精彩评论
- 张麻子是杂种(2个月前 (12-09))
从有人以来就没有比张麻子更邪恶 张口闭口为人民,害死几千万人还为人民,为自己的皇位还差不多,...
评:深度解析《让子弹飞》 al2359(3年前 (2023-02-06))
求科学离线插件,谢谢!34401355@qq.com
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程al2359(3年前 (2023-02-06))
求科学离线插件,谢谢!!!
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程

在这次的更新中,AI 功能的加入绝对是一个大的亮点,AI 应该说是这两年最火的词了,那么当 AI 遇上 Figma 会碰撞出什么样的火花呢?反正我感觉功能是相当实用啊!
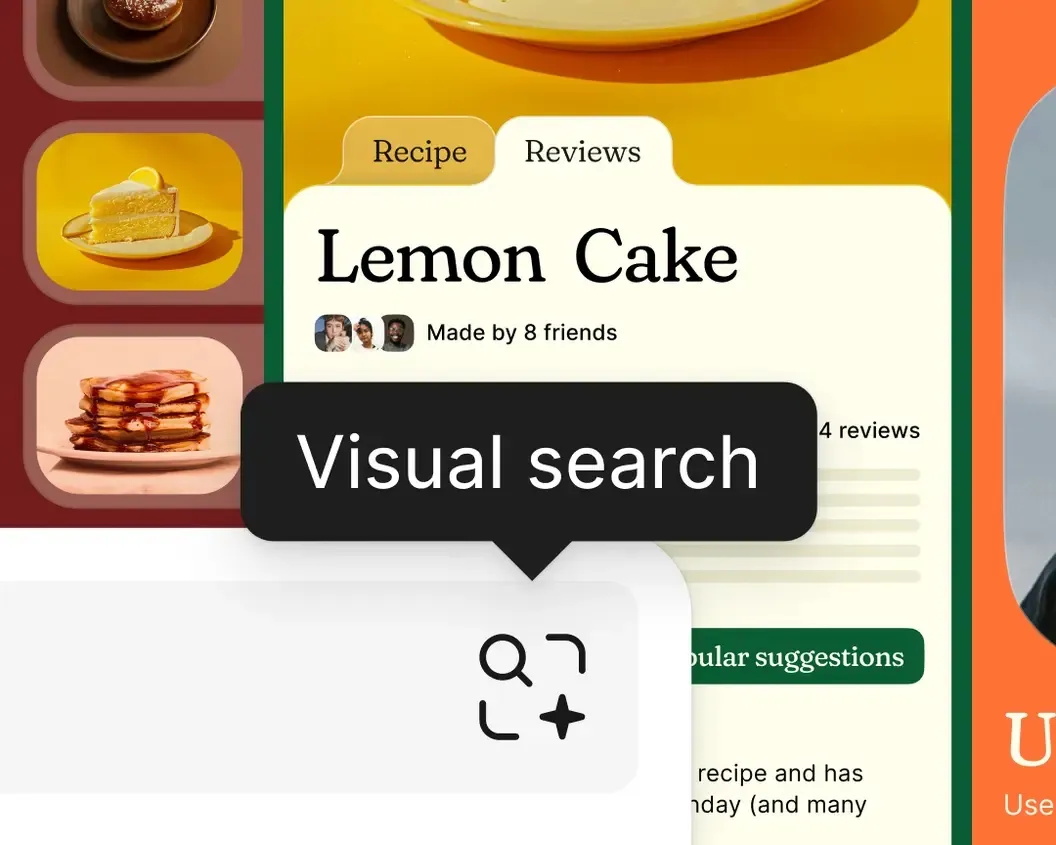
1. 增加 AI 搜索功能,更准确的找到你想要的内容
在团队合作中,经常出现的痛点就是一致性问题,每个人做的稿子要想统一组件使用非常麻烦,麻烦的点在于真的很难找。
现在 figma 能自动通过上传的图片或在画布上选择区域或直接输入文本就能从团队文件中帮你自动识别出相似的设计,然后可以把它直接拖进自己的设计稿中。并且这样的功能还会拓展到更大的 figma 社区文件,更容易找到或发现优秀的设计资源。这个能力真的非常有用,能大大减少找资源的时间,还能提升一致性。

同时也升级了资源的搜索能力,终于能通过模糊搜索找到想要的组件了。比如我想找“主按钮”相关的按钮组件,通过升级后的搜索能力,可以把类似的组件都给你找出来,方便使用。

在我们日常的工作中,确实找文件是设计师每天都会遇到的一件很痛苦和浪费时间的事,现在有了 AI 去提升这块的搜索能力,确实是解决实际痛点的一个完美例子。
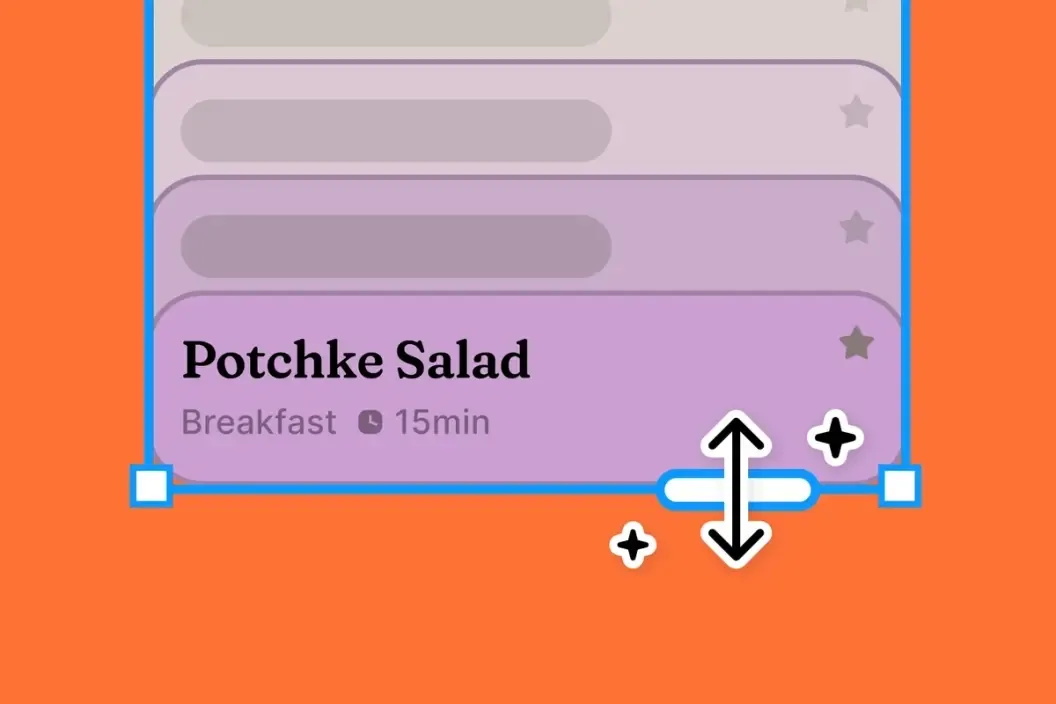
2. AI 提升流程效率和全自动命名
我们平时在做界面时经常需要填充相似元素,比如列表,挺费事的,虽然这个功能早就已经被插件做了,但现在被内置了进来很多更方便一些。
另外,对于图层命名也是一件非常痛苦的事情,现在有了 AI 功能后,能一键自动根据图层内容帮我们自动化命名,这个功能对于强迫症的设计师来说确实太爽了。
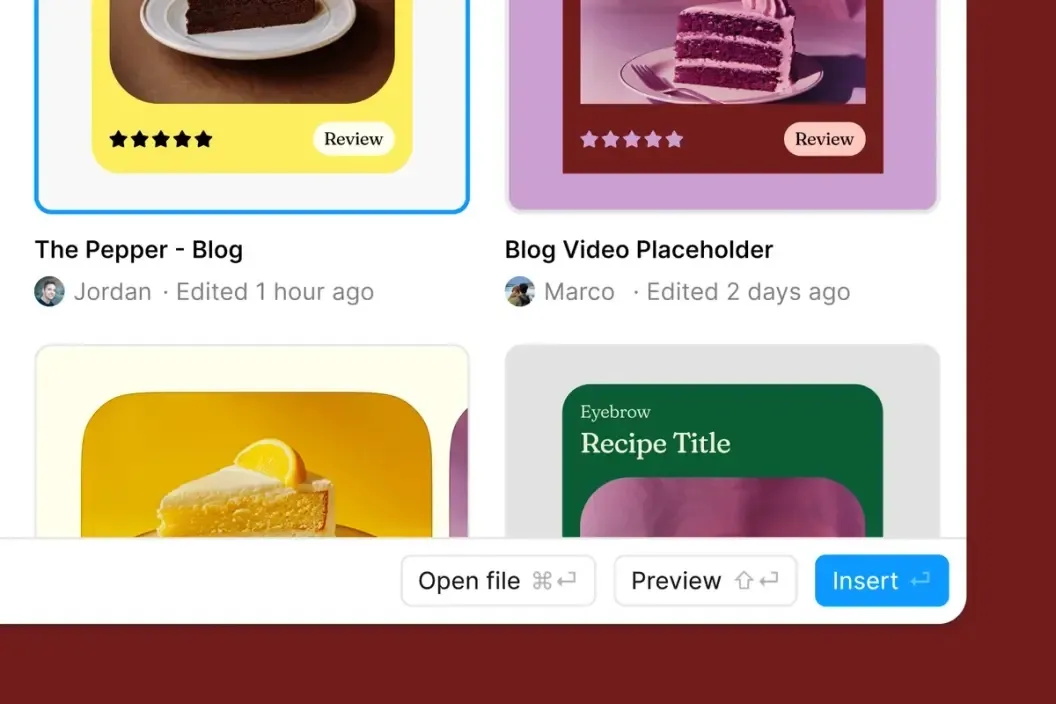
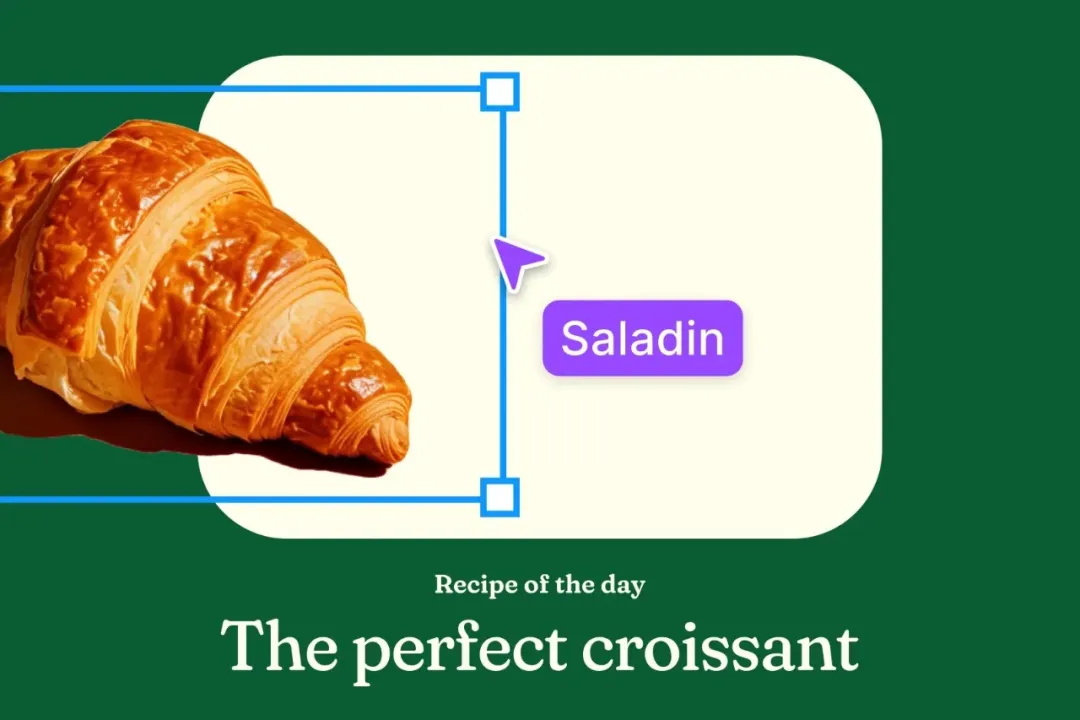
3. AI 填充真实内容
在界面中填充图片和文字,通常也挺花时间,原来可以借助插件,但现在 figma 有了 AI 加持后,能快速生成真实的图片和文案,而且还能让生成的内容符合设计界面的调性,这个也是一大实用提升。而且在不用切换工具的情况下,终于在 figma 里能一键给图片去背景了,再也不用在不同工具间导来导去。

AI 自动生成内容

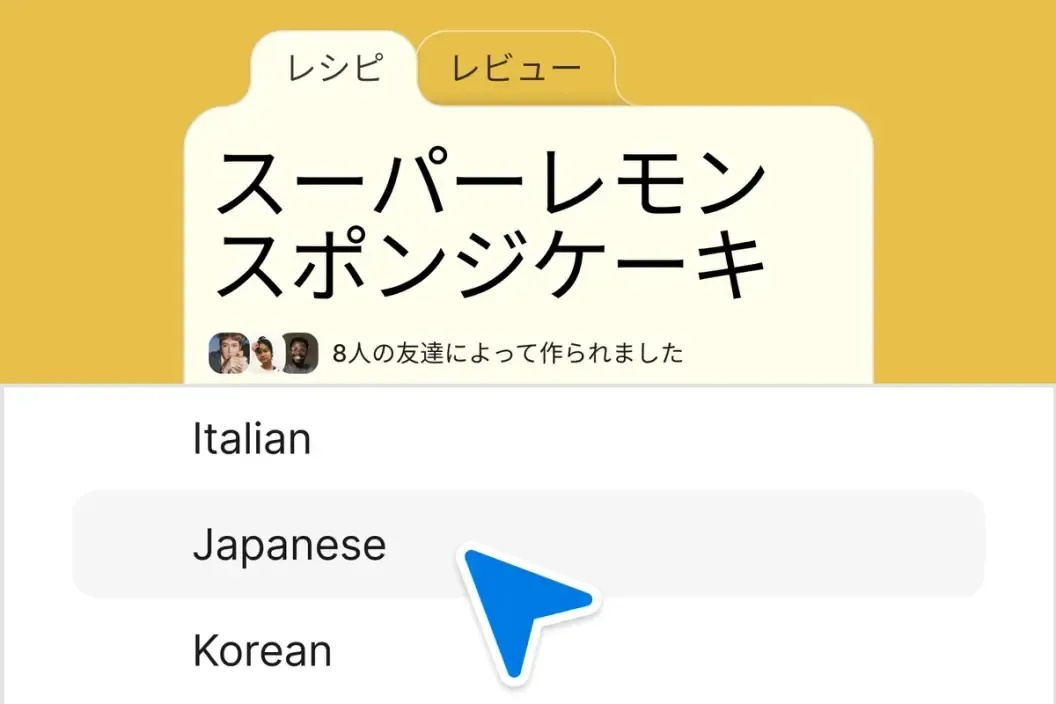
调整文本长度和语调或进行翻译,以找到最适合你设计的方案

一键抠图去背景
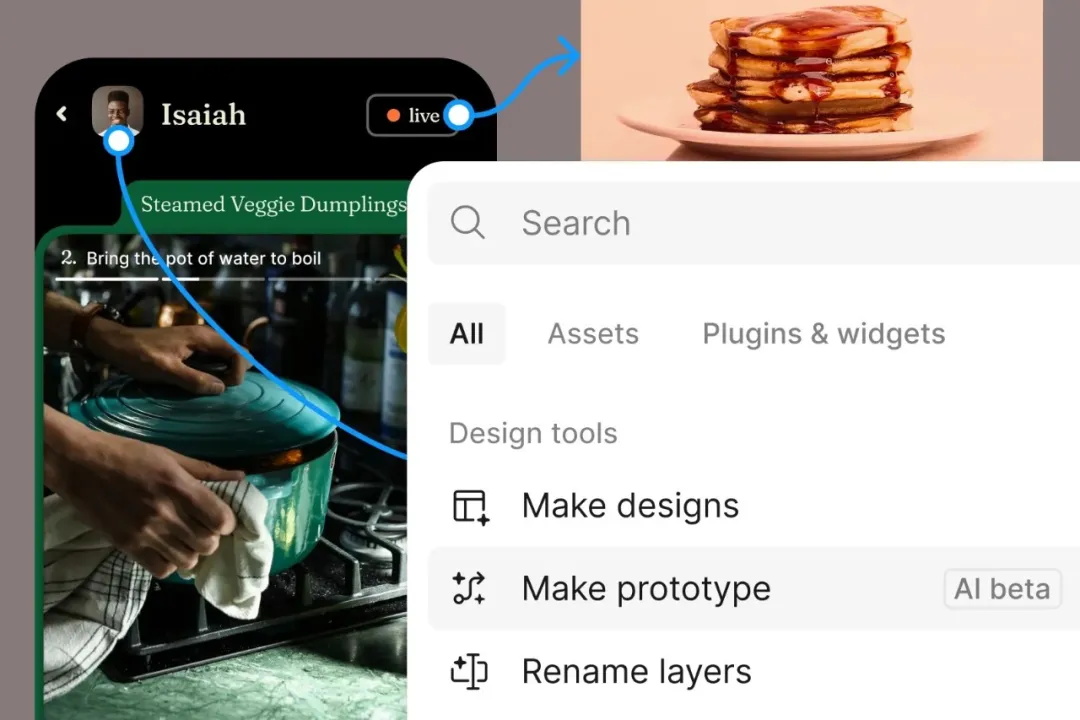
4. 快速制作原型
通过点击“制作原型”,可以快速把静态稿转换成可交互原型,简化之前的操作过程。

5. 自动生成 UI
可以根据提示词,一键生成 UI 界面,从官方的演示视频来看,生成的效果质量还挺高,我觉得即使不能直接用,拿来作为参考也是非常不错的。
Figma 上线以来已经有 10 年时间了,这么多年一直在加新功能,但核心的 UI 布局基本上没啥大的改变。在延续性上做到这么好,是为了方便大家更熟悉的做设计。而随着功能越加越多,曾经简单的东西可能就变得不必要的复杂了,这违背了工具简洁的初衷。为了解决复杂性的这个问题,figma 官方做了这次的 UI3 大更新。
重构了整个 Figma 的画布,留出最大的设计空间。
UI 会变得非常简洁,鼠标移上去才会显示出来。把常用的工具条放到了底部,释放更多设计空间。
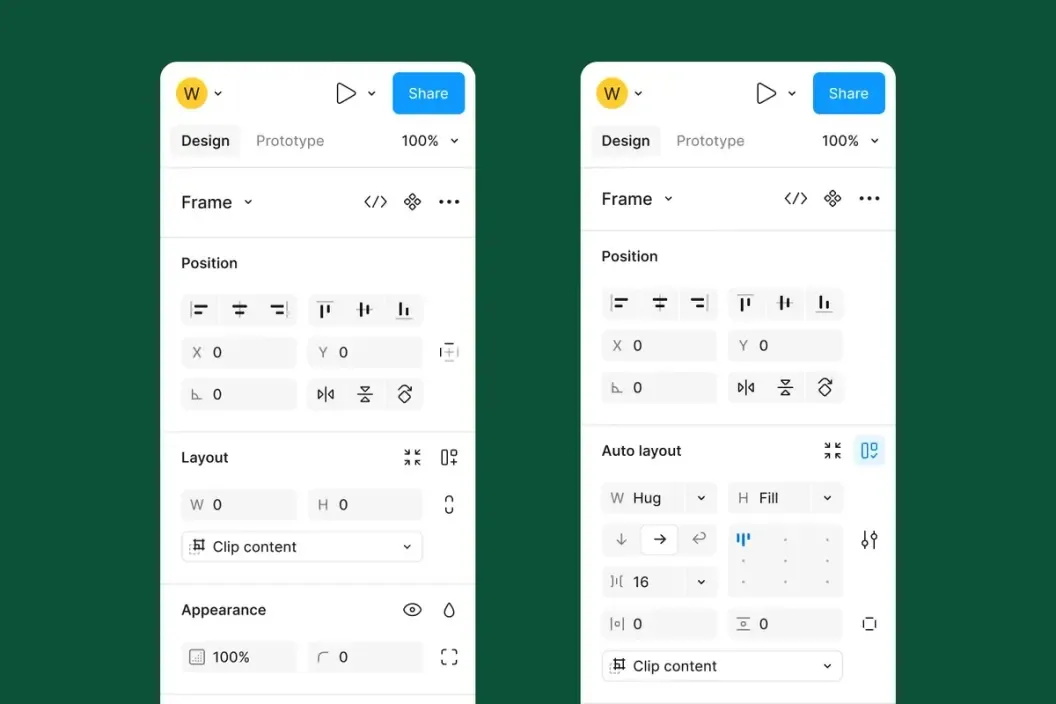
重新设计了属性面板,优先考虑关键控件。现在设计系统和组件非常常用,它们比颜色和尺寸等属性更需要被重视,优化这个属性后,可以为我们的日常工作节省更多时间和精力。
另外也优化了布局相关的选项,包括宽度、高度和自动布局,现在都合并到一个面板中。这样的优化可以更加贴近日常使用。

界面会更加注重实用性,而非装饰。界面上可以设置把一些熟悉的属性图标直接去掉,让界面更实用和简洁。
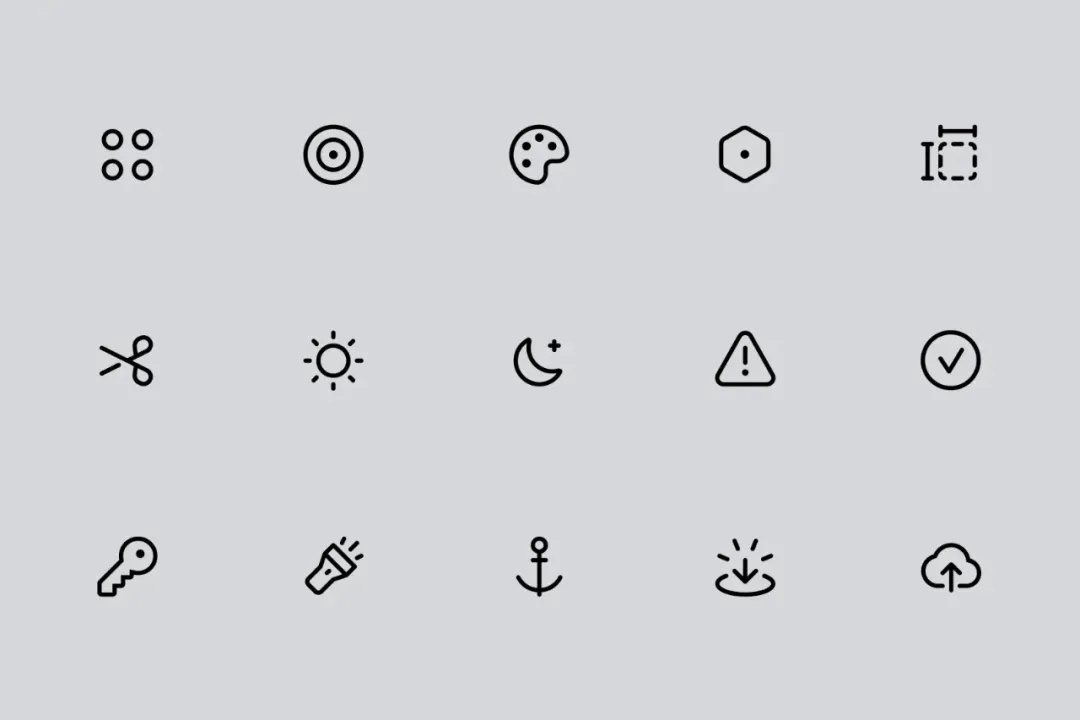
同时,也把所有图标进行了重绘。把之前锐利的图标变得更圆润。

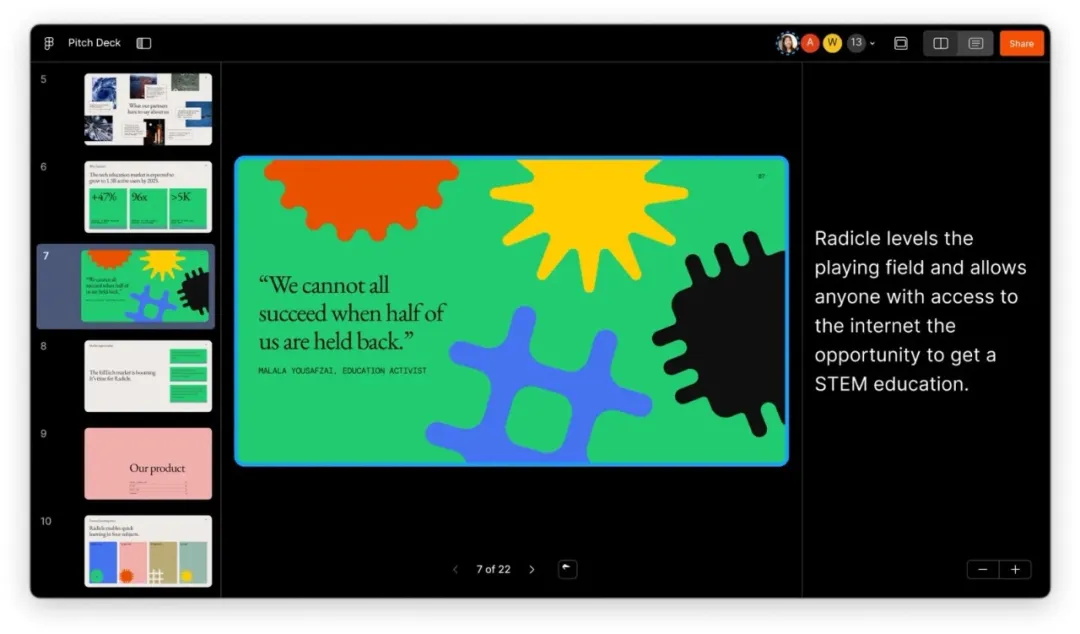
我们现在经常用 figma 来做 PPT,但在演示这块总是不大方便,需要转移到其他 PPT 工具里才方便演示,现在 figma 官方注意到了这个问题,并且直接来了一波重大更新。
在 figma 的 PPT 功能中,解决了一些我们在 keynote 里常用的功能,比如过渡动画,演讲者备注等等,使得不需要换别的工具,也能直接开讲。

还可以开启 PPT 设计模式,感觉就是一个升级版的 keynote 了。
以后可以再也不用逐个导出 UI 图放到 PPT 里了,整个 figma 产品系列都可以无缝复制粘贴 figma 文件中的 UI,图片等等各种设计稿。
也能切换成网格模式,更快速的统一修改 PPT 样式,编辑顺序,更符合设计师的习惯。
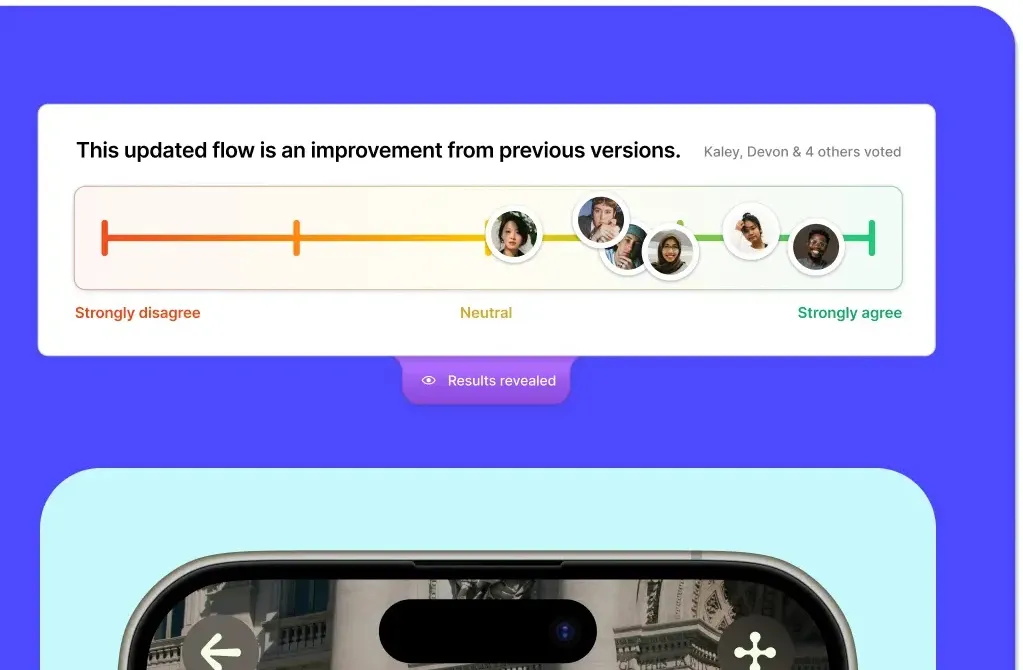
在 PPT 演示过程中,还可以有更多互动,比如对齐度量表,发表自己的态度。

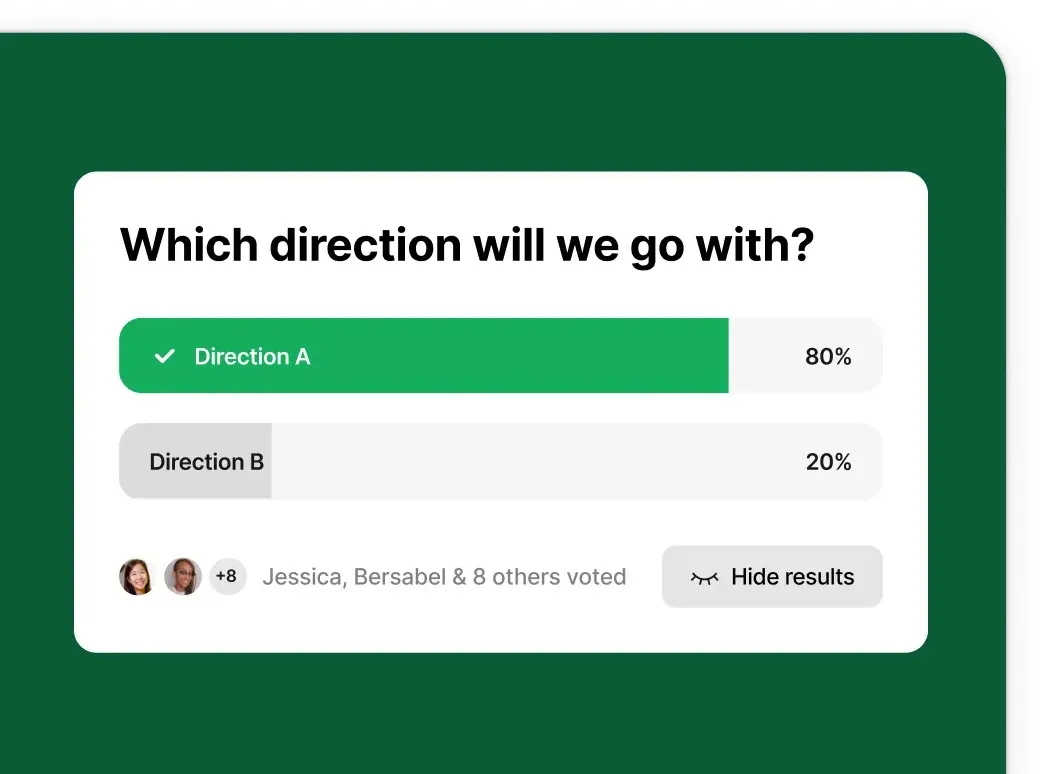
可以发起决策投票。

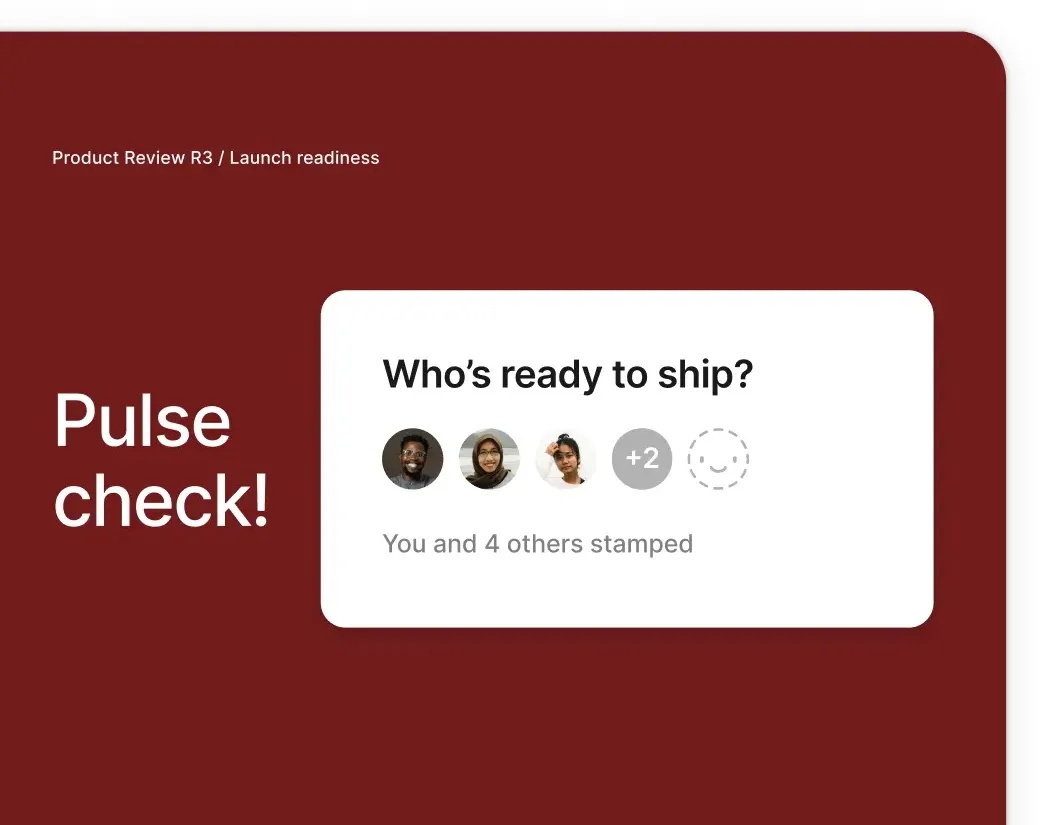
还可以用头像图章回答问题。

有了这些反馈功能后,对于推动参与度,提升整体的决策效率非常有帮助。
现在在演示的时候,如果想要看可交互原型可能还需要用不同的工具,或者在 PPT 里挂上一个原型的链接。这会导致在讲 PPT 的时候,不停的切换工具,这样非常不效率,也容易让听众失焦。现在借助 figma,可以直接一边讲 PPT,一边演示原型,更加沉浸。
在多人讲同一个 PPT 时,如果你在投屏的话,别人就需要对你重复说:“下一张幻灯片,下一张幻灯片,下一张幻灯片。”让一个人负责控制可能会显得低效或尴尬。Figma Slides 允许共同演讲者在他们发言时突出自己,并在需要时将接力棒传递给下一位。
还有一个痛点,figma 很懂,那就是非设计师一般不愿意找他们的设计师同事帮忙美化 PPT。就算用设计师做的 PPT 模板也会有一个问题,一旦需要加内容和做修改时,还要重新挑战对齐和间距,基本上很难用好。figma 在更新后,在这块会具备空间感知能力,能自动帮你做好布局和美化,大大降低了排版难度,对非设计师朋友很友好了。
好了,以上就是我总结的一些实用性很强的更新内容,当然更新的功能远不止这些。如果你还想看到更全面的一手资料,我也把官方链接放在这里,可供你查阅。
全文完,既然看到这里了,如果觉得有学到,随手点个赞吧。
「梦想一旦被付诸行动,就会变得神圣,如果觉得我的文章对您有用,请帮助本站成长」
上一篇:硬刚OpenAI,谷歌推出Gemini 2.0,全面转向Agent,多模态输入输出
下一篇:根廷实现了123年来首次财政盈余
从有人以来就没有比张麻子更邪恶 张口闭口为人民,害死几千万人还为人民,为自己的皇位还差不多,...
评:深度解析《让子弹飞》求科学离线插件,谢谢!34401355@qq.com
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程求科学离线插件,谢谢!!!
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程