精彩评论
- 张麻子是杂种(2个月前 (12-09))
从有人以来就没有比张麻子更邪恶 张口闭口为人民,害死几千万人还为人民,为自己的皇位还差不多,...
评:深度解析《让子弹飞》 al2359(3年前 (2023-02-06))
求科学离线插件,谢谢!34401355@qq.com
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程al2359(3年前 (2023-02-06))
求科学离线插件,谢谢!!!
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程
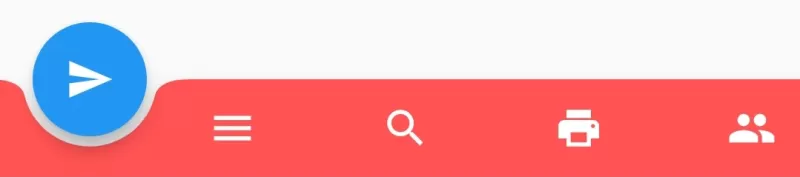
在本指南中,我們將向您展示如何在底部導覽應用程式列中設定凹口浮動操作按鈕。底部欄中的凹口浮動操作按鈕使您的應用程式使用者介面美觀。請參閱下面的程式碼以了解更多詳細資訊:
Scaffold(
floatingActionButton:FloatingActionButton( //Floating action button on Scaffold
onPressed: (){
//code to execute on button press
},
child: Icon(Icons.send), //icon inside button
),
floatingActionButtonLocation: FloatingActionButtonLocation.startDocked,
//floating action button location to left
bottomNavigationBar: BottomAppBar( //bottom navigation bar on scaffold
color:Colors.redAccent,
shape: CircularNotchedRectangle(), //shape of notch
notchMargin: 5, //notche margin between floating button and bottom appbar
child: Row( //children inside bottom appbar
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Padding(
padding: EdgeInsets.only(left:90),
child:IconButton(icon: Icon(Icons.menu, color: Colors.white,), onPressed: () {},),
),
IconButton(icon: Icon(Icons.search, color: Colors.white,), onPressed: () {},),
IconButton(icon: Icon(Icons.print, color: Colors.white,), onPressed: () {},),
IconButton(icon: Icon(Icons.people, color: Colors.white,), onPressed: () {},),
],
),
),
)

Scaffold(
floatingActionButton:FloatingActionButton( //Floating action button on Scaffold
onPressed: (){
//code to execute on button press
},
child: Icon(Icons.send), //icon inside button
),
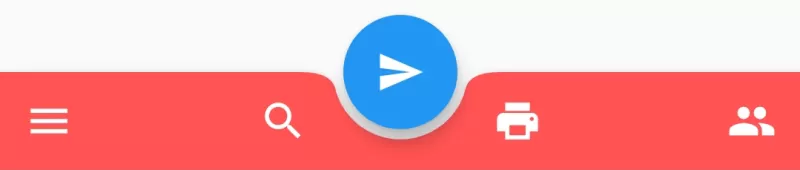
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
//floating action button position to center
bottomNavigationBar: BottomAppBar( //bottom navigation bar on scaffold
color:Colors.redAccent,
shape: CircularNotchedRectangle(), //shape of notch
notchMargin: 5, //notche margin between floating button and bottom appbar
child: Row( //children inside bottom appbar
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
IconButton(icon: Icon(Icons.menu, color: Colors.white,), onPressed: () {},),
IconButton(icon: Icon(Icons.search, color: Colors.white,), onPressed: () {},),
IconButton(icon: Icon(Icons.print, color: Colors.white,), onPressed: () {},),
IconButton(icon: Icon(Icons.people, color: Colors.white,), onPressed: () {},),
],
),
),
)

Scaffold(
floatingActionButton:FloatingActionButton( //Floating action button on Scaffold
onPressed: (){
//code to execute on button press
},
child: Icon(Icons.send), //icon inside button
),
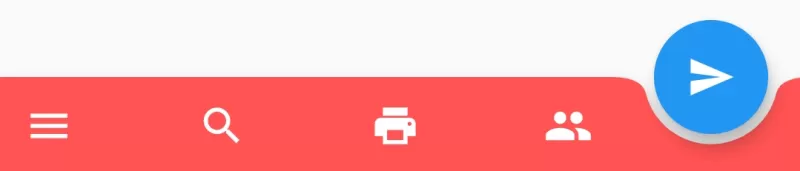
floatingActionButtonLocation: FloatingActionButtonLocation.endDocked,
//floating action button position to right
bottomNavigationBar: BottomAppBar( //bottom navigation bar on scaffold
color:Colors.redAccent,
shape: CircularNotchedRectangle(), //shape of notch
notchMargin: 5, //notche margin between floating button and bottom appbar
child: Row( //children inside bottom appbar
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
IconButton(icon: Icon(Icons.menu, color: Colors.white,), onPressed: () {},),
IconButton(icon: Icon(Icons.search, color: Colors.white,), onPressed: () {},),
IconButton(icon: Icon(Icons.print, color: Colors.white,), onPressed: () {},),
Padding(
padding: EdgeInsets.only(right:90),
child:IconButton(icon: Icon(Icons.people, color: Colors.white,), onPressed: () {},),
)
],
),
),
)

import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Home(),
);
}
}
class Home extends StatefulWidget{
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State<Home> {
@override
Widget build(BuildContext context) {
return Scaffold(
floatingActionButton:FloatingActionButton( //Floating action button on Scaffold
onPressed: (){
//code to execute on button press
},
child: Icon(Icons.send), //icon inside button
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
//floating action button position to center
bottomNavigationBar: BottomAppBar( //bottom navigation bar on scaffold
color:Colors.redAccent,
shape: CircularNotchedRectangle(), //shape of notch
notchMargin: 5, //notche margin between floating button and bottom appbar
child: Row( //children inside bottom appbar
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
IconButton(icon: Icon(Icons.menu, color: Colors.white,), onPressed: () {},),
IconButton(icon: Icon(Icons.search, color: Colors.white,), onPressed: () {},),
IconButton(icon: Icon(Icons.print, color: Colors.white,), onPressed: () {},),
IconButton(icon: Icon(Icons.people, color: Colors.white,), onPressed: () {},),
],
),
),
);
}
}
「梦想一旦被付诸行动,就会变得神圣,如果觉得我的文章对您有用,请帮助本站成长」
上一篇:Flutter,使用鷹架的材質設計(AppBar,主體,底部導覽,浮動操作和持久頁腳)
下一篇:如何在 Flutter 應用程式的底部導覽列中切出浮動操作按鈕
从有人以来就没有比张麻子更邪恶 张口闭口为人民,害死几千万人还为人民,为自己的皇位还差不多,...
评:深度解析《让子弹飞》求科学离线插件,谢谢!34401355@qq.com
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程求科学离线插件,谢谢!!!
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程