精彩评论
al2359(2年前 (2023-02-06))
求科学离线插件,谢谢!34401355@qq.com
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程al2359(2年前 (2023-02-06))
求科学离线插件,谢谢!!!
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程

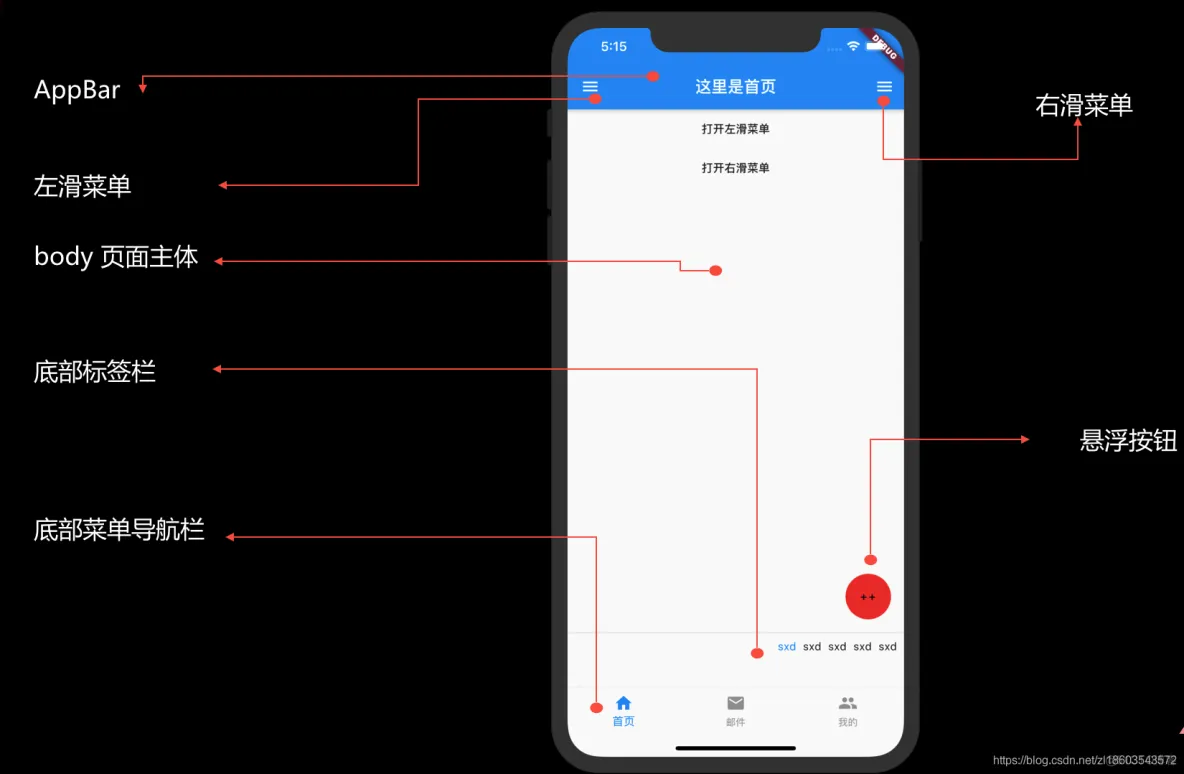
脚手架(Scaffold)类是可扩展的窗口小部件,它填充了可用空间或屏幕。它提供了一个API,用于显示应用程序的主要小部件,例如:Drawer,SnackBar,Bottom-Sheet,FloatingActionButton,AppBar和BottomNavigationBar等。
Scaffold构造器:
Scaffold构造器示例代码:
const Scaffold({
Key key,
PreferredSizeWidget appBar,
Widget body,
Widget floatingActionButton,
FloatingActionButtonLocation floatingActionButtonLocation,
FloatingActionButtonAnimator floatingActionButtonAnimator,
List<Widget> persistentFooterButtons,
Widget drawer,
Widget endDrawer,
Widget bottomNavigationBar,
Widget bottomSheet,
Color backgroundColor,
bool resizeToAvoidBottomPadding,
bool resizeToAvoidBottomInset,
bool primary: true,
DragStartBehavior drawerDragStartBehavior: DragStartBehavior.down
})
示例-1
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
Widget build(BuildContext context) {
return MaterialApp(
title: 'yiibai.com',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Scaffold Example'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child:
Text (
'Hello World',
)
),
);
}
}
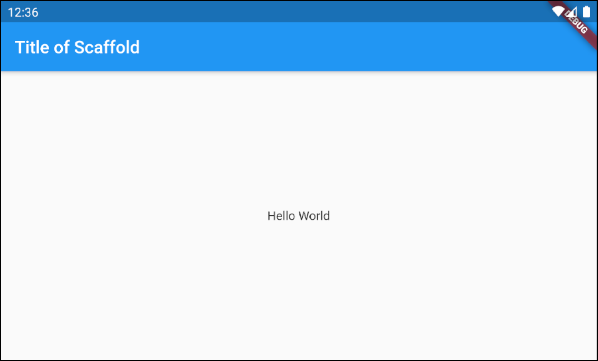
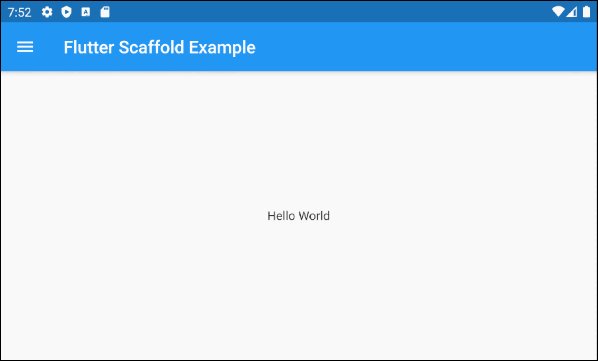
运行上面代码,得到以下结果:

在此示例中,我们创建了一个带有两个参数appBar和body的Scaffold。Scaffold (appBar + body)的示例代码如下:
// Create a Scaffold with 2 parameters: appBar, body.
Scaffold(
appBar: AppBar(
title: Text('Flutter Scaffold Example'),
),
body: Center(
child:
Text(
'Hello World',
)
),
);
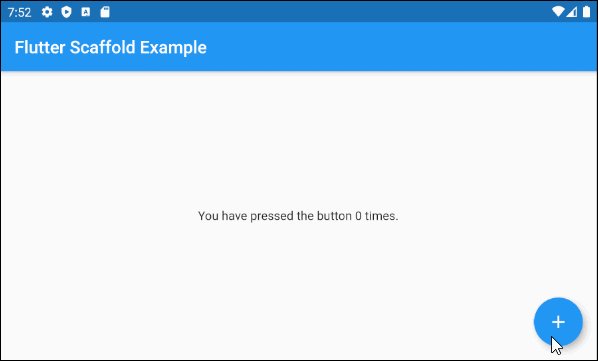
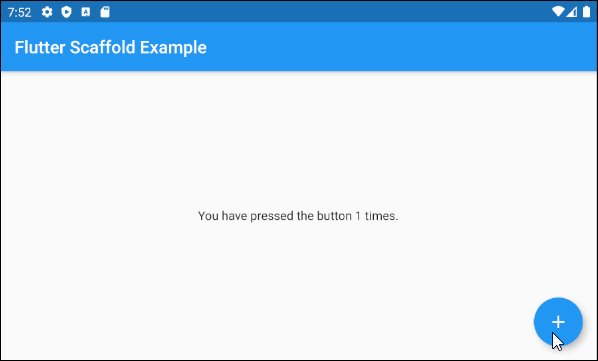
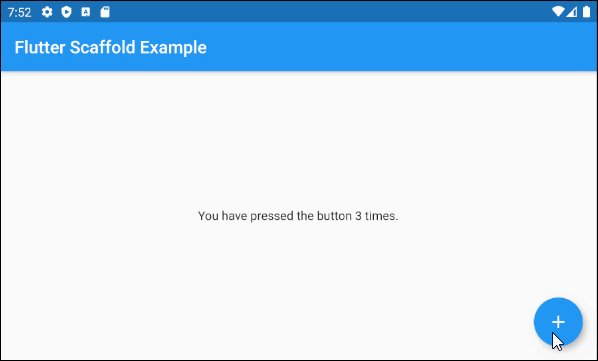
floatActionButton是一个浮动到主体(body)表面的按钮。默认情况下,它将漂浮在屏幕的右下角。可以通过floatActionButtonLocation属性指定其位置。参考下面示例:

示例:main.dart (floatingActionButton)
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
// This Widget is the main application widget.
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: "yiibai.com",
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
MyHomePageState createState() => MyHomePageState();
}
class MyHomePageState extends State<MyHomePage> {
int _count = 0;
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Scaffold Example'),
),
body: Center(
child: Text('You have pressed the button $_count times.')
),
floatingActionButton: FloatingActionButton(
onPressed: () {
setState(() => this._count++);
},
tooltip: 'Increment Counter',
child: const Icon(Icons.add),
),
);
}
}
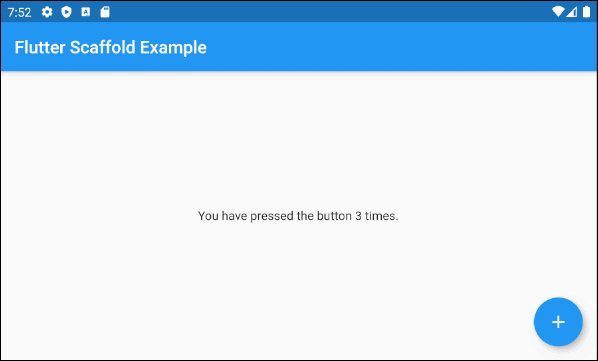
floatActionButtonLocation属性用于指定floatActionButton的显示位置。其默认值为FloatingActionButtonLocation.endFloat。
示例代码:
Scaffold(
appBar: AppBar(
title: Text('Flutter Scaffold Example'),
),
body: Center(
child: Text('Hello World')
),
bottomNavigationBar: BottomAppBar(
shape: CircularNotchedRectangle(),
color: Colors.black12,
child: Container(
height: 50.0,
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {},
tooltip: 'Increment Counter',
child: Icon(Icons.add),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
);
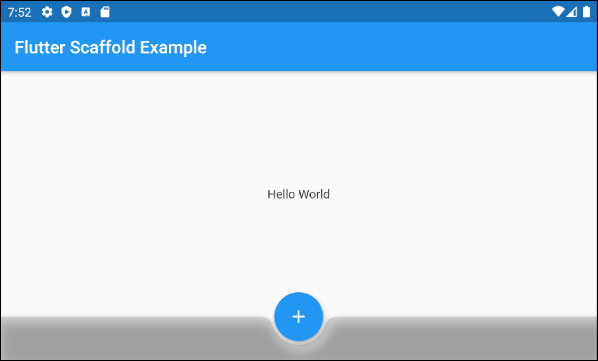
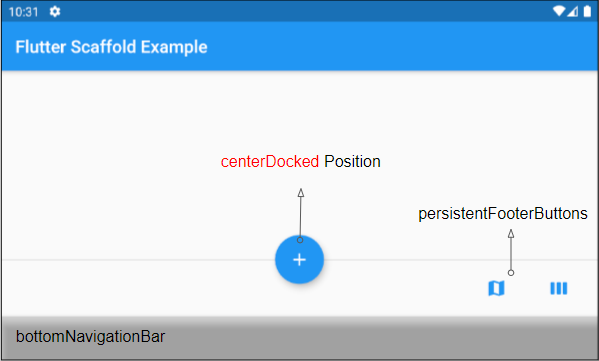
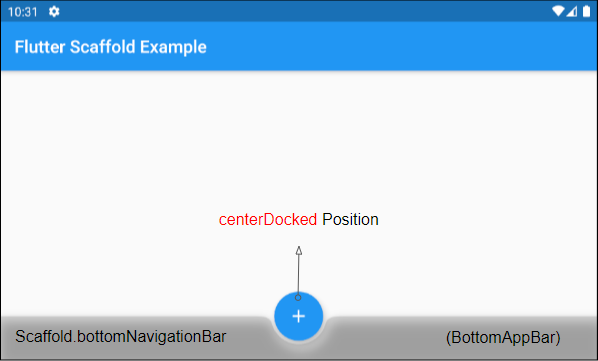
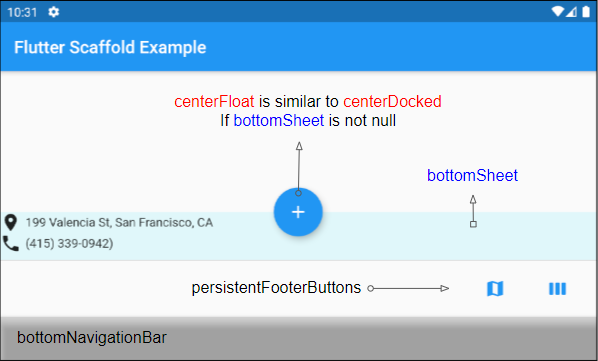
指定floatingActionButton按钮位于下方正中间。如下图所示:

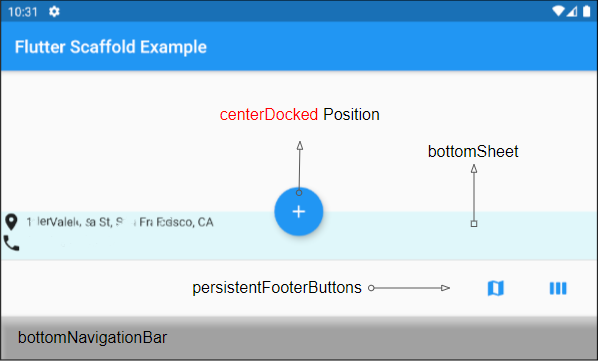
FloatingActionButtonLocation类用来定义FloatingActionButton的显示位置。以下是几个作为此类的静态常量的预定义位置:
FloatingActionButtonLocation.centerDockedFloatingActionButtonLocation.centerFloatFloatingActionButtonLocation.centerTopFloatingActionButtonLocation.endDockedFloatingActionButtonLocation.endFloatFloatingActionButtonLocation.endTopFloatingActionButtonLocation.miniCenterDockedFloatingActionButtonLocation.miniCenterFloatFloatingActionButtonLocation.miniCenterTopFloatingActionButtonLocation.miniEndDockedFloatingActionButtonLocation.miniEndFloatFloatingActionButtonLocation.miniEndToFloatingActionButtonLocation.miniStartDockedFloatingActionButtonLocation.miniStartFloatFloatingActionButtonLocation.miniStartTopFloatingActionButtonLocation.startDockedFloatingActionButtonLocation.startFloatFloatingActionButtonLocation.startTopDocked
startDocked,centerDocked,endDocked,miniStartDocked,miniCenterDocked和miniEndDocked常量使Scaffold.floatingActionButton可以显示在Scaffold.body表面上,从而使按钮的中心与Scaffold.bottomSheet或Scaffold.persistentFooterButtons或Scaffold.bottomNavigationBar的顶部边框对齐(以这种优先顺序)。


如果Scaffold.bottomSheet和Scaffold.persistentFooterButtons为null,并且Scaffold.bottomNavigationBar是BottomAppBar对象,则Scaffold.floatingActionButton将在Scaffold.bottomNavigationBar的表面上创建一个凹口。

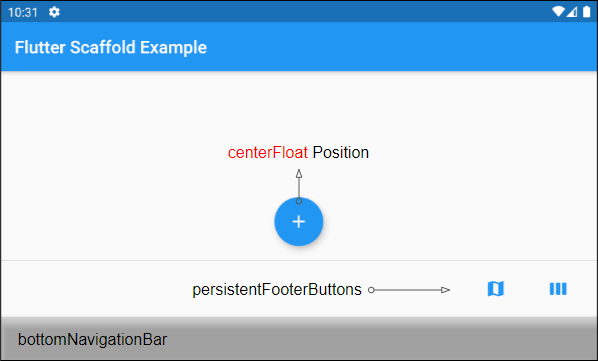
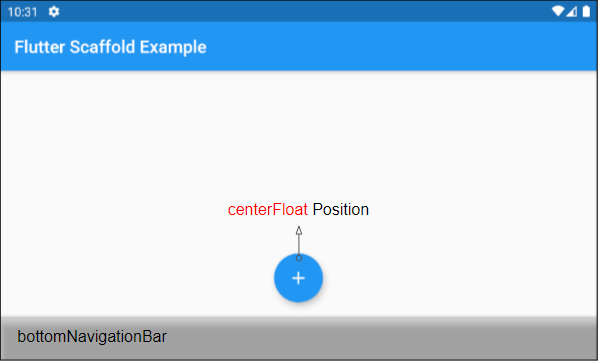
Float
常量startFloat,centerFloat,endFloat,miniStartFloat,miniCenterFloat和miniEndFloat允许Scaffold.floatingActionButton显示在上方,而不会与其他两个小部件Scaffold.persistentFooterButtons和Scaffold.bottomNavigationBar重叠。


如果Scaffold.bottomSheet不为null,则Scaffold.floatingActionButton的中心将与Scaffold.bottomSheet的顶部边框对齐。

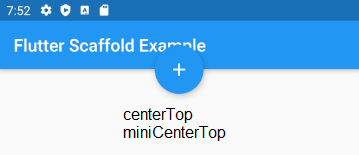
Top
startTop,centerTop,endTop,miniStartTop,miniCenterTop,miniEndTop常量使Scaffold.floatingActionButton可以显示在顶部工具栏的正下方,从而使按钮的中心与工具栏的底部边框对齐。

mini
具有mini前缀的常量使Scaffold.floatingActionButton比平时小一些,这等效于FloatingActionButton.mini=true设置。
floatActionButtonAnimator属性用于为FloatingActionButton创建动画效果。
FloatingActionButtonAnimator floatingActionButtonAnimator
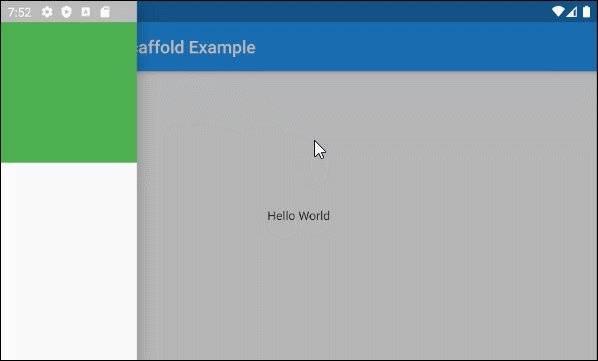
抽屉是显示在正文左侧的面板(如果textDirection = TextDirection.ltr)。它通常隐藏在移动设备上,因此需要左右滑动才能显示它。
Widget drawer
在某些情况下,可以将按钮自动添加到AppBar.leading或AppBar.actions中,以帮助用户快速打开抽屉,下面的文章对此进行了明确说明:

示例代码:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
Widget build(BuildContext context) {
return MaterialApp(
title: 'Title of Application',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Scaffold Example'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
Widget build(BuildContext context) {
return Scaffold (
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child:
Text(
'Hello World',
)
),
drawer: Drawer(
child: ListView(
children: const <Widget> [
DrawerHeader(
decoration: BoxDecoration(
color: Colors.green,
),
child: Text(
'Hello World',
style: TextStyle(
color: Colors.green,
fontSize: 24,
),
),
),
ListTile(
title: Text('Gallery'),
),
ListTile(
title: Text('Slideshow'),
),
],
),
),
);
}
}
endDrawer是显示在主体右侧的面板(如果textDirection = TextDirection.ltr)。它通常隐藏在移动设备上,因此需要从右向左滑动才能使其显示。
Widget endDrawer
在某些情况下,可以将按钮自动添加到AppBar.leading或AppBar.actions中,以帮助用户快速打开抽屉,下面的文章对此进行了明确说明:
示例代码
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: 'yiibai.com',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Scaffold Example'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
Widget build(BuildContext context) {
return Scaffold (
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child:
Text(
'Hello World',
)
),
endDrawer: Drawer(
child: ListView(
children: const <Widget> [
DrawerHeader(
decoration: BoxDecoration(
color: Colors.green,
),
child: Text(
'Hello World',
style: TextStyle(
color: Colors.green,
fontSize: 24,
),
),
),
ListTile(
title: Text('Gallery'),
),
ListTile(
title: Text('Slideshow'),
),
],
),
),
);
}
}
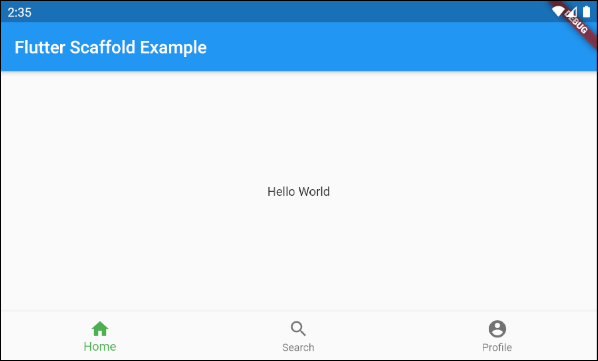
bottomNavigationBar是显示在脚手架底部的导航栏。在大多数使用情况下,它是BottomAppBar或BottomNativationBar的对象。

示例代码
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
Widget build(BuildContext context) {
return MaterialApp(
title: 'Title of Application',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Scaffold Example'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: Text('Hello World')
),
bottomNavigationBar : BottomNavigationBar(
currentIndex : 0,
fixedColor : Colors.green,
items : [
BottomNavigationBarItem(
title : Text("Home"),
icon : Icon(Icons.home),
),
BottomNavigationBarItem(
title : Text("Search"),
icon : Icon(Icons.search),
),
BottomNavigationBarItem(
title : Text("Profile"),
icon : Icon(Icons.account_circle),
),
],
onTap : (int indexOfItem) {
}),
);
}
}
persistentFooterButtons是包裹在ButtonBar中并显示在支架底部的按钮列表。即使用户滚动支架的主体,它们也会持续显示。在大多数情况下,它们是TextButton。
List<Widget> persistentFooterButtons//更多请阅读:https://www.yiibai.com/flutter/flutter-scaffold.html
「梦想一旦被付诸行动,就会变得神圣,如果觉得我的文章对您有用,请帮助本站成长」
上一篇:企业微信Flutter与大型Native工程跨四端融合实践
求科学离线插件,谢谢!34401355@qq.com
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程求科学离线插件,谢谢!!!
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程