精彩评论
al2359(3年前 (2023-02-06))
求科学离线插件,谢谢!34401355@qq.com
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程al2359(3年前 (2023-02-06))
求科学离线插件,谢谢!!!
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程

Wonderland:“创建一个能跑起来的网站,所以第一步就是把网站搭建起来。”
YOU:“这简单呀!我三年前的时候就玩过,写个 index.html 然后在浏览器里打开不就完事了?”
Wonderland:“那是在本地打开。你换别人电脑,还能访问吗?”
YOU:“弄到 Gitee 或者 GitHub 不就行了……”
Wonderland:“那 Gitee 用的什么你知道吗?”
YOU:“这…… 不太懂欸”
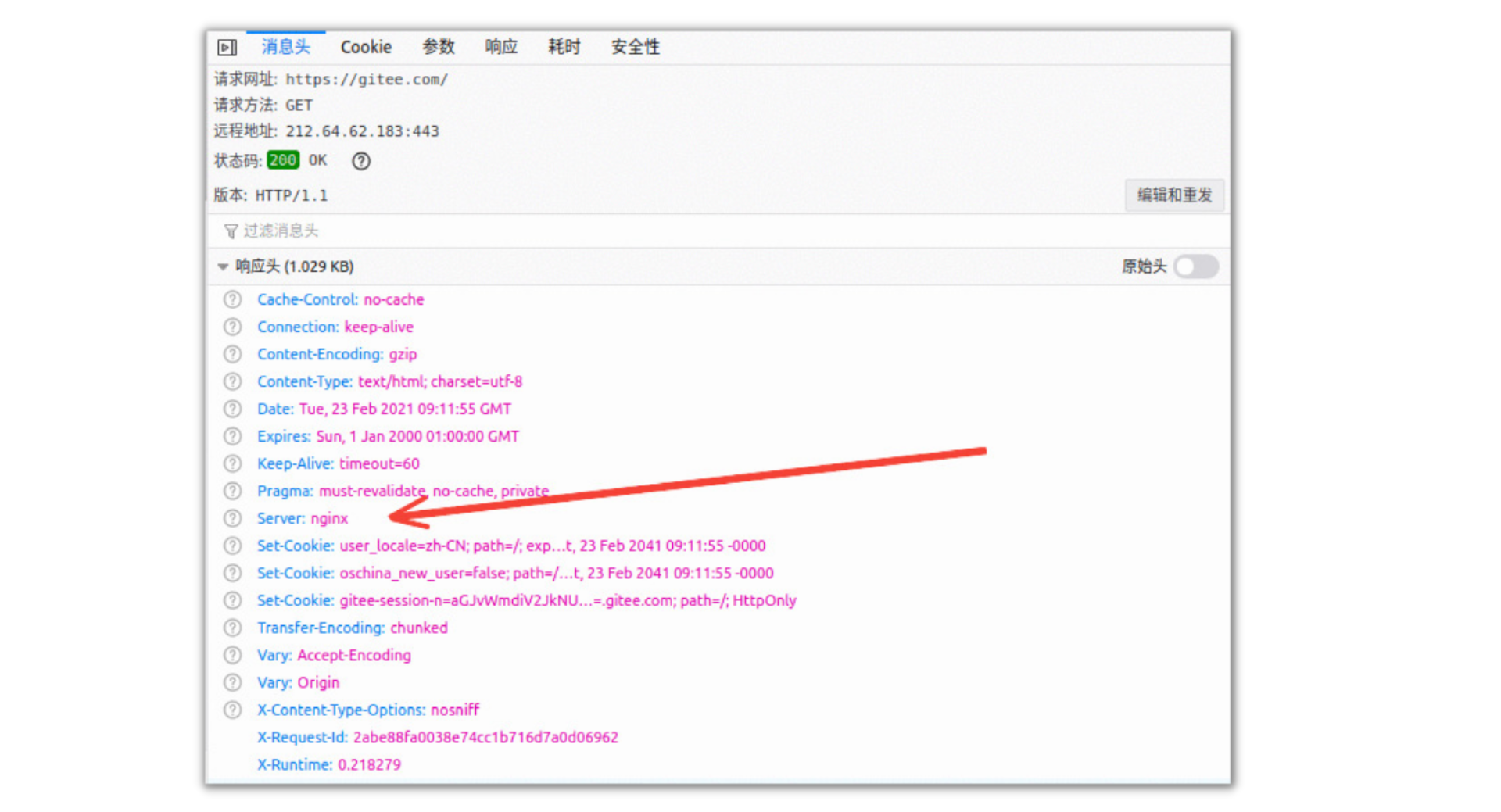
Wonderland:“打开浏览器的开发者工具,访问 Gitee,看看 Gitee.com 返回的 response,headers 里面,server 部分填的是什么?”
You:“啥?开发者工具?Response header?跟不上了……”
Wonderland:“哎,年轻人,程序员的修炼之路任重而道远啊……告诉你,是 NGINX” 。

Wonderland:“NGINX 是最流行的轻高性能 web 服务器,常常用来做反向代理、负载均衡等等。利用了 epoll API,异步模型,简直是高并发的最佳拍档……”
You:“这……”
Wonderland:“呃……是不是扯太多了?没关系,这些也不太重要,用得多了你就了解了。暂时就先从最简单的网站搭起吧——安装 NGINX”

2. 配置 NGINX 访问本地资源
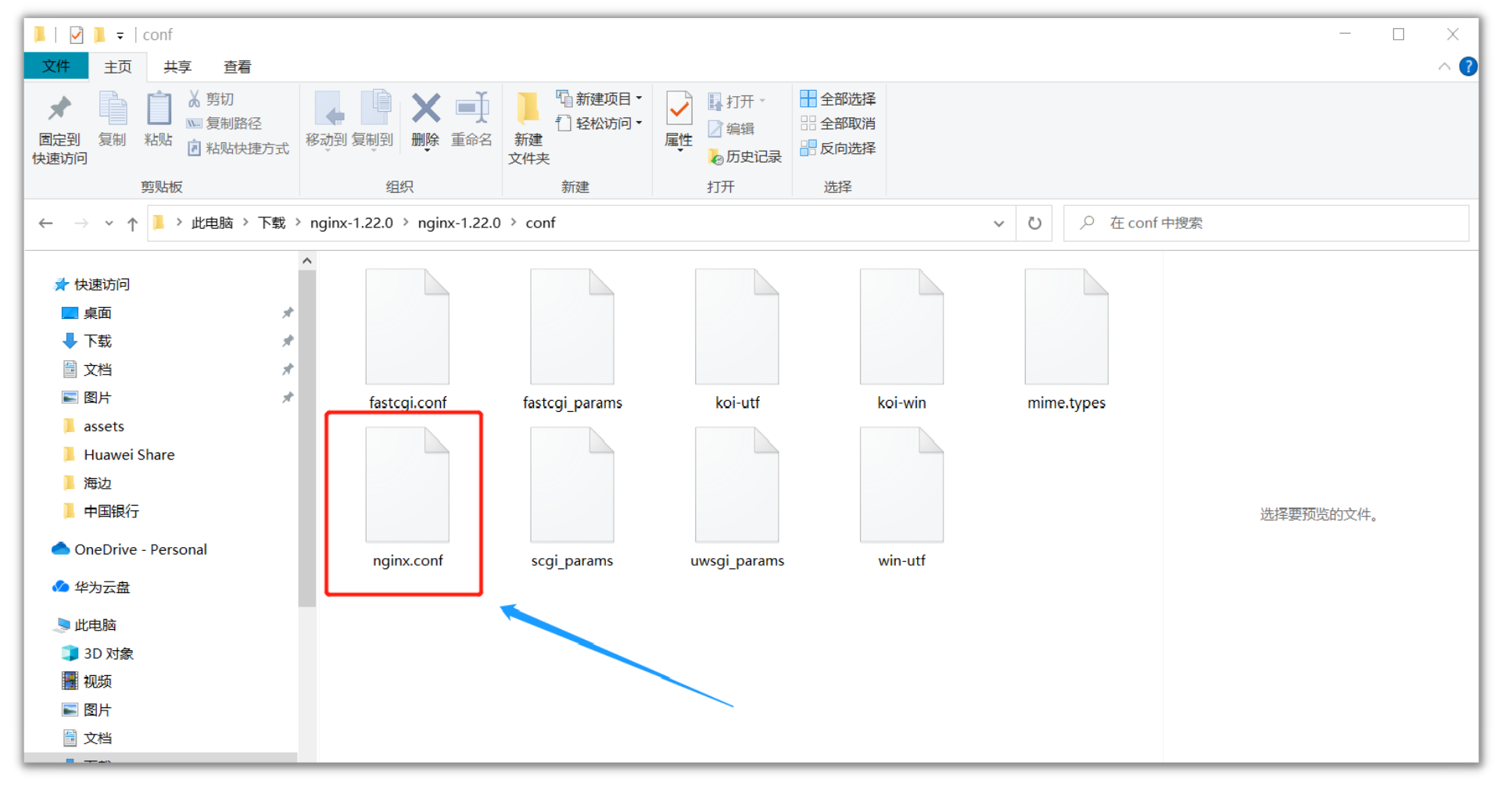
修改 nginx.conf 配置文件,在 conf 目录下,基本上所有的配置都在这里面做。不同的版本或者不同的操作系统路径可能不一样 。
Windows 操作系统一般在这里:nginx-> conf -> nginx.conf

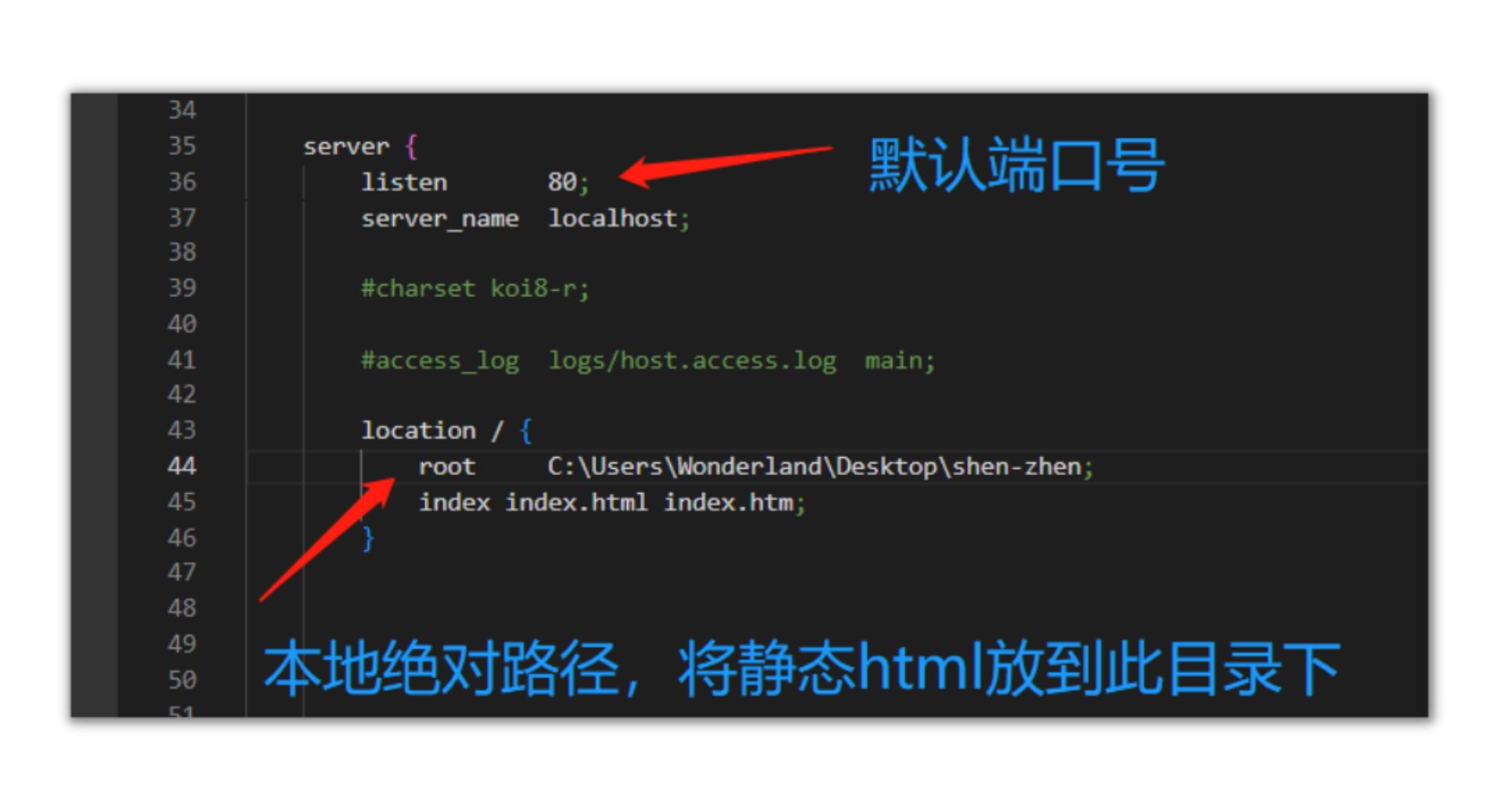
打开 nginx.conf 之后,看到 root 后面的是 html,把 html 修改成你想要展示的前端项目的绝对路径。
像我这样修改 root , Nginx 会默认访问 C:\Users\Wonderland\Desktop\shen-zhen 下面的 index.html。

2. 启动 Nginx
Win + R 运行 cmd 命令窗口,切换到 nginx 目录下,输入命令 nginx.exe 或 start nginx。
打开终端窗口,切换到 nginx 目录下,输入命令 sudo nginx。
4. 访问 localhost
在浏览器输入 localhost 就可以访问你刚刚在 root 里配置的前端项目
注意: 在 nginx.conf 文件内,nginx 默认配置的监听的端口为 80,如果 80 端口被占用,则会出现端口冲突。

You:“我专门留着公司电脑没关机,但是一回家用自己的 Windows 笔记本还是访问不了,是哪设置得有问题吗?”
Wonderland:“嗨,localhost 是本地主机,就是当前电脑的意思。别说回家用你的 Windows,就算换个同事的电脑,访问 localhost 也不可能行得通啊。”
You:“我想到了这一点,所以专门提前看了主机的 IP 地址,是 192.168……”
Wonderland:“那也不行的。192.168.xxx.xxx 这种都是内网 IP。在咱们公司内部别的电脑上,通过 IP 访问你电脑上的网站倒还行,但是出了公司就不行了。”
You:“啊?为什么会这样呢?”
Wonderland:“说来话长啊。一方面当然是安全的考虑,但其实也有历史原因。IP 地址总量是有限的,最早美国人研发出来的时候,没人知道这玩意将来会成为重要的资源,所以分配得很随意,后来才发现,有些不需要那么多 IP 的人攒了一大堆闲置的 IP,需要 IP 的人反而分配得远远不够。”
You:“啊?不够?那怎么上网呢?”
Wonderland:“后来为了解决这个问题,就发明了 NAT 技术,对外一个公网 IP,对内可以变成好多个内网 IP,相互之间做好转换就行了。”
You:“唔……有点懵……”
Wonderland:“嗯……反正你知道结果就行了——咱们的电脑都是没有公网 IP 的,只有内网IP,从外面访问不了。”
You:“那怎么办呢?”
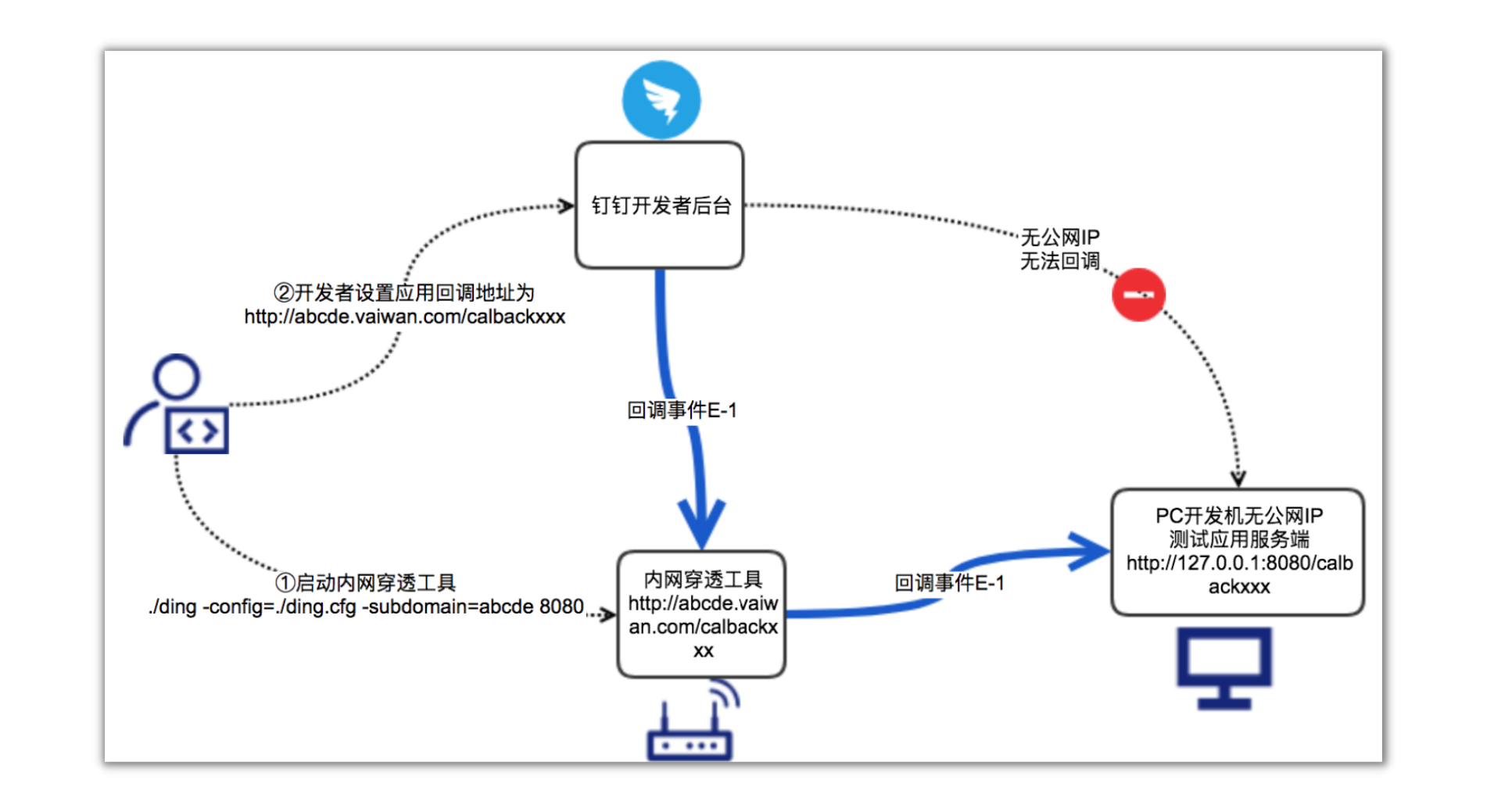
Wonderland:“一般来说肯定不能让人随随便便进公司内网啊,安全起见嘛。不过……你要真想内网穿透的话,钉钉了解一下?”

使用 DingTalk Design CLI 启动内网穿透,执行以下命令,下载 DingTalk Design CLI 工具。
npm install dingtalk-design-cli@latest -g
执行以下命令,检测是否成功安装
ding -v
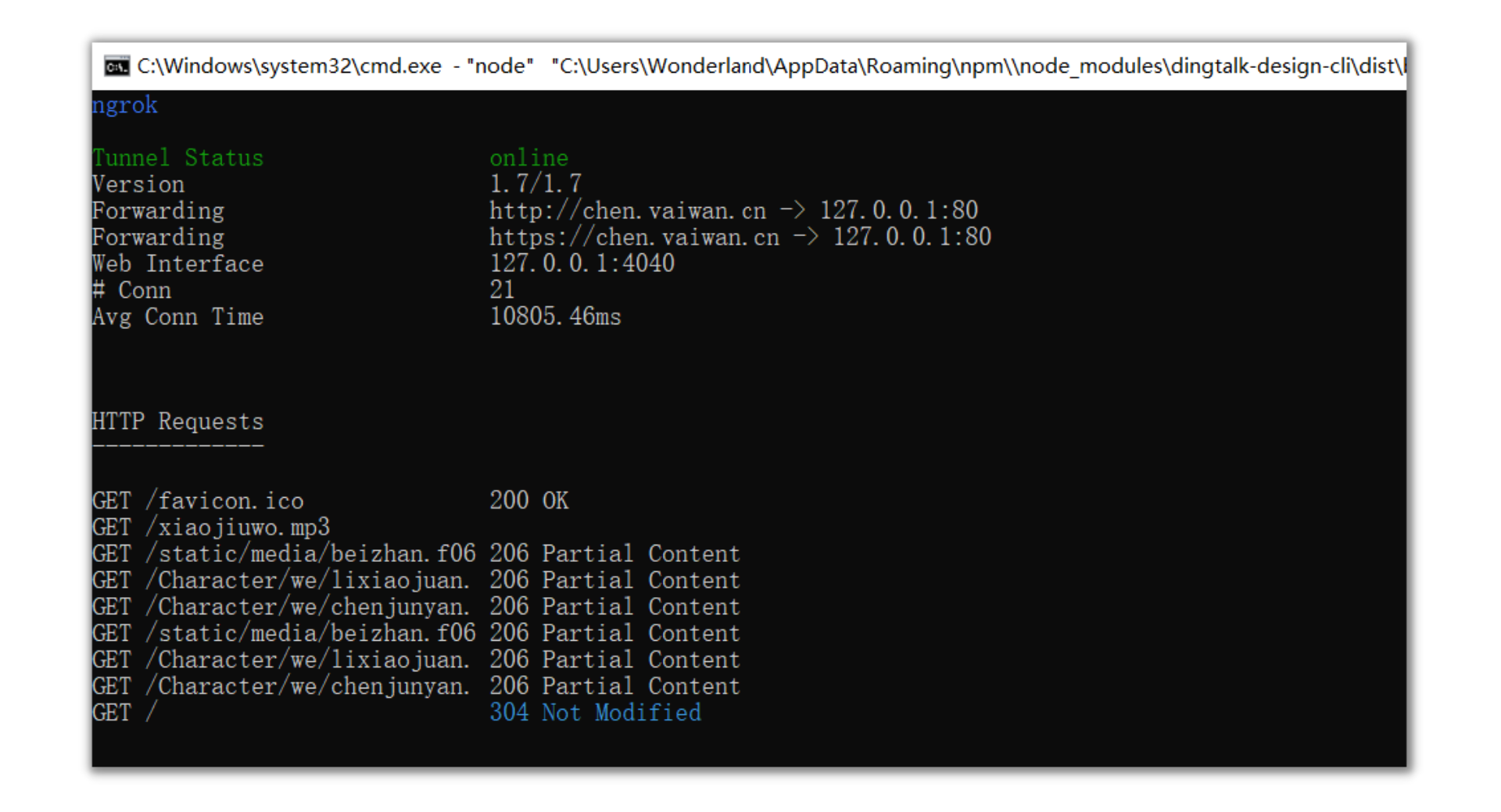
执行以下命令,启动钉钉内网穿透 这里最后的 80 是 Nginx 代理本地的端口号 80
ding ngrok --subdomain xxxx --port 80 /*xxxxx可以写成任意字母*/
我写的是 ding ngrok --subdomain chen --port 80(xxxx在我这里就是 chen)。
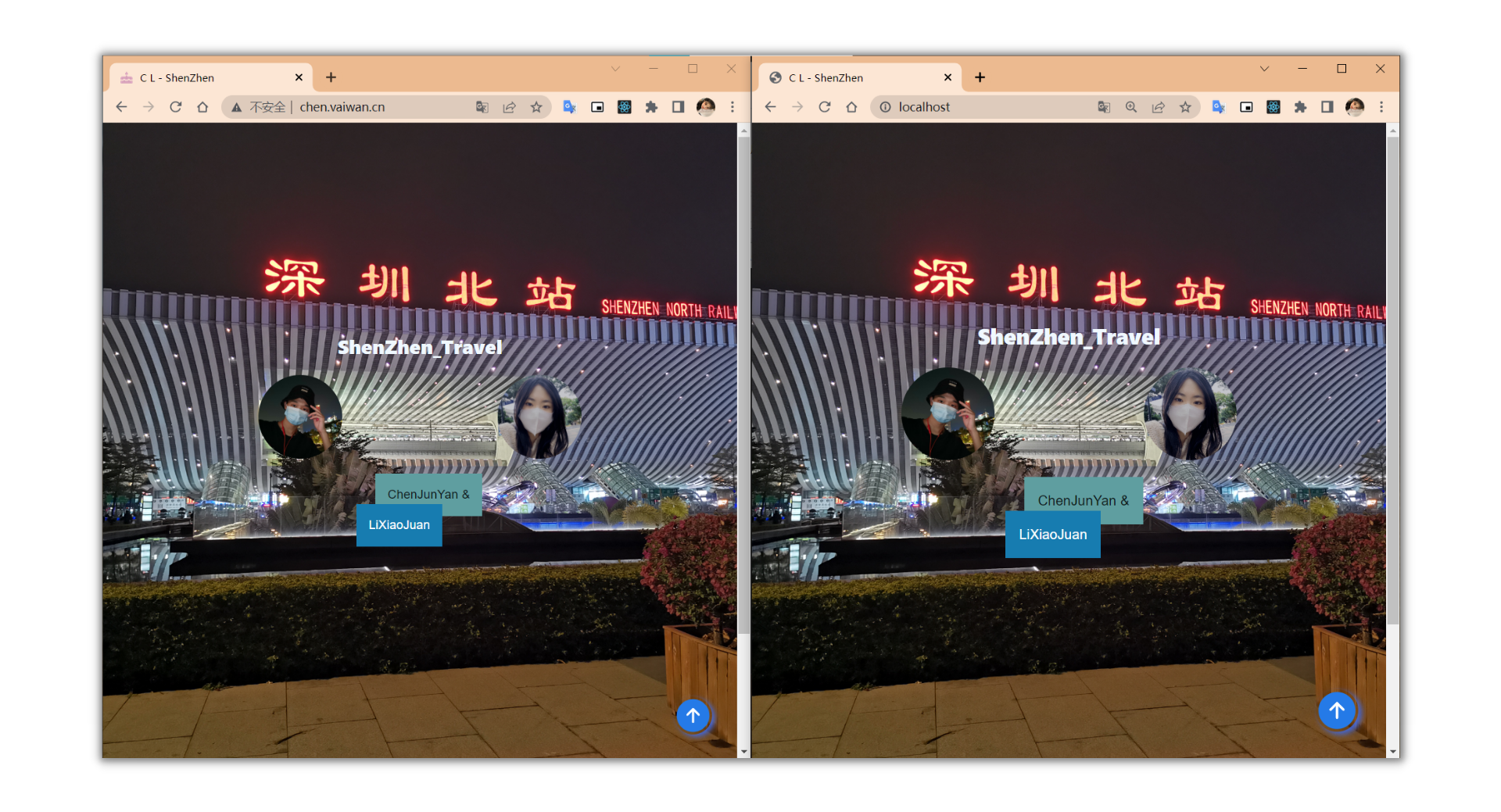
执行完该命令后,访问 xxxxx.vaiwan.cn 都会映射到 localhost(127.0.0.1:80)
注意:访问 xxxxx.vaiwan.cn 的时候使用 http 协议不是 https 协议。

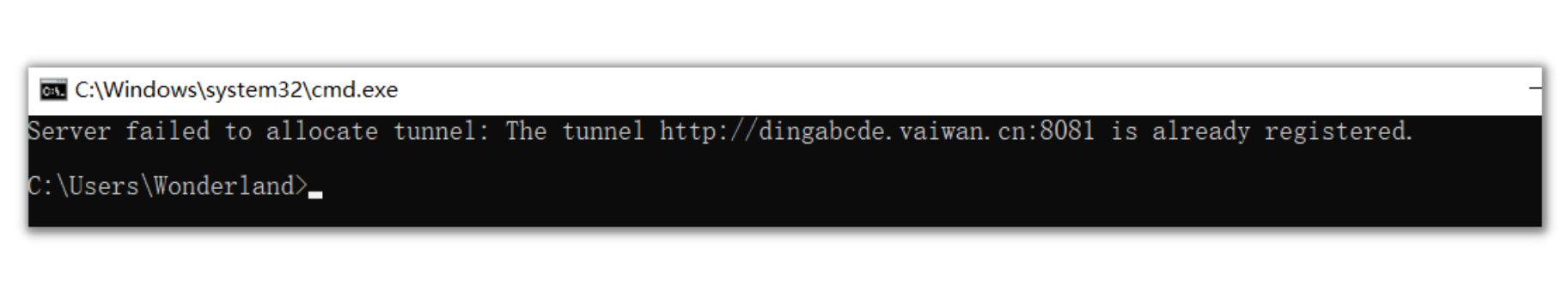
2. 可能会遇到的问题
如果出现这个就是服务器分配隧道失败,说明你的 xxxxx 已经被别人抢先占用了!换个名字就好了。

3. 映射
现在你在本地修改项目文件,在本地上执行的所有修改也会映射到公共网络上。

4. React 项目内网
我们先运行 react 项目文件 npm start,React 的 localhost 的默认端口是 :3000,可以借助钉钉内网穿透开发工具,就可以这样写,把后面的端口号改为 3000。
ding ngrok --subdomain xxxxx --port 3000
「梦想一旦被付诸行动,就会变得神圣,如果觉得我的文章对您有用,请帮助本站成长」
下一篇:内网穿透原理解析
求科学离线插件,谢谢!34401355@qq.com
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程求科学离线插件,谢谢!!!
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程