精彩评论
- 张麻子是杂种(2个月前 (12-09))
从有人以来就没有比张麻子更邪恶 张口闭口为人民,害死几千万人还为人民,为自己的皇位还差不多,...
评:深度解析《让子弹飞》 al2359(3年前 (2023-02-06))
求科学离线插件,谢谢!34401355@qq.com
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程al2359(3年前 (2023-02-06))
求科学离线插件,谢谢!!!
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程
Flutter是Google推出的行動應用程式 SDK,有助於使用單一(幾乎)程式碼庫為iOS和Android創建現代行動應用程式。
與React Native等其他框架不同,它既不使用JavaScript作為程式語言,也不需要解釋器橋將 JavaScript 程式碼轉換為本機程式碼,而是直接編譯成ARM 二進位檔案並在本機平台上執行。
材料設計就是為了創造無所不在且直覺的使用者體驗。請查看https://material.io/design/以了解詳細的指南和原則。
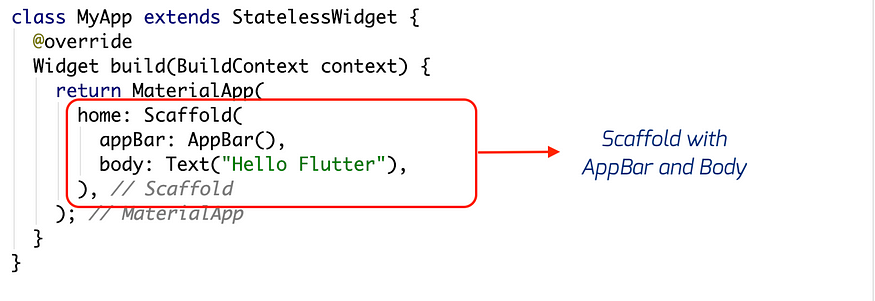
在flutter中,Scaffold實作了基本的Material Design視覺佈局結構。
Scaffold足以創建通用行動應用程序,並且包含創建功能性和響應式應用程式所需的幾乎所有內容。在這篇文章中,我將討論小部件支架的以下建構函數參數。
如果不使用這兩個,任何 Scaffold 應用程式都是不完整的,因為它們是創建最小材料設計所需的最低限度的小部件。
注意:您可以建立一個 Scaffold,而無需在建構函式中傳遞任何參數。它不會給出任何錯誤,因為以程式設計方式,不可能強制使用者提供建構函數參數。我們只能使用提供提示
@required
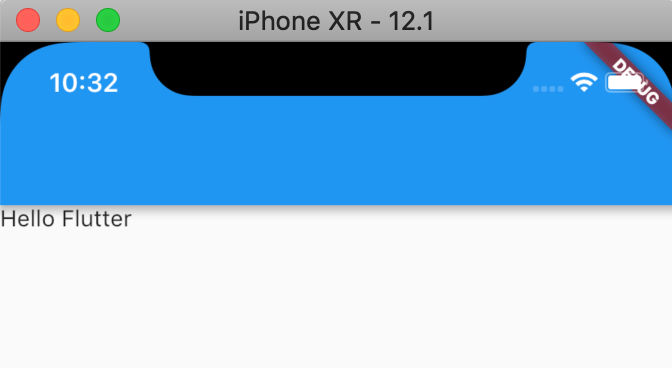
雖然建構子參數主體可以採用任何小元件,但appbar參數只能採用AppBar小元件作為輸入。儘管AppBar本身採用多個參數,但可以創建一個空的AppBar來實現視覺化目的。我們可以這樣做

iOS 模擬器中的輸出如下所示

注意:您可以使用 Android 或 iOS 模擬器。我在這裡僅使用 iOS 作為參考,因為 Android 和 iOS 輸出之間沒有區別
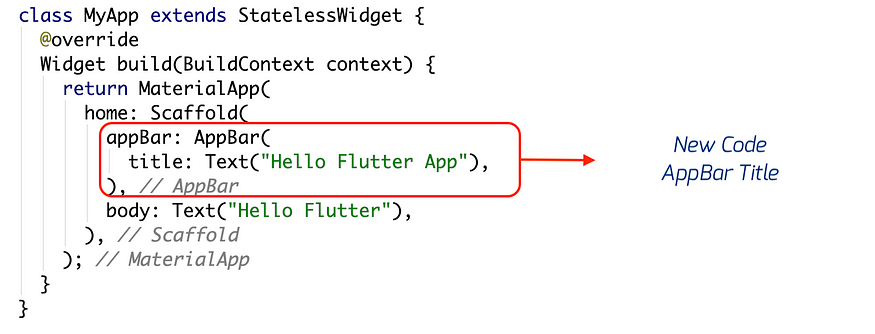
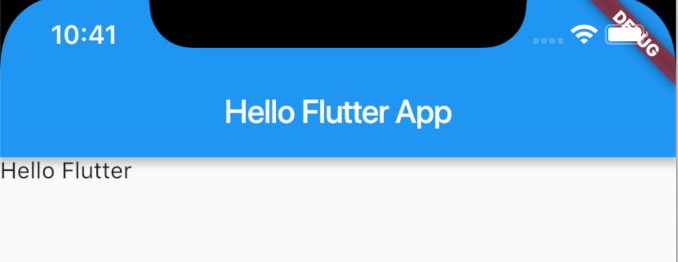
雖然AppBar提供了許多有趣的功能,我將在單獨的帖子中列出這些功能,但是,在這裡我們將使用title:建構函數參數為AppBar提供一個簡單的標題

這是它如何反映到應用程式中的

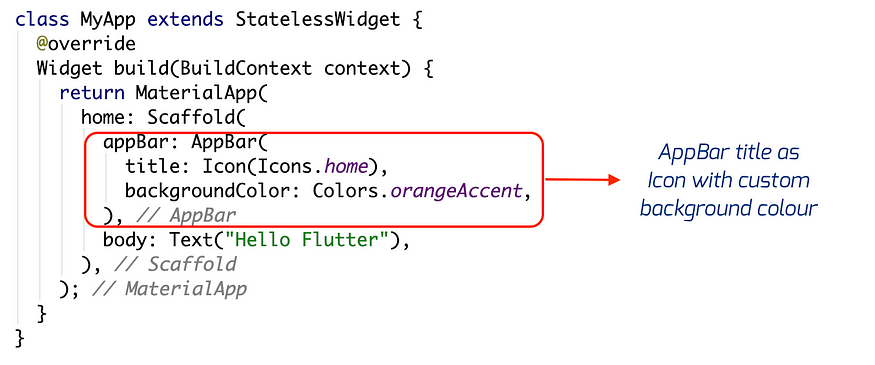
我們可以對AppBar的顯示套用各種排列和組合,例如更改背景顏色以及使用圖示而不是文字作為標題。

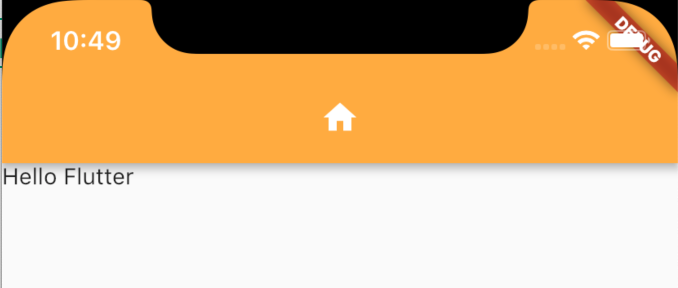
對應的顯示應類似於

主體可以採用任何通用小部件,其選擇嚴格取決於我們想要在應用程式中顯示的資訊。
浮動操作按鈕是始終顯示的圓形圖示按鈕,通常用於在螢幕上推廣主要或最廣泛使用的操作。
對於 Gmail 等流行的電子郵件應用程序,它用於建立新電子郵件。
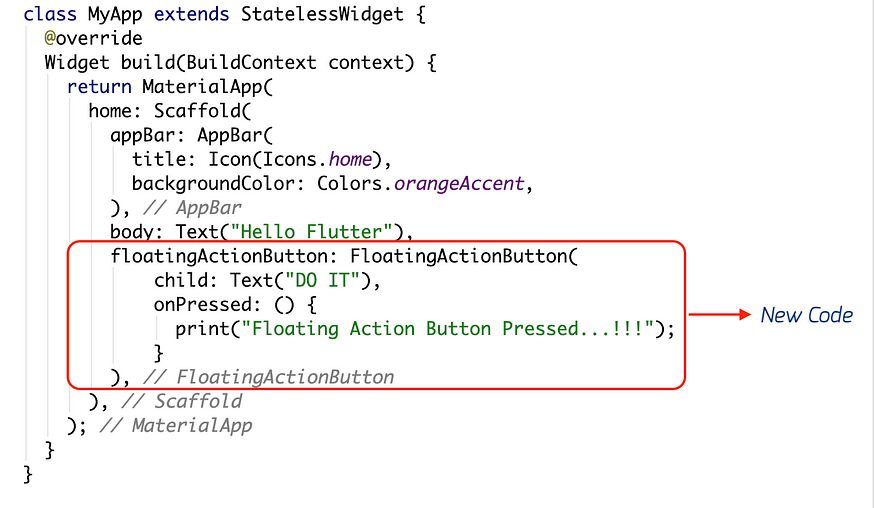
使用小工具FloatingActionButton()建立浮動操作按鈕,並至少有兩個名為「child:」和「onPressed:」的建構子參數
「child:」用於新增標籤,而「onPressed:」(每次使用者按下按鈕時都會被呼叫)用於觸發所需的動作。
為了簡單起見,當使用者按下浮動操作按鈕時,我們將在控制台視窗上列印一條訊息。

這是您將在螢幕底部看到的內容

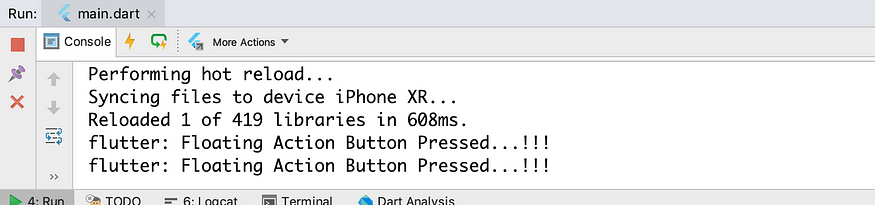
這是當按下浮動操作按鈕“DO IT”時我們在控制台上看到的內容。

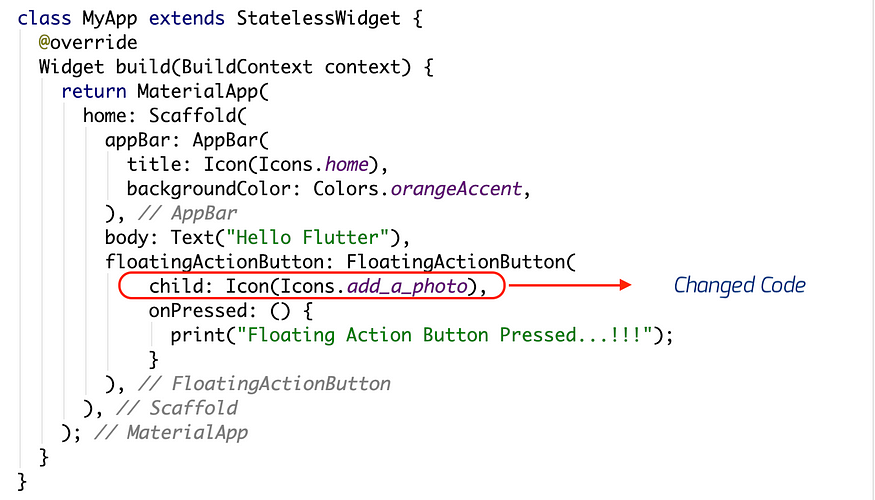
儘管我們可以在浮動操作按鈕中顯示文本,但通常的做法是使用圖標/圖像,因為有兩個突出的原因
例如,要新增圖標,我們只需將“child:”更改為

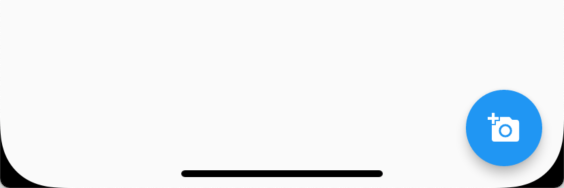
輸出將反映為

顧名思義,底部導覽欄,就像AppBar一樣,是螢幕底部的一條水平條。它可以有多個項目,並且可以使用文字標籤、圖標或兩者的組合
底部導覽列通常用於顯示訊息以及提供頁面特定的快捷操作。
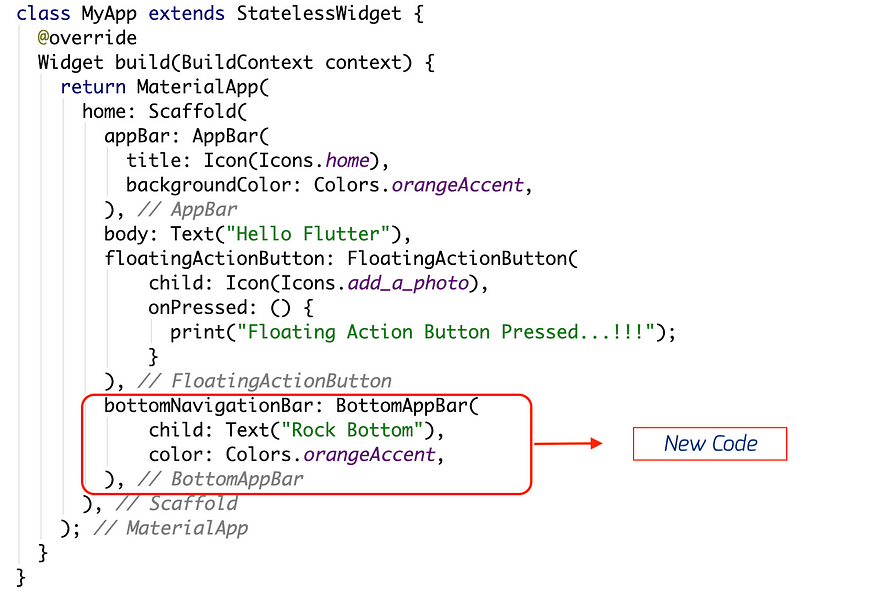
存在一個名為'BottomNavigationBar'的小部件用於創建相同的內容,但是,對於'Scaffold'和'FloatingActionButton',我們使用'BottomAppBar'小部件,因為它為浮動操作按鈕提供了空間並且不與其重疊。
這是我們如何使用“BottomAppBar”建立底部導覽列

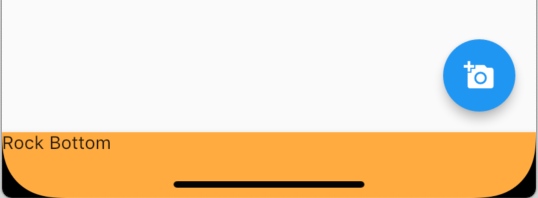
對應的輸出應類似於

從圖中可以看出,它沒有與浮動操作按鈕重疊。
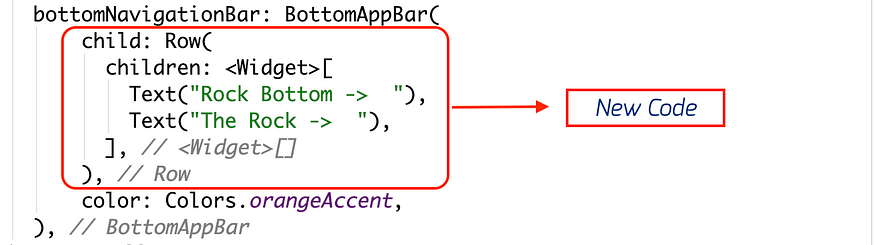
要在“BottomAppBar()”內顯示多個小部件,我們需要使用“Row()”等容器小部件,它可以將多個子小部件封裝在其中,如下所示:

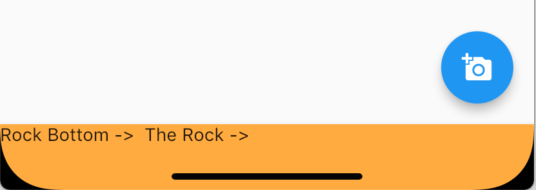
螢幕將改變為

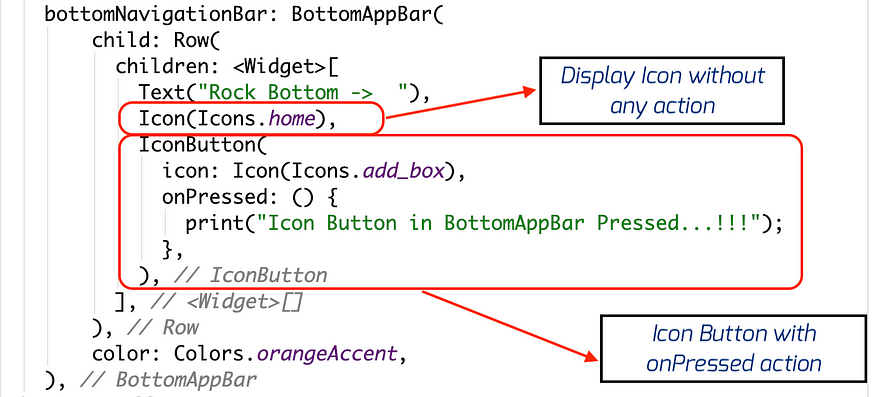
如前所述,底部導覽列可以包含文字和圖示的組合。這些圖示可以只是靜態顯示圖示或具有相關操作的圖示按鈕。
以下是我們如何創建它們。再次為了簡單起見,我們只是在按下圖示按鈕時在控制台視窗上列印一條語句

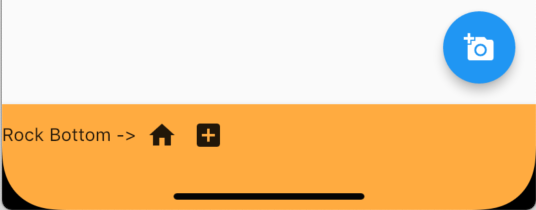
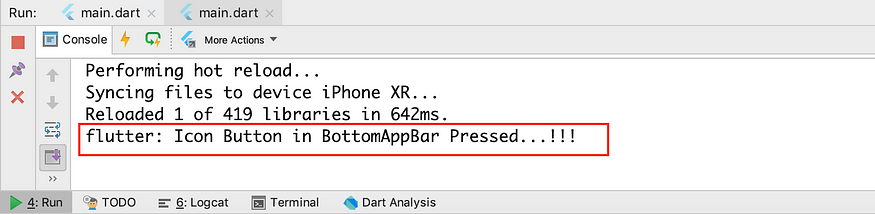
相應的顯示將變化為

按下新增按鈕後,列印訊息應立即顯示在控制台視窗中

更改底部導覽列的高度
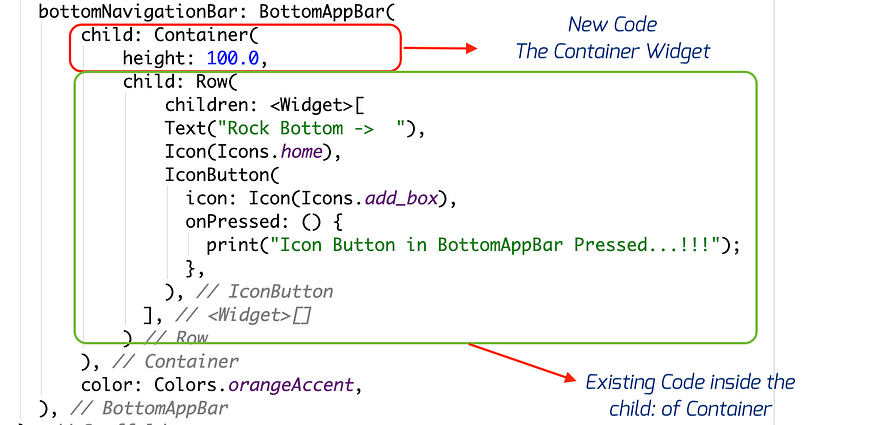
預設情況下,底部導覽列在螢幕底部佔用最少的空間。但是,如果您的應用程式需要,您可以透過將子級包裝到「Container()」小工具中並將高度參數指定為來增加底部導覽列的大小

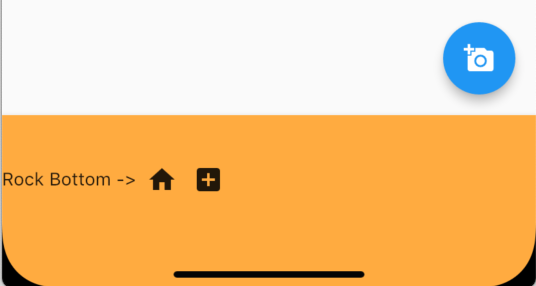
這是我們擴展的底部導覽列的樣子

正如您所看到的,即使我們增加了底部導覽列的大小,它仍然沒有與浮動操作按鈕重疊
顧名思義,它顯示一組按鈕,即使 Scaffold 的主體滾動,這些按鈕仍然保留在螢幕上。
如果與底部導覽列一起使用,它會顯示在底部導覽列上方,但在正文下方。
我們也可以在這裡使用任何平面按鈕,但為了簡單起見,我將使用不含“onPressed:”函數的“IconButton()”小部件,因為我們現在知道它的含義以及如何使用它

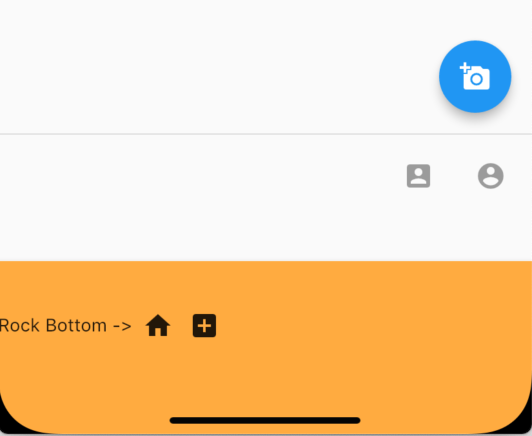
這是我們的螢幕現在發生的變化

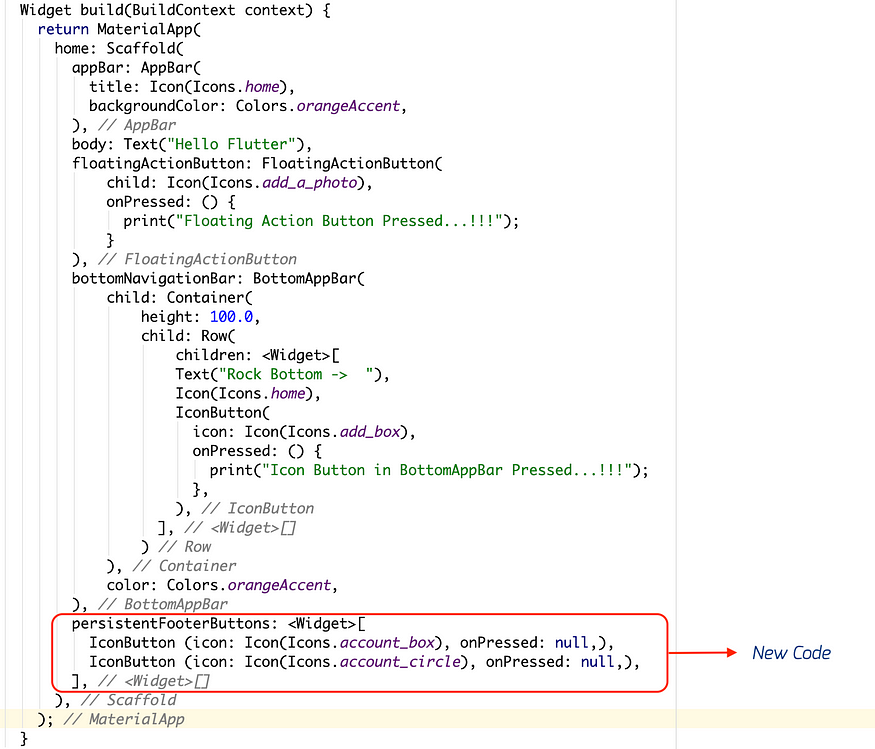
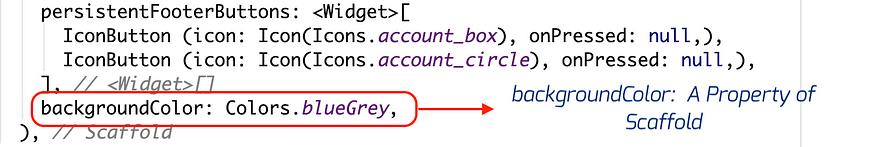
持久頁腳按鈕採用一系列小部件,並且沒有與之關聯的屬性,例如背景顏色或高度等。它與腳手架主體的背景共享背景顏色。

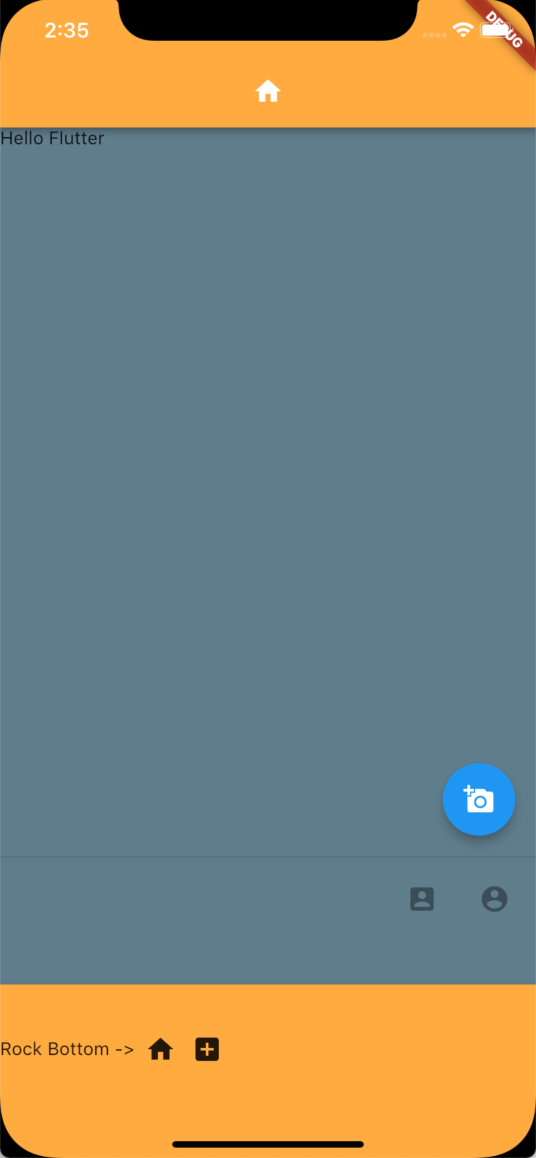
現在這是我們的整體應用程式的樣子

「梦想一旦被付诸行动,就会变得神圣,如果觉得我的文章对您有用,请帮助本站成长」
上一篇:Flutter组件集录,桌面导航,NavigationRail
下一篇:如何在 Flutter 應用程式的底部導覽列中切出浮動操作按鈕
从有人以来就没有比张麻子更邪恶 张口闭口为人民,害死几千万人还为人民,为自己的皇位还差不多,...
评:深度解析《让子弹飞》求科学离线插件,谢谢!34401355@qq.com
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程求科学离线插件,谢谢!!!
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程