
关于Flutter路由的一些原理,可以阅读我们之前的文章《Flutter 路由源码剖析》,本文我们主要来学习一下Navigator2.0的用法。
为了演示Navigator2.0的用法,这里准备了一个简单案例,项目下载 访问这里。
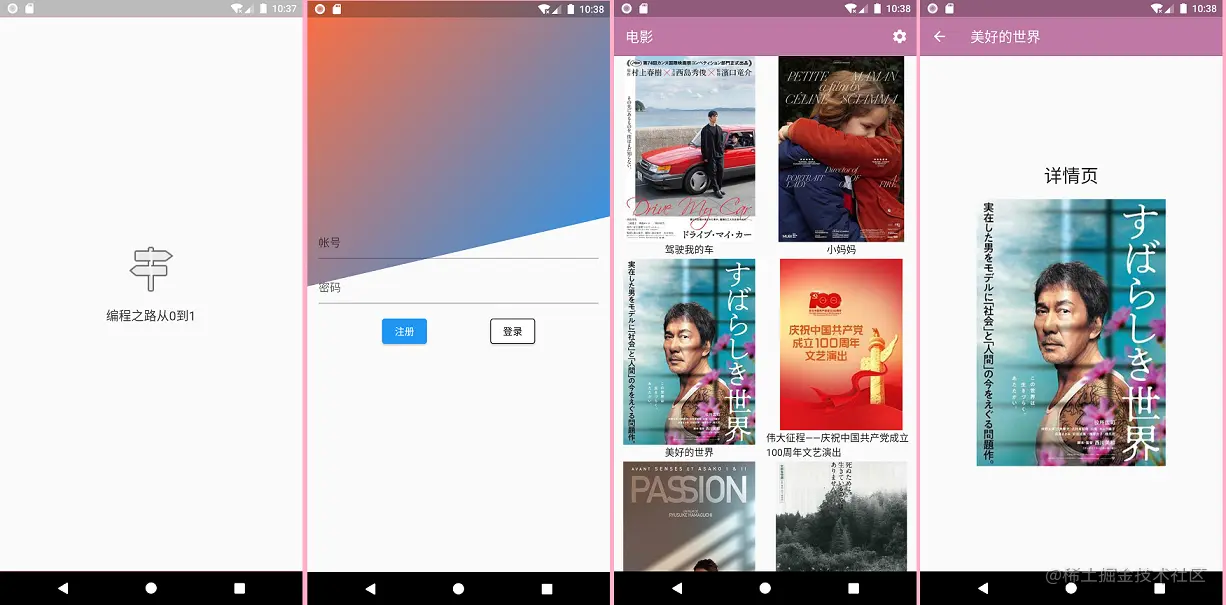
nav_demo目录是一个使用Navigator1.0的示例,总共4个页面,分别是:splash、login、home、details代码结构如下:
核心代码:
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Navigator 1.0',
routes: <String, WidgetBuilder> {
'/login': (_) => const Login(),
'/home': (_) => const Home(),
},
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const Splash(),
);
}
}
Navigator1.0 存在的几个问题:
静态路由不方便给构造函数传参,不如动态路由灵活。如不考虑使用第三方路由框架时,常常会存在静态路由和动态路由一起使用的情况。如下代码,点击网格项,拉起详情页
GestureDetector(
onTap: () {
Navigator.push(context,
MaterialPageRoute(
builder: (ctx) => Details(
_movieList![i].name, _movieList![i].imgUrl)));
},
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Flexible(child: Image.network(_movieList![i].imgUrl)),
Text(_movieList![i].name),
],
),
);
难以处理Web版上,地址栏URL做路由导航的需求。如下图,切换路由,地址栏没有变化
对路由的控制极不灵活,譬如对路由嵌套的场景需求;处理Android返回键需求等
编程风格不统一。Navigator 1.0是一种命令式编程范式,而Flutter本身是一种声明式的编程范式。Navigator 2.0回归声明式的范式,更具Flutter的味道。
使用Navigator 2.0重构
这里,我先以一种最少的修改,最简单的使用方式来重构,看看Navigator 2.0是如果使用的
修改代码结构:
仅添加router文件夹,新增delegate.dart文件。在其中自定义类MyRouterDelegate继承自RouterDelegate,并混入ChangeNotifier和PopNavigatorRouterDelegateMixin。
这里有三个方法必须实现:
class MyRouterDelegate extends RouterDelegate<List<RouteSettings>> with ChangeNotifier, PopNavigatorRouterDelegateMixin<List<RouteSettings>> {
final List<Page> _pages = [];
@override
final GlobalKey<NavigatorState> navigatorKey = GlobalKey<NavigatorState>();
@override
Widget build(BuildContext context) {
return Navigator(
key: navigatorKey,
pages: List.of(_pages),
onPopPage: _onPopPage,
);
}
@override
Future<void> setNewRoutePath(List<RouteSettings> configuration) async {}
/// ………………省略部分代码………………
}
setNewRoutePath方法可以先留空,主要看一下build方法。我们创建了Navigator作为路由的管理者,并设置了两个主要参数pages和onPopPage,其中pages是一个存放Page对象的列表;当路由被pop时,onPopPage会被回调,开发者可在此处理路由退栈的逻辑。
这里,我们真正需要关心的是,Page对象列表是什么东西?
我们知道,在Flutter中,使用路由这个词来表示App中的页面,路由栈也就是页面栈。2.0提出的这个Page类,实际上就相当于是一个路由的描述文件。这个思想就类似于我在《Flutter 框架实现原理》一文提到的Flutter的四颗树。Flutter中的所谓Widget就是一种配置描述,而Element类就根据这个描述生成的。同理,Page也是一种描述,用于生成真正的路由对象。
理解了这一点,你就会明白,Navigator2.0不仅没有让路由管理更复杂,反而更简单了。我们只要操作这个Page列表,相应的路由栈就会感知到,自动发生变化。我们想要哪个页面显示,只需要把它放置到List的最后一个元素位置即可。Navigator2.0就是把原来对形同黑盒子的路由栈操作变成了一个对列表List的操作。我们想要改变路由栈中页面的先后顺序,只需要修改List<Page>中的元素位置。
接下来就需要看一下,如何使用Page类创建对象。Page类本身继承自RouteSettings类,这说明它确实就是一个路由配置文件。它本身是一个抽象类,不能实例化,我们找到了它的两个直接实现类:
这里我们一看就明白了,Flutter已经给我们提供好了实现类,一个是Android的Material风格,一个是iOS的Cupertino风格。
直接使用MaterialPage包装我们写的页面,增加一个方法封装这些逻辑,帮助创建Page:
MaterialPage _createPage(RouteSettings routeSettings) {
Widget child;
switch (routeSettings.name) {
case '/home':
child = const Home();
break;
case '/splash':
child = const Splash();
break;
case '/login':
child = const Login();
break;
case '/details':
child = Details(routeSettings.arguments! as Map<String, String>);
break;
default:
child = const Scaffold();
}
return MaterialPage(
child: child,
key: Key(routeSettings.name!) as LocalKey,
name: routeSettings.name,
arguments: routeSettings.arguments,
);
}
此处的处理,有些类似于静态路由配置表,但是注意到,我们可以通过RouteSettings 参数,给页面的构造方法传参了,比1.0的静态路由灵活许多。
好了,到这里就只需要写几个方法来操作Page列表:
