精彩评论
- 张麻子是杂种(2个月前 (12-09))
从有人以来就没有比张麻子更邪恶 张口闭口为人民,害死几千万人还为人民,为自己的皇位还差不多,...
评:深度解析《让子弹飞》 al2359(3年前 (2023-02-06))
求科学离线插件,谢谢!34401355@qq.com
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程al2359(3年前 (2023-02-06))
求科学离线插件,谢谢!!!
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程
配置settings.py
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]
<link rel="stylesheet" type="text/css" href="{% static '/myApp/css/style.css' %}">
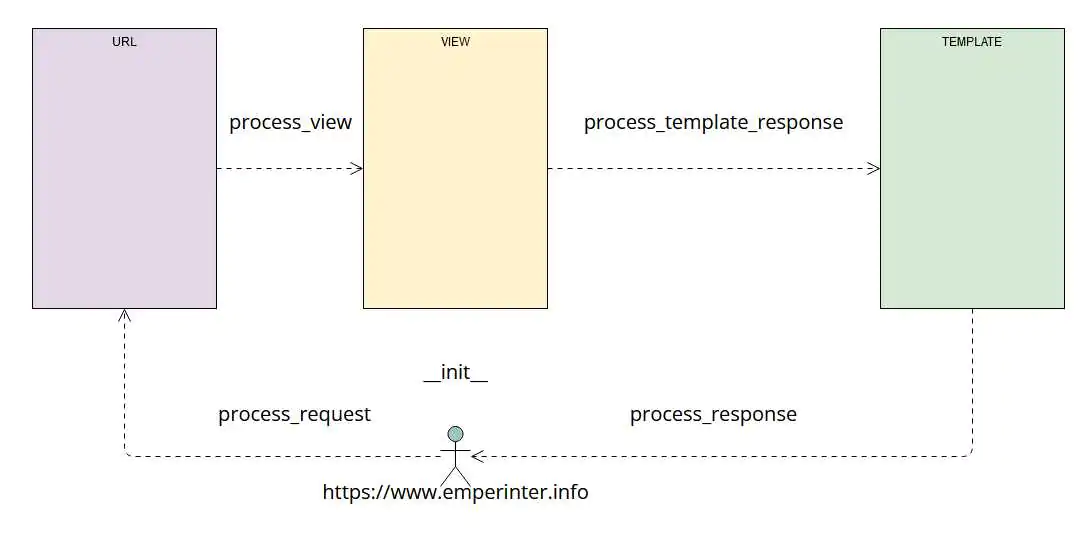
一个轻量级、底层的插件,可以介入Django的请求和响应。本质是一个Python类

from django.utils.deprecation import MiddlewareMixin
class MyMiddle(MiddlewareMixin):
def process_request(self,request):
print("get参数为:",request.GET.get('a'))
'middleware.myApp.myMiddle.MyMiddle', # 自定义中间件
文件上传时,文件数据存储在request.FILES属性中
<form method="post" action="/savefile/" enctype="multipart/form-data">
{% csrf_token %}
<input type="file" name="file">
<input type="submit" value="upload">
</form>
# 上传文件路径 MEDIA_ROOT=os.path.join(BASE_DIR,r'static\uploadfile')
import os
from django.conf import settings
def savefile(request):
if request.method == "POST":
f = request.FILES.get("file")
# 文件在服务器的路径
filePath = os.path.join(settings.MEDIA_ROOT, f.name)
# 打开特定的文件进行二进制的写操作
with open(filePath, 'wb+') as destination:
# 分块写入文件
for chunk in f.chunks():
destination.write(chunk)
return HttpResponse("上传成功")
else:
return HttpResponse("上传失败")
Paginator(列表,整数)
page(num) 获取一个Page对象,如果提供的页码不存在,会抛出异常InvalidPage
Paginator对象的page()方法会得到Page对象,不需要手动创建
url(r'^studentpage/(\d+)/$',views.studentpage,name='studentpage'),
from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger
def studentpage(request,pageid):
# 所有学生列表
allList = Students.stuObj.all()
# 分页,每页6条
paginator = Paginator(allList, 6)
# 获取当前页码
page = paginator.page(pageid)
return render(request, 'myApp/studentpage.html',{"students": page})
<h1>学生分页显示</h1>
<ul>
{% for student in students %}
<li>{{ student.sname }}</li>
{% endfor %}
</ul>
<ul>
{% for index in students.paginator.page_range %}
<li><a href="/studentpage/{{ index }}">{{ index }}</a></li>
{% endfor %}
</ul>
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="{% static '/myApp/js/jquery-3.3.1.min.js' %}"></script>
<script type="text/javascript" src="{% static '/myApp/js/emperinter.js' %}"></script>
</head>
<body>
<h1>StudentsInfo</h1>
<button id="btn">Get Students</button>
</body>
</html>
$(document).ready(function(){
document.getElementById("btn").onclick=function(){
$.ajax({
url:"/studentsinfo/",
type:"get",
dataType:"json",
success:function(data,status){
console.log(data);
var d = data["data"];
for(var i = 0;i < d.length;i++){
document.write("<p>姓名:"+d[i][0]+"</p>");
}
}
})
}
});
url(r'^ajaxstudent/$',views.ajaxstudent,name='ajaxstudent'), url(r'^studentsinfo/$',views.studentsinfo,name='studentsinfo'),
from django.http import JsonResponse
def studentsinfo(request):
# 所有学生列表
all = Students.stuObj.all()
allList = []
for stu in all:
allList.append([stu.sname,stu.sage])
return JsonResponse({"data":allList})
pip install django-tinymce -i http://mirrors.aliyun.com/pypi/simple/ --trusted-host mirrors.aliyun.com
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions', # session配置
'django.contrib.messages',
'django.contrib.staticfiles',
'myApp', # 激活应用
'tinymce', # 富文本编辑器
]
TINYMCE_DEFAULT_CONFIG = {
'theme': 'advanced',
'height': 360,
'width': 1120,
}
from tinymce.models import HTMLField
class Text(models.Model):
str = HTMLField()
from .models import Grades, Students,Text admin.site.register(Text)
怎么感觉就是写个网页?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>富文本</title>
<script type="text/javascript" src="/static/tiny_mce/tinymce.min.js"></script>
<script type="text/javascript">
tinyMCE.init({
'mode':'textareas',
'theme':"advanced",
'widht':'600',
'height':'300',
})
</script>
</head>
<body>
<h1>Edit</h1>
<form method="post">
<textarea name="str">emperinter</textarea>
<input type="submit" value="Edit">
</form>
</body>
</html>
「梦想一旦被付诸行动,就会变得神圣,如果觉得我的文章对您有用,请帮助本站成长」
上一篇:脏IP的VPS服务器福音Cloudflare推出PAT技术:摆脱恼人的CAPTCHA(机器验证)
下一篇:Quantumult X(圈x)系列之小白快速入门篇
从有人以来就没有比张麻子更邪恶 张口闭口为人民,害死几千万人还为人民,为自己的皇位还差不多,...
评:深度解析《让子弹飞》求科学离线插件,谢谢!34401355@qq.com
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程求科学离线插件,谢谢!!!
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程