精彩评论
- 张麻子是杂种(2个月前 (12-09))
从有人以来就没有比张麻子更邪恶 张口闭口为人民,害死几千万人还为人民,为自己的皇位还差不多,...
评:深度解析《让子弹飞》 al2359(3年前 (2023-02-06))
求科学离线插件,谢谢!34401355@qq.com
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程al2359(3年前 (2023-02-06))
求科学离线插件,谢谢!!!
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程
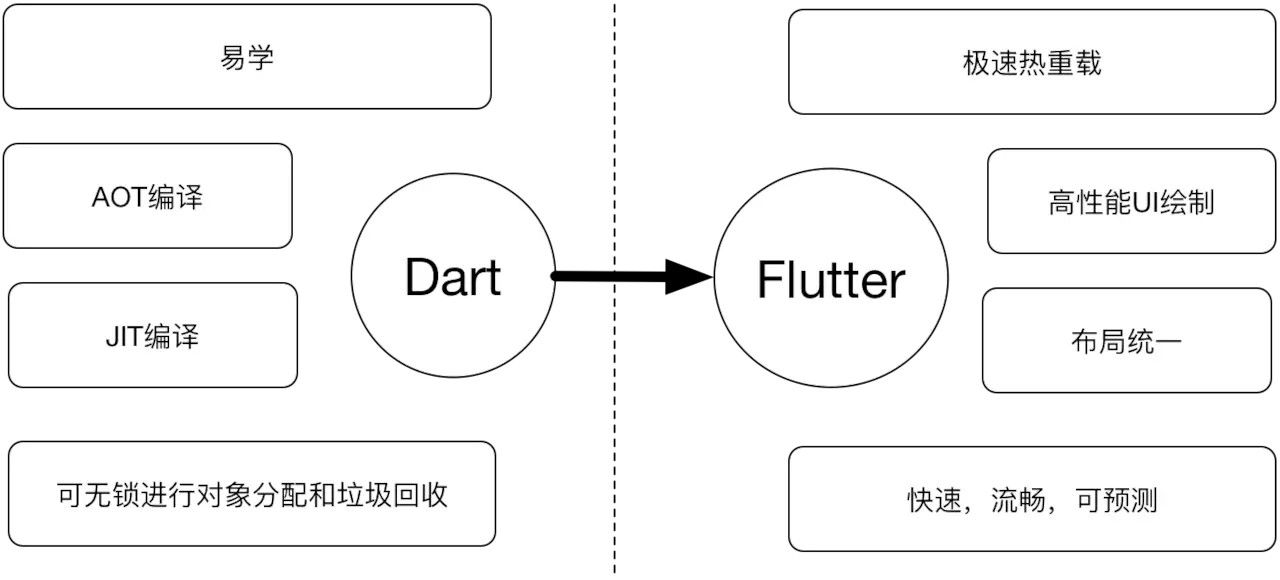
Flutter是google推出的,一个使用Dart语言开发的跨平台移动UI框架,通过自建绘制引擎,能高性能、高保真地进行Android和IOS开发。
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。
Flutter采用Dart语言进行开发,而并非Java,Javascript这类热门语言,这是Flutter团队对当前热门的10多种语言慎重评估后的选择。因为Dart囊括了多数编程语言的优点,它更符合Flutter构建界面的方式

| ReactNative | Flutter |
|---|---|
 |
 |
ReactNative
采用Javascript开发,需学React,成本高
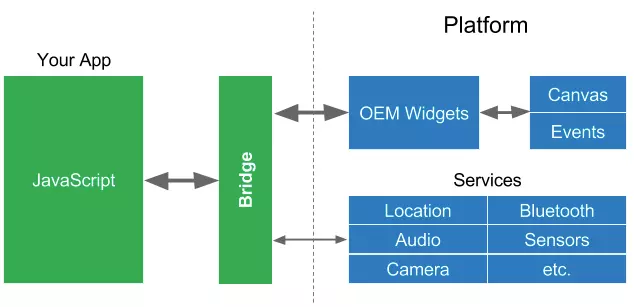
需要JavaScript桥接器,实现JS到Native转化,性能耗损
访问原生UI,频繁操作易出性能问题
支持线上动态性,可有效避免频繁更新版本
Flutter
采用Dart开发,可直接编译成Native代码(易学)
自带UI组件和渲染器,仅依赖系统提供的Canvas(无桥接耗损)
暂不支持线上动态性

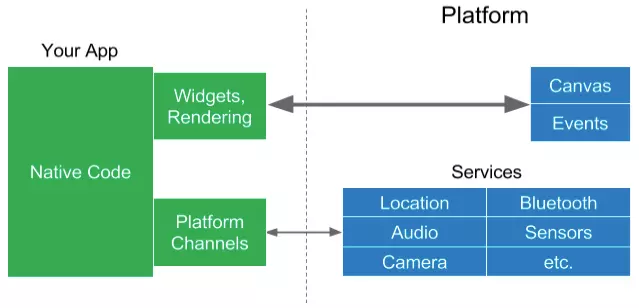
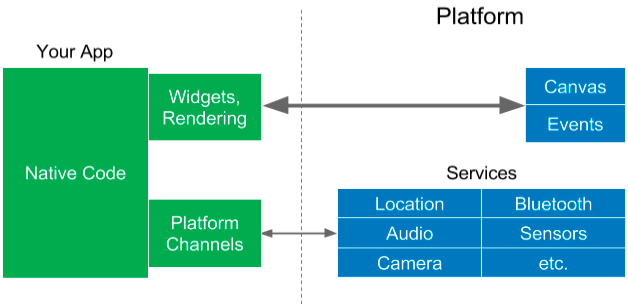
Flutter将UI组件和渲染器从平台移动到应用程序中,这使得它们可以自定义和可扩展。Flutter唯一要求系统提供的是canvas,以便定制的UI组件可以出现在设备的屏幕上,以及访问事件(触摸,定时器等)和服务(位置、相机等)。
Dart程序(绿色)和执行数据编码和解码的原生平台代码(蓝色,适用于iOS或Android)之间仍然有一个接口,但这能比JavaScript桥接器快几个数量级。
毫秒级的热重载,修改后,您的应用界面会立即更新。使用丰富的、完全可定制的widget在几分钟内构建原生界面。
Flutter内置美丽的Material Design和Cupertino(iOS风格)widget、丰富的motion API、平滑而自然的滑动效果和平台感知,为您的用户带来全新体验。
Flutter包含了许多核心的widget,如滚动、导航、图标和字体等,这些都可以在iOS和Android上达到原生应用一样的性能。
Flutter最受欢迎的功能之一是其快速,保留程序状态的热重载 (hot reload)。 您可以在Flutter应用程序运行时对其进行更改,重新加载应用程序的代码,将其从之前的操作位置继续下去。一次热重载通常用不到一秒钟。 如果您的应用遇到错误,您通常可以修复错误,然后继续,就像错误从未发生过。 即使你必须完全重新加载,它也是很快速的。
在Flutter中文网上,关于搭建开发环境的教程已经写得比较详细了
Windows及Linux上配置开发环境跟Mac上类似,都是clone代码,配置环境变量,运行flutter doctor,配置IDE这几步,具体配置过程就不赘述了,大家可以参考Flutter中文网中的教程:
Dart是Google推出的一门编程语言,吸收了现代编程语言的高级特性,目前Dart的版本是Dart2,官网是:www.dartlang.org/
Developers at Google and elsewhere use Dart to create high-quality, mission-critical apps for iOS, Android, and the web. With features aimed at client-side development, Dart is a great fit for both mobile and web apps.
Dart致力于客户端开发,非常适合移动和Web应用程序。
Productive(生产力高,Dart的语法清晰明了,工具简单但功能强大)
Fast(执行速度快,Dart提供提前优化编译,以在移动设备和Web上获得可预测的高性能和快速启动。)
Portable(易于移植,Dart可编译成ARM和X86代码,这样Dart移动应用程序可以在iOS、Android和其他地方运行)
Approachable(容易上手,充分吸收了高级语言特性,如果你已经知道C++,C语言,或者Java,你可以在短短几天内用Dart来开发)
Reactive(响应式编程)
在Dart中,一切都是对象,所有的对象都是继承自Object
Dart是强类型语言,但可以用var或 dynamic来声明一个变量,Dart会自动推断其数据类型,dynamic类似c#
没有赋初值的变量都会有默认值null
Dart支持顶层方法,如main方法,可以在方法内部创建方法
Dart支持顶层变量,也支持类变量或对象变量
Dart没有public protected private等关键字,如果某个变量以下划线(_)开头,代表这个变量在库中是私有的
如果熟悉java或者c#,只需要注意下面的一些语法特性即可,其他的都比较类似,不用特意关注。
sayHello({String name}) { print("hello, my name is $name");
}
sayHello2({name: String}) { print("hello, my name is $name");
}
main() { // 打印 hello, my name is zhangsan
sayHello(name: 'zhangsan'); // 打印 hello, my name is wangwu
sayHello2(name: 'wangwu');
}
// 位置参数的默认值int sum(int a, int b, [int c = 3]) { return a + b + c;
}
test(Function callback) {
callback("hello");
}
main() {
test((param) { // 打印hello
print(param);
});
}
和c#一样, is运算符用于判断一个变量是不是某个类型的数据
// is!则是判断变量不是某个类型的数据 var s = "hello"; print(s is String); // true var num = 6; print(num is! String); // true
??=运算符 如果 ??= 运算符前面的变量为null,则赋值,否则不赋值
var param1 = "hello", param2 = null; param1 ??= "world"; param2 ??= "world";
print("param1 = $param1"); // param1 = hello
print("param2 = $param2"); // param2 = world
?.运算符
var str1 = "hello world"; var str2 = null; print(str1?.length); // 11 print(str2?.length); // null print(str2.length); // 报错
使用..调用某个对象的方法(或者成员变量)时,返回值是这个对象本身,这样就能方面实现链式调用:
class Person {
eat() { print("I am eating...");
}
sleep() { print("I am sleeping...");
}
study() { print("I am studying...");
}
}
main() { // 依次打印
// I am eating...
// I am sleeping...
// I am studying...
new Person()..eat()
..sleep()
..study();
}
// try catch语句
try { print(1 ~/ 0);
} catch (e) { // IntegerDivisionByZeroException
print(e);
} try { 1 ~/ 0;
} on IntegerDivisionByZeroException { // 捕获指定类型的异常
print("error"); // 打印出error
} finally { print("over"); // 打印出over
}
不需要用private, protected, public等修饰成员变量或成员函数
构造函数可以不用方法体,自动对应
class Person { String name;
int age; String gender;
Person(this.name, this.age, this.gender);
sayHello() {
print("hello, this is $name, I am $age years old, I am a $gender");
}
}
getter/setter方法
class Rectangle {
num left, top, width, height; // 构造方法传入left, top, width, height几个参数
Rectangle(this.left, this.top, this.width, this.height); // right, bottom两个成员变量提供getter/setter方法
num get right => left + width; set right(num value) => left = value - width;
num get bottom => top + height; set bottom(num value) => top = value - height;
}
mixins是一个前端很火的概念,是一个重复使用类中代码的方式。
class A {
a() { print("A's a()");
}
}class B {
b() { print("B's b()");
}
}// 使用with关键字,表示类C是由类A和类B混合而构成class C = A with B;main() { C c = new C(); c.a(); // A's a()
c.b(); // B's b()}
Dart提供了类似ES7中的async await等异步操作,这种异步操作在Flutter开发中会经常遇到,比如网络或其他IO操作,文件选择等都需要用到异步的知识。 async和await往往是成对出现的,如果一个方法中有耗时的操作,你需要将这个方法设置成async,并给其中的耗时操作加上await关键字,如果这个方法有返回值,你需要将返回值塞到Future中并返回,如下代码所示:
Future checkVersion() async { var version = await lookUpVersion(); // Do something with version}
下面的代码使用Dart从网络获取数据并打印出来:
import 'dart:async';import 'package:http/http.dart' as http;
Future<String> getNetData() async{
http.Response res = await http.get("http://www.baidu.com"); return res.body;
}
main() {
getNetData().then((str) {
print(str);
});
}
「梦想一旦被付诸行动,就会变得神圣,如果觉得我的文章对您有用,请帮助本站成长」
上一篇:Dart 語言入門 1: 簡介、開發環境、變數、內建型別介紹
从有人以来就没有比张麻子更邪恶 张口闭口为人民,害死几千万人还为人民,为自己的皇位还差不多,...
评:深度解析《让子弹飞》求科学离线插件,谢谢!34401355@qq.com
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程求科学离线插件,谢谢!!!
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程