精彩评论
- 张麻子是杂种(5天前)
从有人以来就没有比张麻子更邪恶 张口闭口为人民,害死几千万人还为人民,为自己的皇位还差不多,...
评:深度解析《让子弹飞》 al2359(3年前 (2023-02-06))
求科学离线插件,谢谢!34401355@qq.com
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程al2359(3年前 (2023-02-06))
求科学离线插件,谢谢!!!
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程
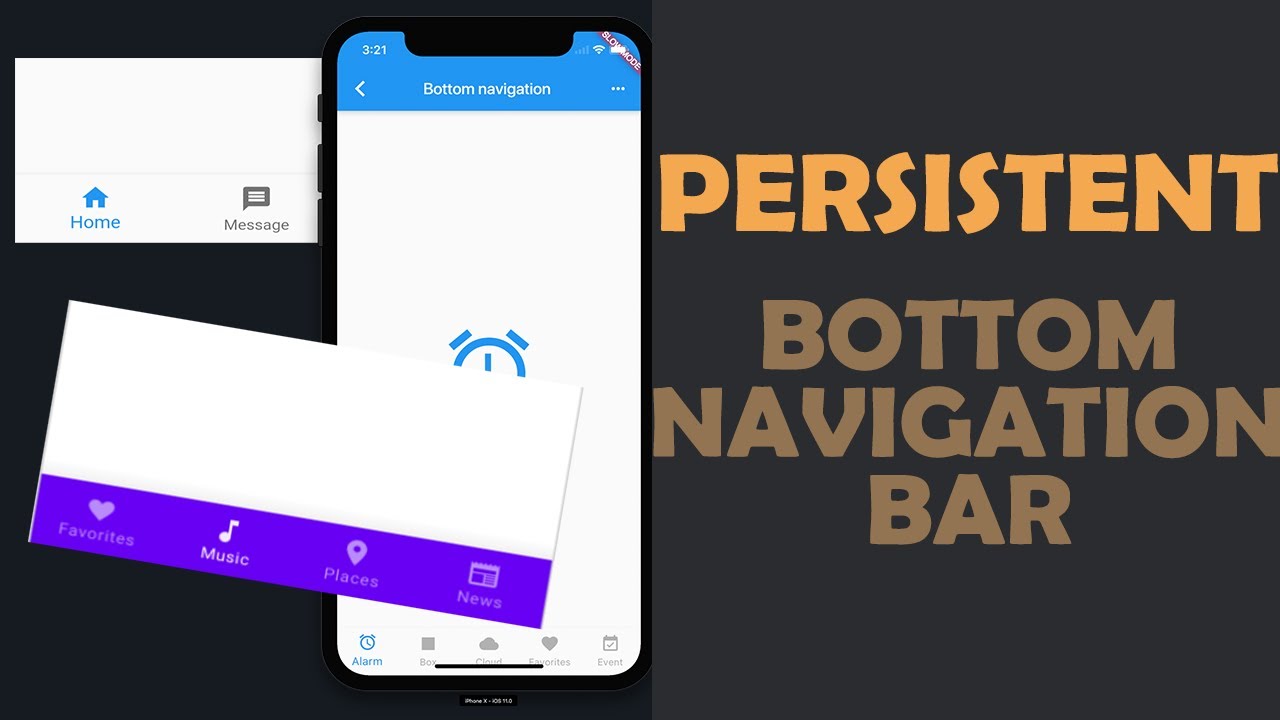
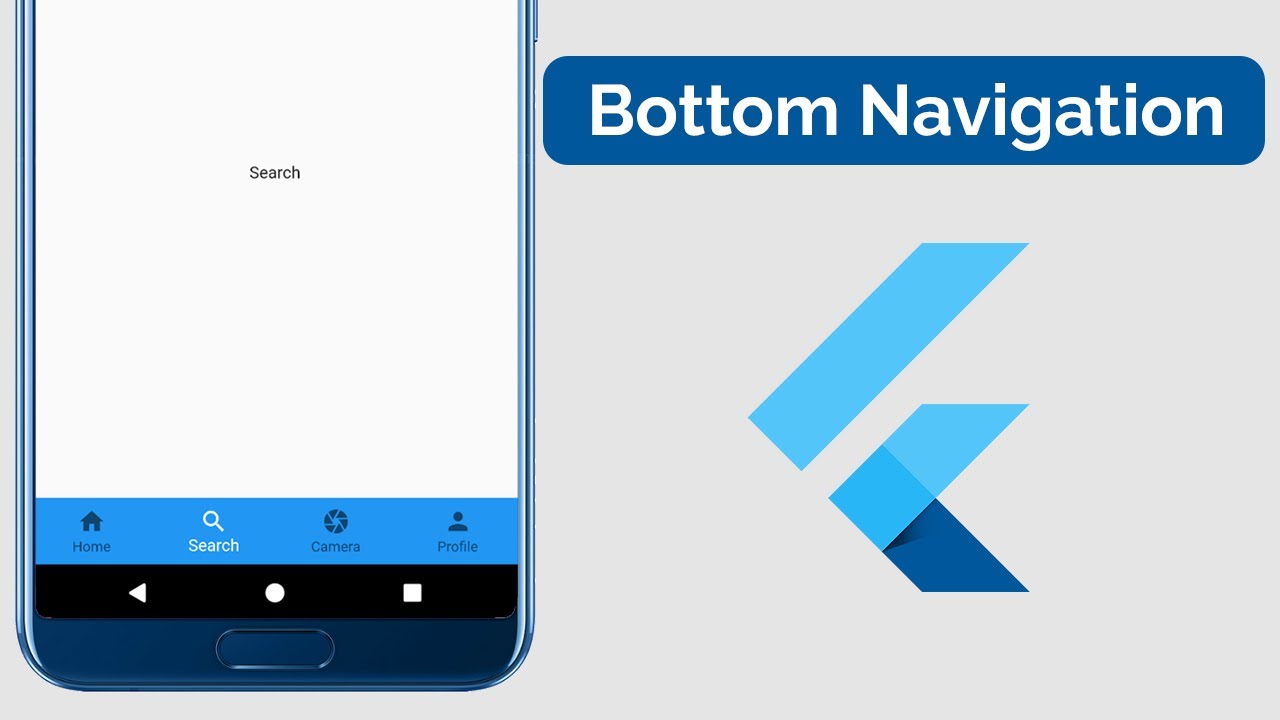
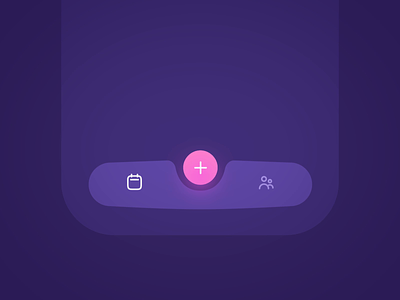
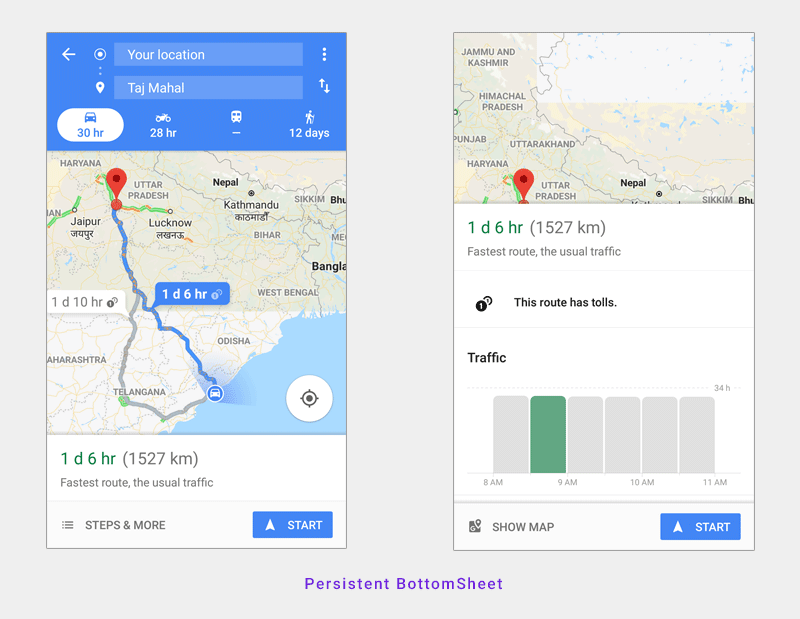
底部導覽列是許多行動應用程式中常見的 UI 元素,使用戶可以快速存取應用程式的不同部分或功能。在 Flutter 中,可以實現持久的底部導航欄,以確保當使用者在應用程式內的不同螢幕中導航時,它在螢幕底部保持可見。在本文中,我們將探討在 Flutter 中建立和實作持久底部導覽列所涉及的步驟。
1. 理解概念
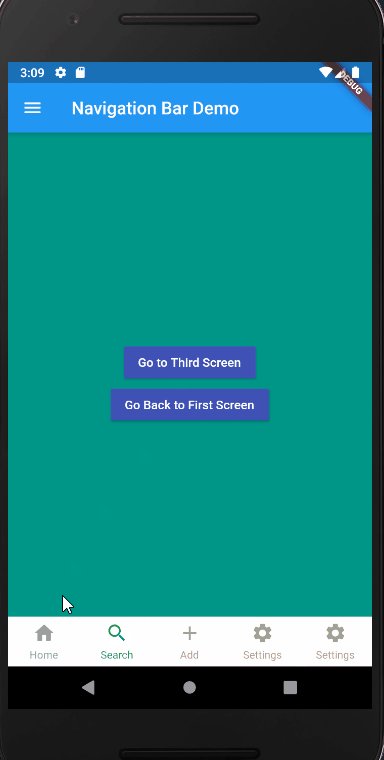
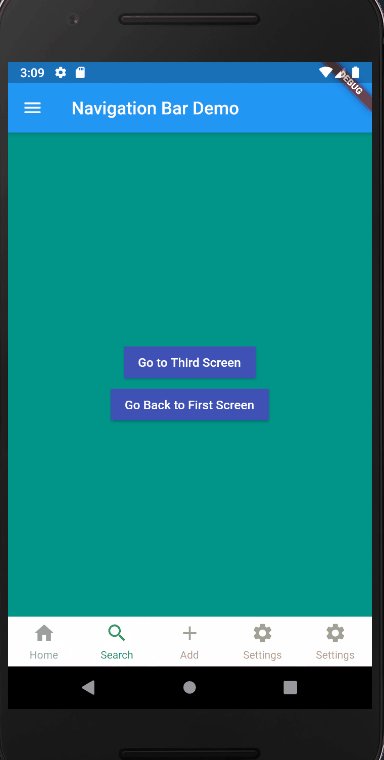
在深入實現之前,讓我們先了解持久底部導覽列的概念。持久底部導覽列通常顯示在螢幕底部,即使使用者在不同螢幕之間導航時也保持在原位。它通常包含多個項目,每個項目代表應用程式的不同螢幕或部分。當使用者點擊某個項目時,應用程式會導航到對應的畫面。
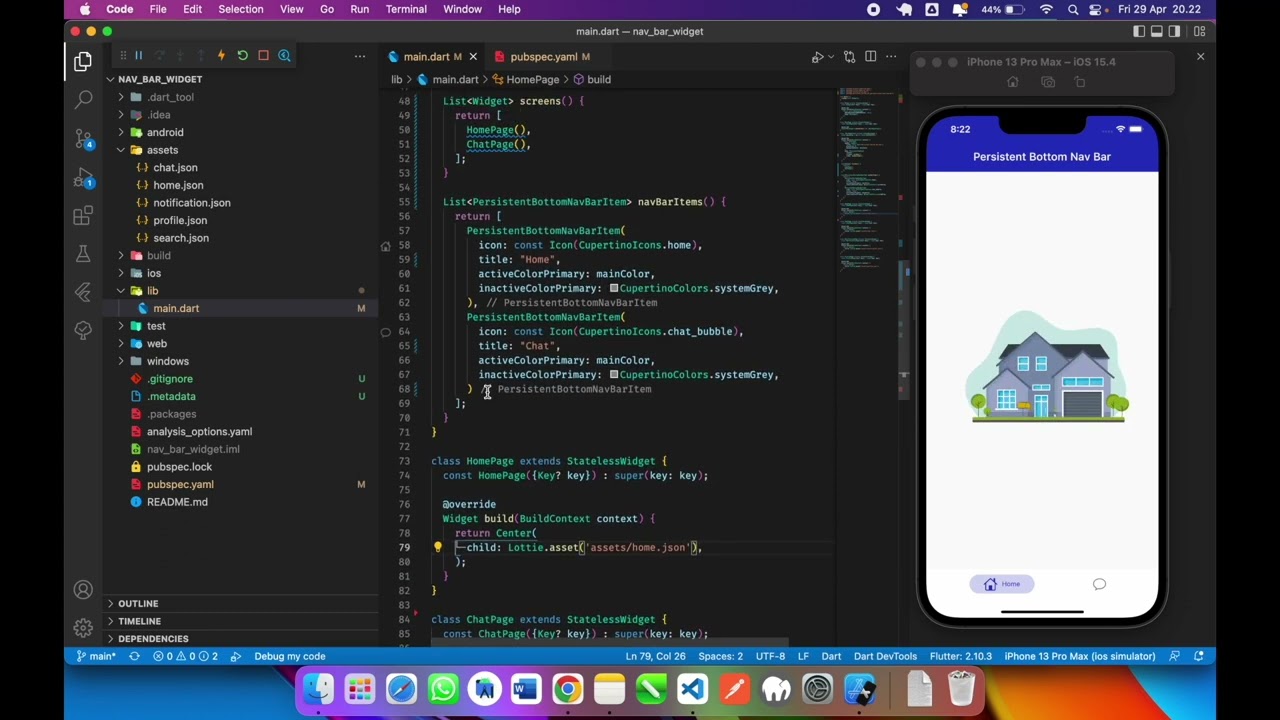
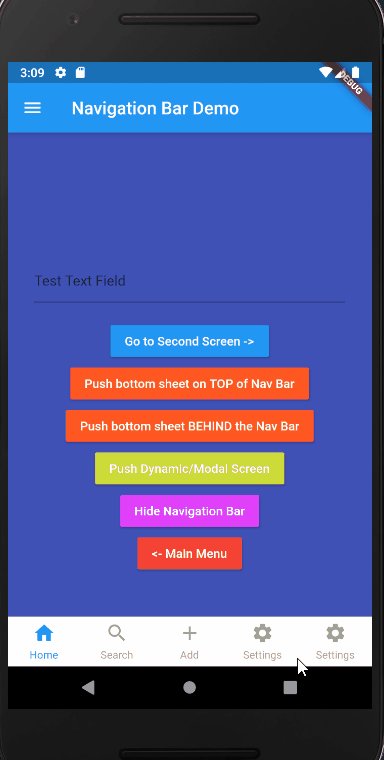
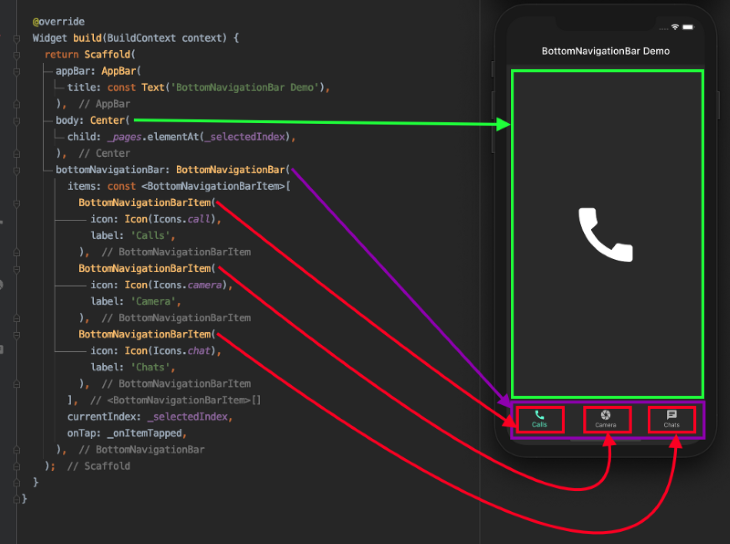
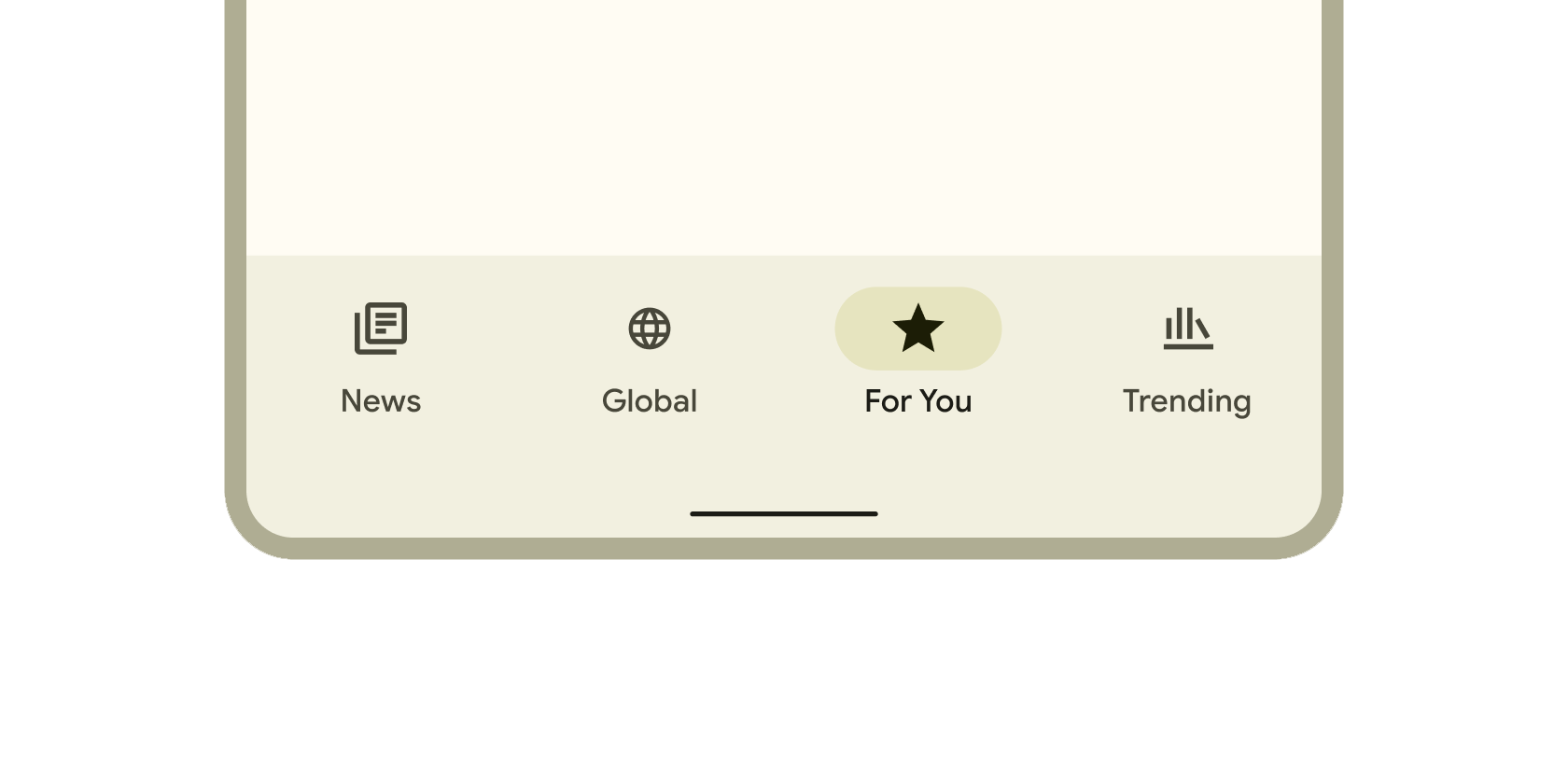
2. 建立底部導覽列小工具
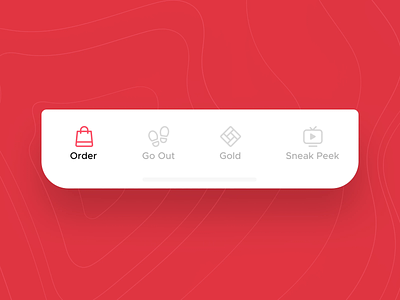
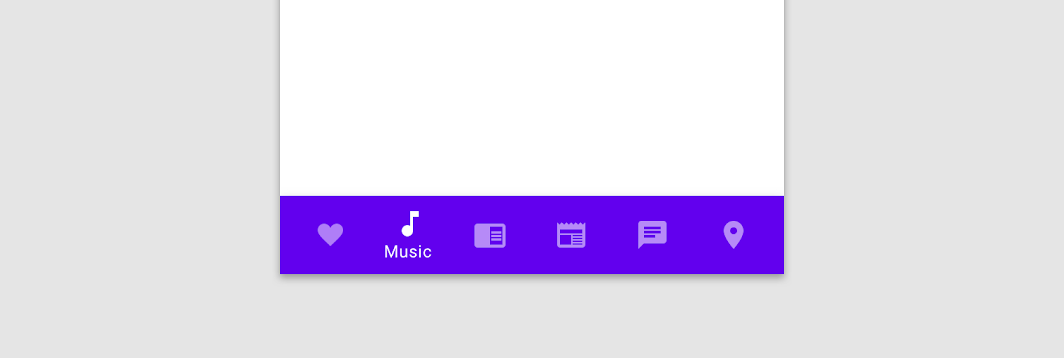
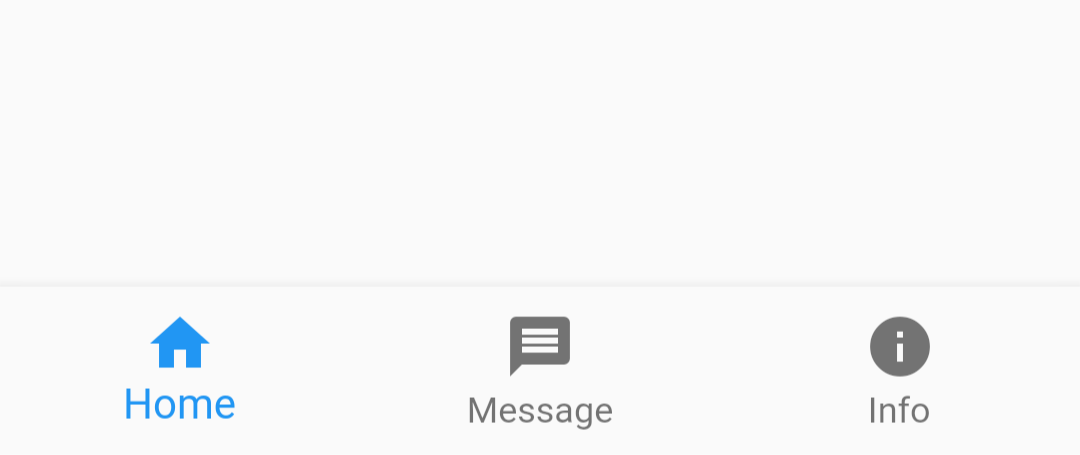
首先,我們需要為底部導覽列建立一個自訂小工具。該小部件將負責呈現導航項目並處理使用者互動。在 Flutter 中,我們可以使用 BottomNavigationBar 小工具來實現此目的。BottomNavigationBar 小部件需要一個 BottomNavigationBarItem 小部件清單作為其項目。每個 BottomNavigationBarItem 代表一個導航項,並包含圖示和標籤等屬性。
3. 配置導航路線
要啟用螢幕之間的導航,我們需要為底部導航列中的每個導航項目設定路由。Flutter 透過 Navigator 類別提供了強大的路由機制。我們可以為每個螢幕定義命名路線,並在選擇某個項目時使用導航器導航到特定路線。透過定義這些路線,我們可以輕鬆地在螢幕之間導航,而無需手動管理狀態。
4. 設計使用者介面
接下來,我們需要為選擇導航項目時將顯示的每個畫面設計 UI。這涉及為每個螢幕創建單獨的小部件並根據應用程式的設計指南自訂其外觀。我們可以使用各種 Flutter 小工具(例如 Scaffold、AppBar、Container 和 Text)為每個螢幕建立所需的佈局和內容。
5. 處理導航事件
要在選擇導航項目時處理導航事件,我們可以利用 BottomNavigationBarItem 小部件的 onTap 屬性。透過將回調函數傳遞給此屬性,我們可以在點擊項目時執行程式碼。通常,此程式碼將涉及使用 Navigator 類別和定義的命名路由導航到相應的畫面。
6. 更改活動標籤
在持久的底部導覽列中,將活動標籤與其他非活動選項卡明顯區分開來非常重要。為了實現這一點,我們可以維護一個狀態變數來追蹤當前活動的選項卡。當點擊某個項目時,我們會更新此狀態變數並觸發 UI 重建以反映活動標籤外觀的變化。Flutter 提供了 setState() 方法來更新狀態並觸發重建。
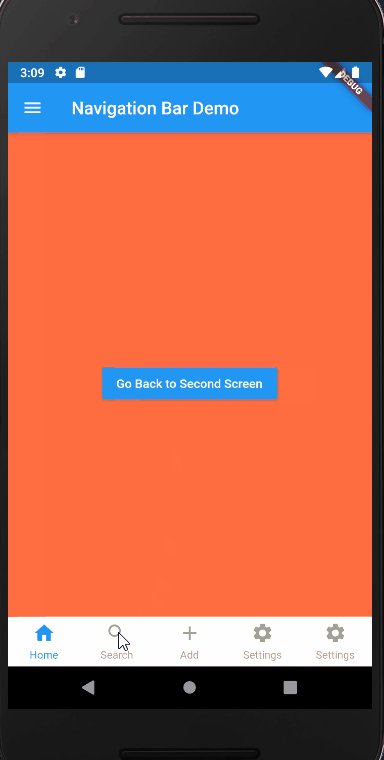
7. 在螢幕之間導航
正確設定路由和導航事件後,使用者可以透過點擊底部導航列中的導航項目在螢幕之間導航。當點擊某個項目時,對應的路線就會被推送到導航堆疊上,並顯示對應的螢幕。使用者也可以使用裝置的後退按鈕或呼叫 Navigator.pop() 方法來向後導航。
8. 完成導覽列
為了完成持久底部導覽列的實現,我們需要正確組合所有元件。這涉及整合自訂底部導覽列小部件、配置導航路線、設計每個螢幕的 UI、處理導航事件以及管理活動標籤狀態。
常見問題:
Q:如何在 Flutter 中建立自訂底部導覽列?
答:要建立自訂底部導覽欄,您可以使用 Flutter 中的 BottomNavigationBar 小工具。該小工具可讓您定義導航項目及其屬性,例如圖示和標籤。
Q:哪裡可以找到Flutter底部導覽列的範例?
A:您可以在GitHub等各種平台上找到Flutter底部導覽列的範例。在 GitHub 上搜尋「底部導覽列 Flutter」將產生大量開源專案和程式碼片段來幫助您入門。
Q:如何更改持久底部導覽列中的活動頁面?
答:要變更持久底部導覽列中的活動頁面,您需要更新追蹤活動標籤的狀態變數。透過使用 setState() 並觸發 UI 重建,活動標籤外觀的變化將會反映出來。
Q:Flutter 中可以自訂底部導覽列的設計嗎?
答:是的,Flutter 允許您透過自訂每個導覽項目的外觀以及使用 Flutter 廣泛的可用小部件和屬性添加其他樣式來完全自訂底部導覽列的設計。
總之,在 Flutter 中實現持久底部導覽列涉及建立自訂小工具、配置導航路線、設計每個螢幕的 UI、處理導航事件以及管理活動標籤狀態。透過執行以下步驟,您可以在 Flutter 應用程式中為使用者建立無縫的導航體驗。
在行動應用時代,使用者體驗至關重要。提供無縫用戶體驗的一個重要方面是流暢的導航。Flutter 是 Google 的 UI 工具包,用於為行動、Web 和桌面建立美觀、原生編譯的應用程序,為開發人員提供了強大的工具集來製作直觀且具有視覺吸引力的用戶介面。Flutter 提供的其中一項功能是建立自訂底部導覽列的能力。在本文中,我們將深入探討這個主題,討論如何在 Flutter 中建立自訂底部導覽列及其為您的應用程式帶來的好處。
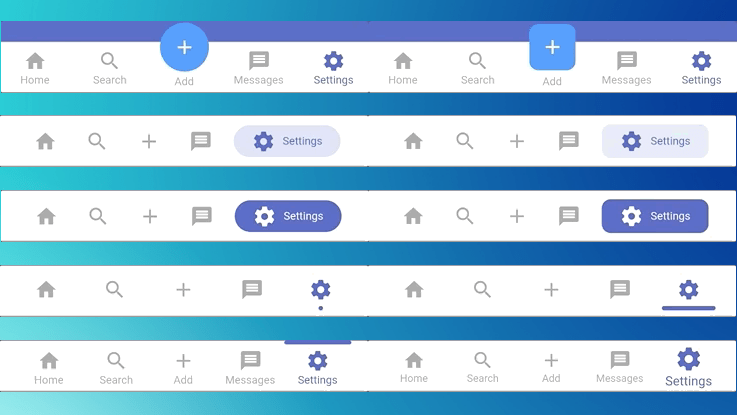
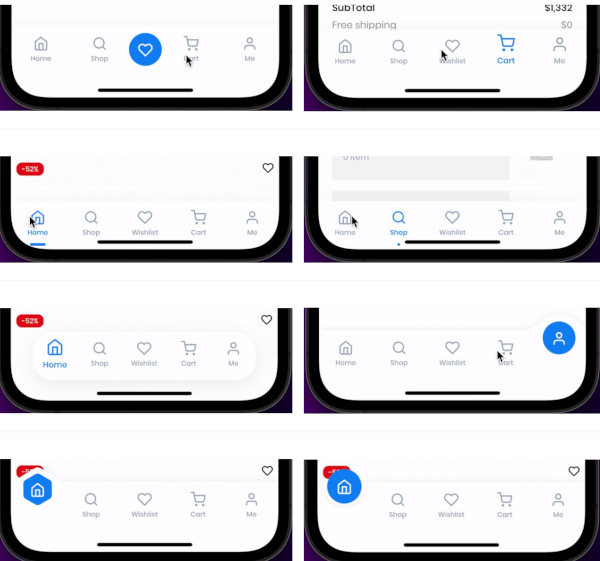
為什麼要自訂底部導覽列?
Flutter 提供了預設的底部導覽列小工具,可以開箱即用地滿足簡單的導航需求。然而,在某些情況下,需要自訂底部導覽列來滿足特定的設計要求或增強使用者體驗。
透過自訂底部導覽欄,您可以完全控制其外觀和行為。您可以選擇配色方案、添加動畫、合併自訂圖標以及自訂整體佈局以匹配您的應用程式的品牌標識。自訂底部導覽列可讓您為使用者提供更個人化且視覺上引人注目的導航體驗。
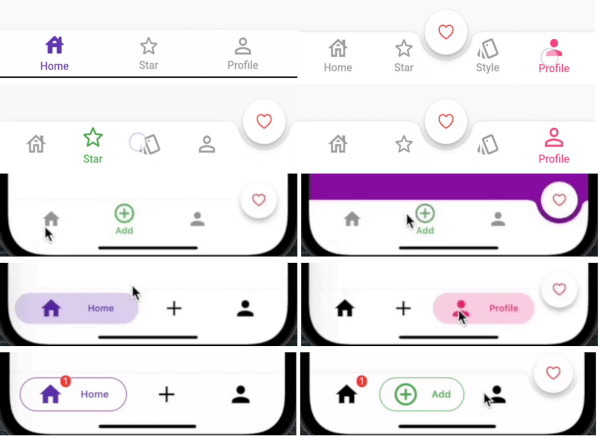
在 Flutter 中建立自訂底部導覽列
要在 Flutter 中實作自訂底部導覽欄,您需要執行幾個簡單的步驟。讓我們一起回顧整個過程:
1. 新增必要的依賴項:開啟專案的 pubspec.yaml 檔案並將「curved_navigation_bar」套件新增為相依性。執行“flutter pub get”以確保套件已下載並可在您的專案中使用。
2. 匯入所需的庫:在您的 Dart 檔案中,匯入必要的庫,包括「curved_navigation_bar」套件和 Flutter 材質庫。
3. 定義頁面和圖示:列出您要導覽的頁面並將每個頁面與對應的圖示關聯。使用“MaterialPage”類別定義您的頁面,並使用 Flutter 的圖標類別定義圖標,指定所需的圖標資料。
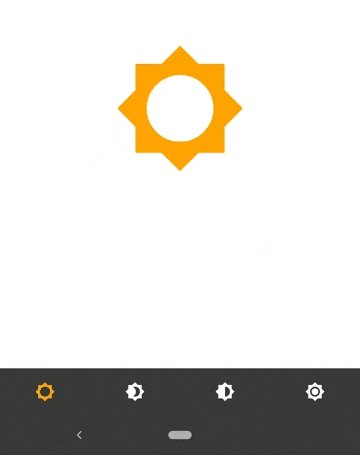
4. 實作底部導覽列:在 Scaffold 小工具中,新增「CurvedNavigationBar」小工具,為其提供上一個步驟中建立的頁面和圖示清單。透過指定顏色、動畫持續時間等屬性來自訂導覽列的外觀。
5. 處理導覽事件:若要處理導覽事件,您可以使用「CurvedNavigationBar」小工具提供的「onTap」回呼。在此回調中,更新應用程式的狀態以導航至所選頁面。
自訂底部導覽列的優點
在 Flutter 應用程式中自訂底部導覽列具有以下幾個優點:
1. 增強品牌:透過自訂導覽列的外觀,您可以確保它與您的應用程式的品牌識別保持一致。這種一致性有助於用戶識別您的應用程式並將其與其獨特的設計語言聯繫起來,從而增強品牌回憶並與您的用戶群建立更牢固的聯繫。
2.改善使用者體驗:精心設計的底部導覽列可以顯著改善使用者體驗。透過仔細選擇圖示、使用動畫和客製化佈局,您可以呈現更直覺且使用者友好的導航系統。這會帶來更愉快的使用者體驗、更高的使用者參與度和滿意度。
3. 靈活性:自訂可讓您根據應用程式的特定需求調整底部導覽列。您可以變更其配色方案、大小或行為以符合不同的應用程式狀態或設計要求。這種靈活性可確保您的應用程式感覺量身定制且響應迅速,為跨各種裝置的用戶提供無縫體驗。
4. 讓您的應用程式脫穎而出:客製化使您能夠將您的應用程式與競爭對手區分開來。透過投資底部導覽列的設計和個人化,您可以創建一個獨特的視覺標識,使您的應用程式與眾不同。這可能是在競爭激烈的行動應用市場中吸引和留住用戶的關鍵因素。
常問的問題:
Q:Flutter 中是否有必要建立自訂底部導覽列?
A:不需要,Flutter 提供了預設的底部導覽欄,可以滿足基本的導航需求。當您想要自訂導覽列的外觀和行為以符合特定的設計要求或增強使用者體驗時,自訂就變得很有必要。
Q:如何修改Flutter中自訂底部導覽列的外觀?
答:自訂底部導覽列的外觀可以透過指定顏色、動畫持續時間、圖示大小等屬性,甚至添加自訂動畫來修改。
Q:是否可以在單一 Flutter 應用程式中擁有多個自訂底部導覽列?
答:是的,Flutter 應用程式中可以有多個自訂底部導覽列。但是,在合併多個導覽列時,請務必仔細考慮應用程式的設計和使用者體驗,以避免混亂或混亂。
Q:我可以在自訂底部導覽列中使用自訂圖示嗎?
A:是的,Flutter 允許您透過提供所需的圖示資料來使用自訂圖示。您可以建立或匯入自己的圖示以適合您的應用程式的設計語言。
總而言之,在 Flutter 中自訂底部導覽列可以讓您為應用程式創建令人驚嘆且用戶友好的導航體驗。透過精心設計欄的外觀、行為和功能,您可以增強應用程式的整體外觀和感覺,同時提供直覺且令人愉悅的使用者體驗。那麼,當您可以擁有真正脫穎而出的自訂導覽列時,為什麼還要選擇通用導覽列呢?使用 Flutter,可能性是無限的,好處也是可觀的。











































出色的使用者介面的關鍵組成部分之一是導航。無論是瀏覽應用程式的不同部分還是在不同頁面之間切換,無縫且直覺的導航都是必不可少的。在行動應用程式開發領域,Flutter 已成為創建美觀且響應靈敏的應用程式的強大框架。憑藉其易於使用和靈活的功能,Flutter 為開發人員提供了創建令人驚嘆的使用者介面所需的工具。這些工具之一是底部導航欄,它允許用戶輕鬆地在應用程式的不同部分之間導航。
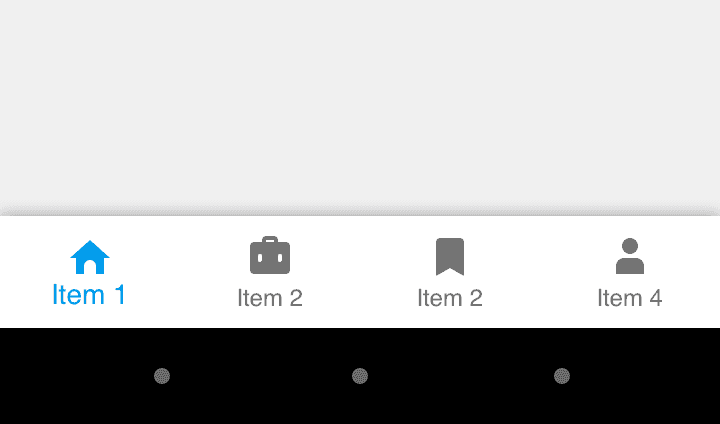
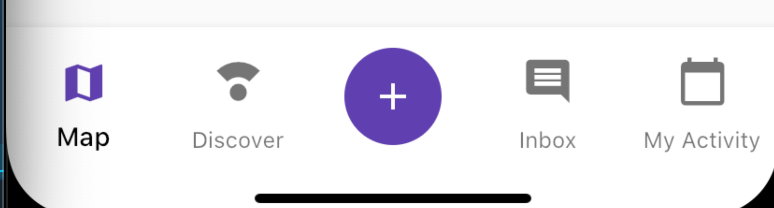
什麼是底部導覽列?
底部導覽列是一個 UI 元件,通常放置在行動應用程式的螢幕底部。它提供了一組導航選項,通常由圖標表示,允許用戶在應用程式的不同部分之間切換。每個圖示都與特定的頁面或功能相關聯,讓使用者快速導航到他們需要的內容。底部導覽列是應用程式設計中的重要元素,因為它使用戶只需點擊一下即可存取應用程式的不同部分,從而提供無縫且高效的用戶體驗。
在 Flutter 中實作底部導覽列
在 Flutter 中實作底部導覽列相當簡單。第一步是將必要的依賴項新增到您的專案中。在專案的 pubspec.yaml 檔案中,新增以下行:
「梦想一旦被付诸行动,就会变得神圣,如果觉得我的文章对您有用,请帮助本站成长」
下一篇:全网最简单的Flutter Navigator2.0路由指南
从有人以来就没有比张麻子更邪恶 张口闭口为人民,害死几千万人还为人民,为自己的皇位还差不多,...
评:深度解析《让子弹飞》求科学离线插件,谢谢!34401355@qq.com
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程求科学离线插件,谢谢!!!
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程