精彩评论
- 张麻子是杂种(2个月前 (12-09))
从有人以来就没有比张麻子更邪恶 张口闭口为人民,害死几千万人还为人民,为自己的皇位还差不多,...
评:深度解析《让子弹飞》 al2359(3年前 (2023-02-06))
求科学离线插件,谢谢!34401355@qq.com
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程al2359(3年前 (2023-02-06))
求科学离线插件,谢谢!!!
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程
目前vue在前端框架地位中还是稳居第一,从而衍生出很多漂亮好用的vue前端ui框架。让我们来盘点一下那些好用的组件齐全的ui框架,这里只是帮大家总结了前10名。
一、Element
Element 是一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源,直接拿去用就行,无需安装配置,大大提高了开发工作效率,帮助你的网站快速成型。由饿了么公司前端团队开源。

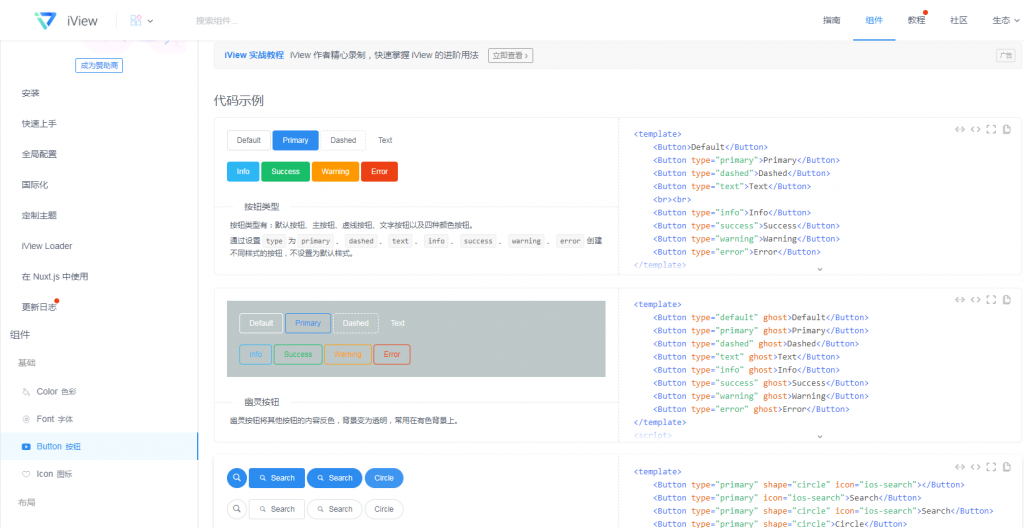
iview ui是一个基于vue的强大的组件库,比elementui的组件更丰富。iview自己有一套后台管理模版iview-admin,可以直接拿到源代码在项目上使用。

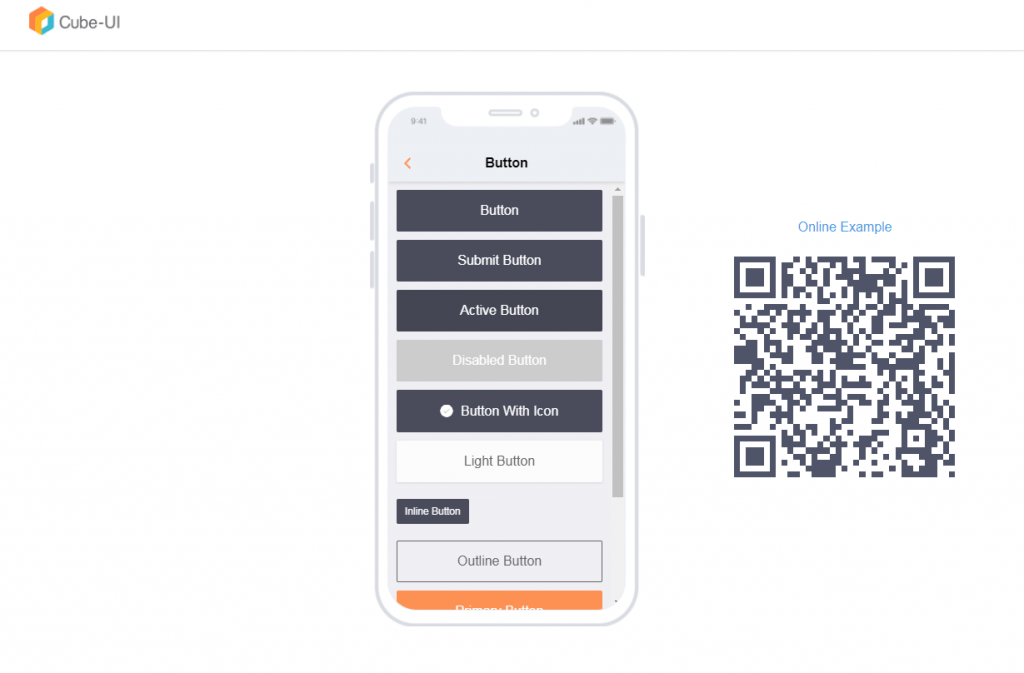
Cube-ui是由滴滴团队开发的一套基于 Vue.js 实现的精致移动端组件库,遵循统一的设计交互标准,高度还原设计效果;接口标准化,统一规范使用方式,开发更加简单高效。支持按需引入和后编译,轻量灵活。所有样式都仅适用于移动端,所以仅仅是开发移动端的项目可以直接拿过来用,比如小程序,app等。

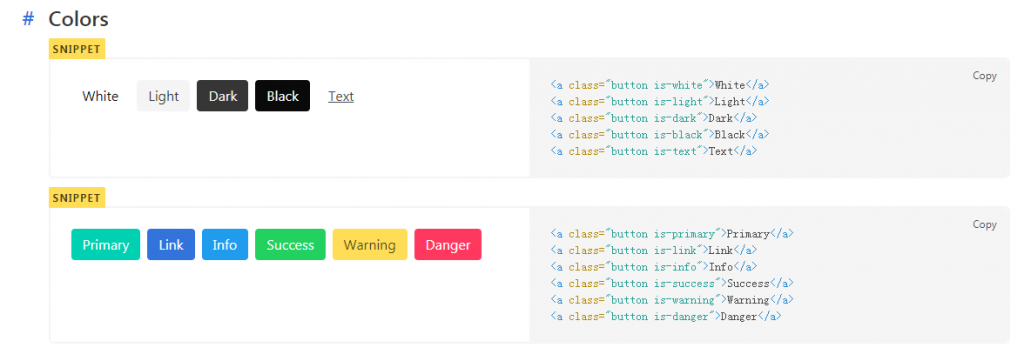
Buefy 基于 Bulma 和 Vue.js 的轻量级UI组件,它提供了即装即用的轻量级组件。Ui由Buefy 和bulma两部分组成。

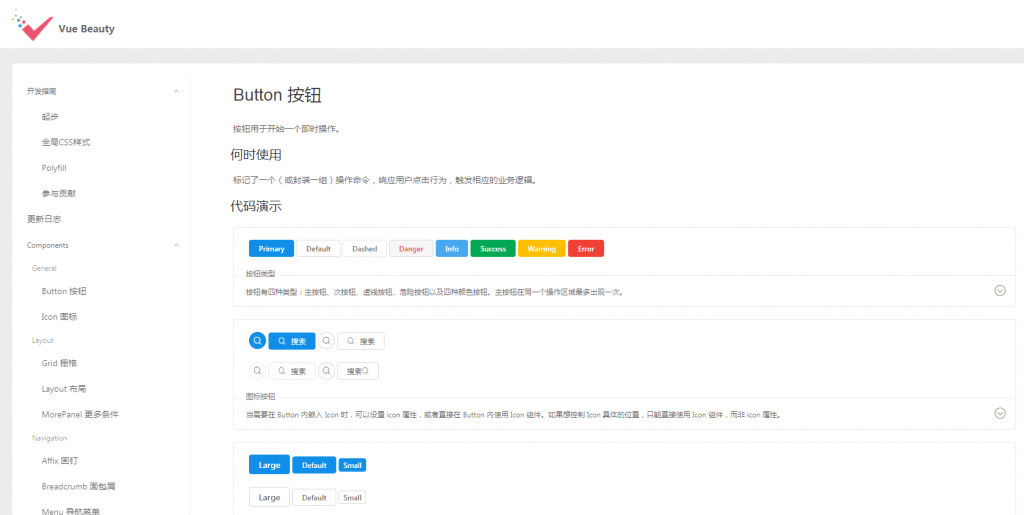
vue-beauty 是一套基于 vue.js 和 ant-design样式 的PC端 UI 组件库,丰富的组件,涵盖常用场景,应有尽有,后台admin和前端样式都适用,简直是让前端工程师爱不释手。

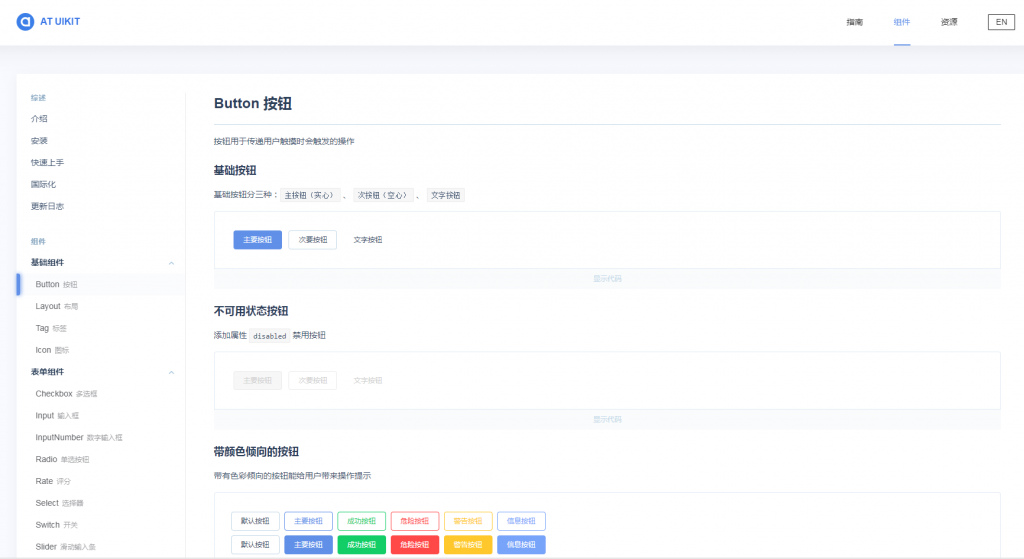
AT-UI 是一款基于 Vue.js 2.0 的前端 UI 组件库,主要用于快速开发 PC 网站中后台产品,和css样式框架类似,直接引用后使用,上手简单容易操作,ui样式精美,包含了丰富的icon库,深受前端开发者的喜爱。

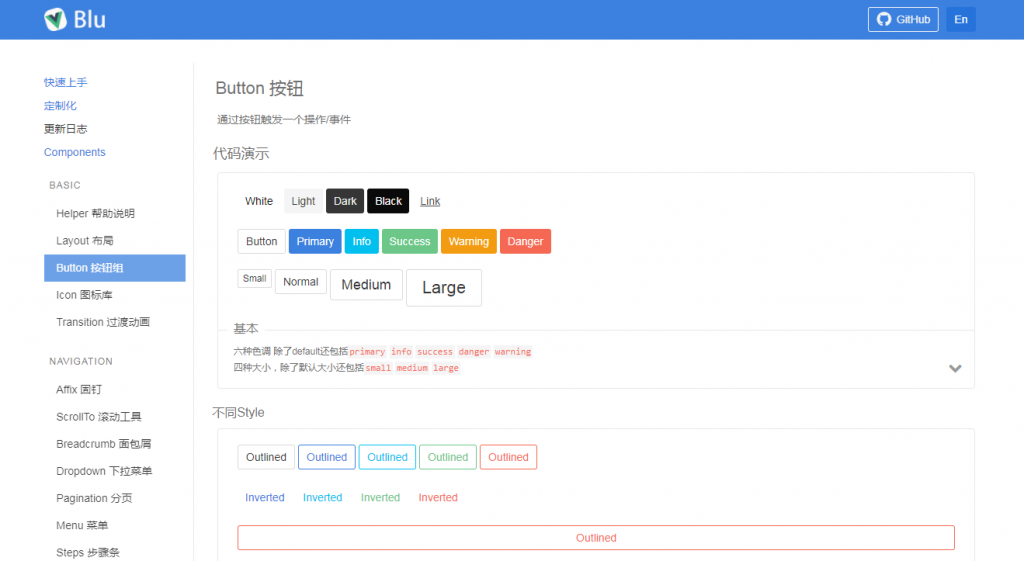
Vue-Blu是基于Vue.js和Bulma开发的开源UI组件库。旨在为PC端的前端开发(特别是中后台产品)提供一个快速且灵活的解决方案,同时Vue-Blu也是相应式的,宽度样式随着屏幕的改变而改变,所以也同样适用于移动端,为移动端开发者提供了一套功能齐全,操作简单的vue-ui样式库。

以上是为前端开发者总结基于vue.js开发的ui样式库,涵括pc端和移动端,为前端开发者提供了更加多的样式选择,和css等样式框架一样,操作简单,易于上手。在实际开发项目中,想要的样式都可以从这篇文章中找到。
「梦想一旦被付诸行动,就会变得神圣,如果觉得我的文章对您有用,请帮助本站成长」
下一篇:Windows10 MYSQL Installer 安装
从有人以来就没有比张麻子更邪恶 张口闭口为人民,害死几千万人还为人民,为自己的皇位还差不多,...
评:深度解析《让子弹飞》求科学离线插件,谢谢!34401355@qq.com
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程求科学离线插件,谢谢!!!
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程