发送到 https://www.recaptcha.net/recaptcha/api/siteverify 将获得一个json格式结果,在v2的版本验证结果是否为true即可,v3版本返回参数有个分数,你可以设定大于多少判定为人。
现在许多网站都使用Google reCAPTCHA人机验证,但是国内因访问不了google.com导致此验证无法使用。
解决的方法很简单,就是将 google.com 换成recaptcha.net 就可以了。
