精彩评论
- 张麻子是杂种(2个月前 (12-09))
从有人以来就没有比张麻子更邪恶 张口闭口为人民,害死几千万人还为人民,为自己的皇位还差不多,...
评:深度解析《让子弹飞》 al2359(3年前 (2023-02-06))
求科学离线插件,谢谢!34401355@qq.com
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程al2359(3年前 (2023-02-06))
求科学离线插件,谢谢!!!
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程
Flutter 有多火,就不需要我多說了,之前掘金首頁頂著好長一段時間的 Flutter 視訊教程推廣足以證明。
那麼正如必須要先 ”入門“ 才能 ”出門“,那麼前端勸退 Flutter 前也必須得先了解 Flutter。
本文就以前端的角度來給大家捋一捋:在前端眼中,Flutter 的開發到底有何不同?
......然後勸退=_=。【想直接被勸退請滑到最後】
首先,什麼是 Flutter?
官網解釋:
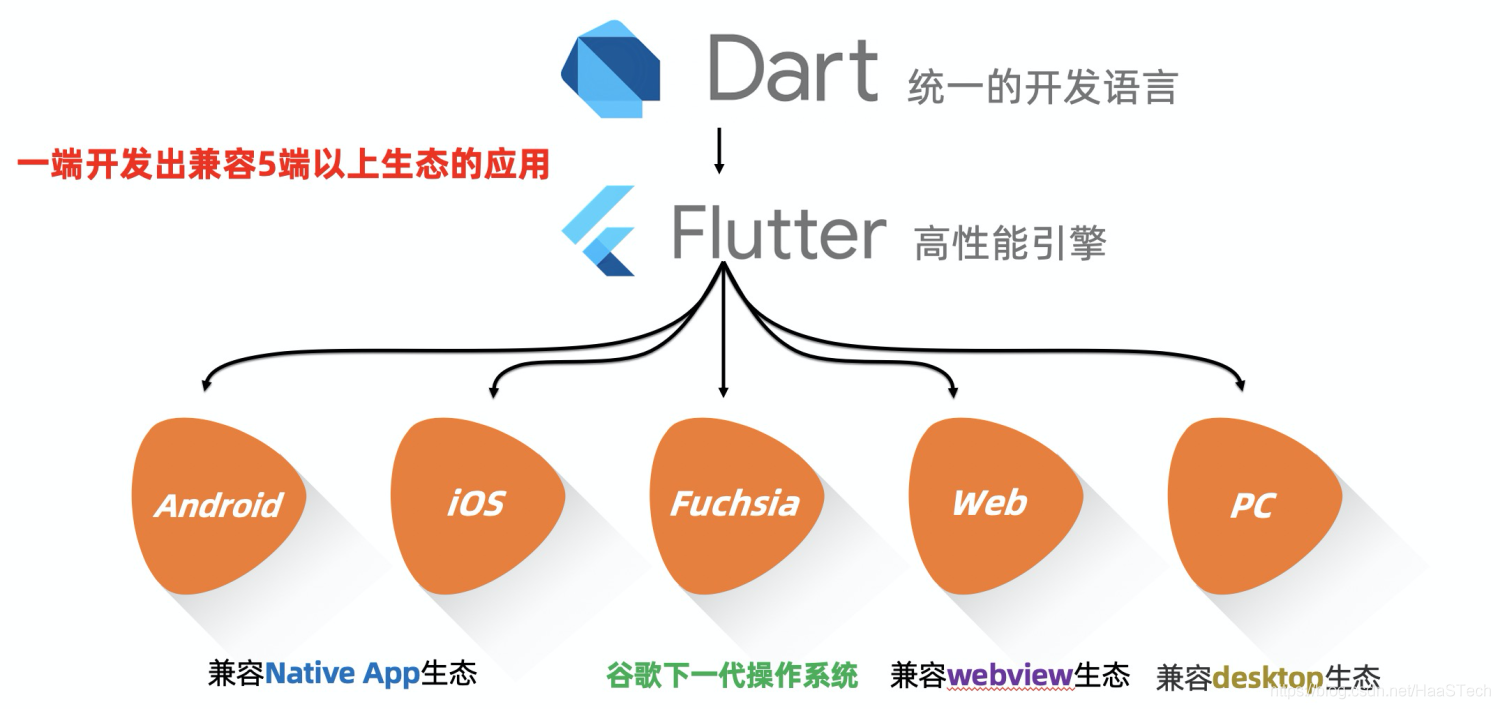
Flutter是一款 Google 開源的 SDK,可跨平臺地為移動端,Web 端,桌面端構建高效能的應用。
當然,當然,雖說是Web端桌面端都能開發,但是我們更多地會著重於 flutter 的移動端跨平臺開發功能。
那麼,在 flutter之前,其實就有很多跨平臺開發的框架了,知名的有 C# 的 Xamarin, 用 js 的有 nativescript ,阿里的 weex 以及大家都比較熟悉的 react native,那麼名氣不大的就更多了

所以,flutter 在一堆跨平臺開發框架中憑什麼脫穎而出呢?

前面的這些都是其次,最關鍵的是什麼呢?
Flutter 有個好“爹”!
大家琢磨一下,當下的主流的三大前端框架,react、react native 是 facebook 的,angular 又是 google 的,只有 vue 是沒有大公司背景。事實上社群的很多開源框架,其實都是大企業內部孵化出來的。
有個好爹,背靠 Google 爸爸,含著金鑰匙出生,一看就前途不可估量。框架的穩定性和成長性就能得到一定保證,給開源社群信心。
這就是,拼爹一時爽,一直拼一直爽。
言歸正傳,這裡提到 flutter 能不侷限於系統 OEM,以及相比其他跨平臺框架提供更優秀的效能,那麼憑啥就 flutter 那麼秀呢?我們可以從 flutter 框架結構上去探索一下。
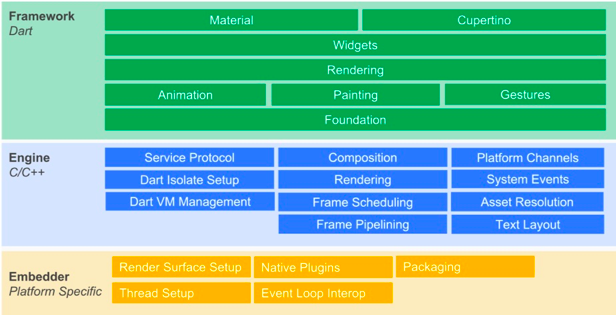
flutter 的框架結構圖如下:

好了,相信大家不只一次看到這一張圖了。 懂的可能已經瞭然於胸,不懂的可能還是一臉懵逼。
這裡還是簡單說下
從上往下看, 首先是 Framework,Framework 是用 dart 語言寫的,從上往下,
Framework 往下是 Engine, Framework 中的 UI 互動都是有 Engine 來進行繪製渲染的。Engine 層內部會通過 Skia 圖形引擎畫出 UI 元件,Skia 是 Google 開源的 2D 圖形引擎,適用於多個平臺系統,這也是 flutter 能跨平臺的核心元素之一。這也是為什麼前面說 flutter 能不侷限系統 OEM 元件的限制。 也就是說,如果你想要自己封裝一個 ant-design 畫風的 flutter UI 框架,你可以直接通過基礎的 Widget 搭建出自己的 UI 框架。如果底層基礎 UI 滿足不了你的需求。你可以直接用 dart 呼叫 Skia 影象引擎的 API,畫出自己的 UI,沒有任何的限制。
最後是 embedded,嵌入層,這一塊是處理平臺差異性的事情,從而能夠把 flutter 應用嵌入到各個系統平臺。
可以看到 Flutter 沒有用原生系統上的 OEM,而是用 2D 渲染引擎 skia 直接渲染繪製 UI, 這使得其平臺相關層很低,平臺只是提供一個畫布,剩餘的所有渲染相關的邏輯都在Flutter內部,這就使得它具有了很好的跨端一致性。
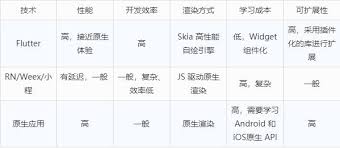
以上就是 flutter 跨平臺開發的結構了, 那麼這樣設計的優越性在哪呢?我們可以對比下其他應用開發的架構。
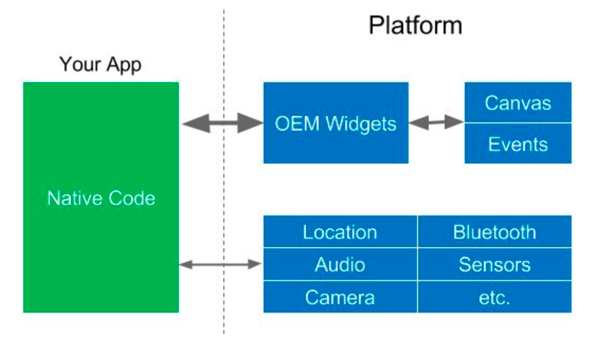
首先我們來看下原生APP開發的架構設計,一般一個 App,會分為兩大塊,分別是 UI 渲染和系統服務呼叫,我們常說的跨平臺開發,其實就是跨的這兩塊。

原生 App 的 UI ,會通過平臺提供的原生 OEM 控制元件實現,
而系統服務呼叫,如相機,藍芽等感測器的使用,也會通過平臺系統提供的 API 來實現
那麼這就會粗線一個問題,不同平臺的 OEM 控制元件和 系統服務呼叫規範,以及程式語言不統一,Android 使用 Java / Kotlin,而 iOS 使用 Objective-C / Swift,這就產生了平臺差異性。
一個 app 要開發幾套程式碼,UI 效果還不一定能保持一致,費時費力。
於是,就產生了跨平臺開發的需求。
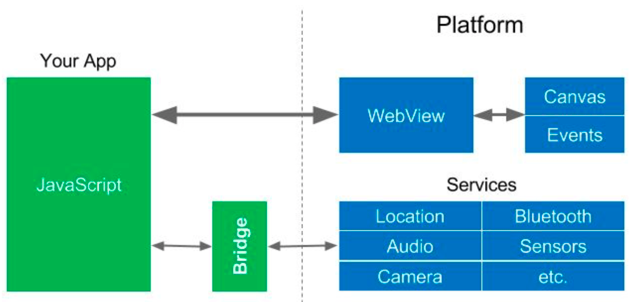
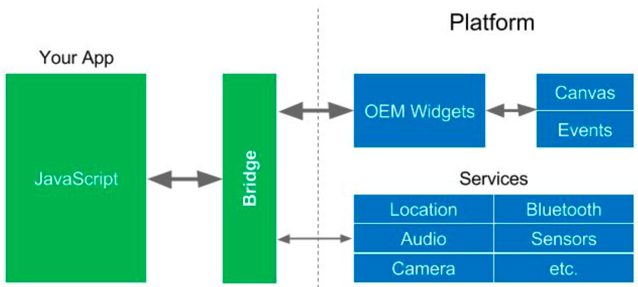
我們來看下常見的跨平臺架構

首先最常見的跨平臺方案,是直接用 webview ,這其實就是我們常說的 hybrid app 了。
雖說不同平臺的 webview 核心不一定一樣,但是總歸會遵循 w3c 規範, 那麼我們的前端的程式碼可以執行在平臺的 Webview 上,實現 UI 上的跨平臺開發
而系統服務呼叫這一塊呢,就通過 bridge 來通過協議來呼叫原生的方法。
那麼 hybrid app 的方案缺點也是很明顯的, webview 效能比不上原生。
為了解決這個 webview 的效能問題,社群又推出了另外一種方案

如圖所示,React native ,Weex 等框架,是用前端語言描述系統 OEM 之類 實現跨平臺,簡單的來說,是通過寫 js 配置頁面佈局,然後通過 react native 解析成原生的控制元件。
這樣的做法,就明顯提高了效能,因為實質上渲染出來的,還是原生的控制元件。
但是,即便效能提高了,但是依然達不到原生的層次,因為 RN 是通過 Jscore 解析 jsbunder 檔案佈局,和原生直接佈局還是有那麼一丁點差距的。
另外,使用 react native 並不能避免寫原生的程式碼,如果遇到一些平臺相關的複雜問題,還是不得不深入到原生庫中進行必要的調整。去年 Airbnb 就因為類似的原因放棄了 rn。
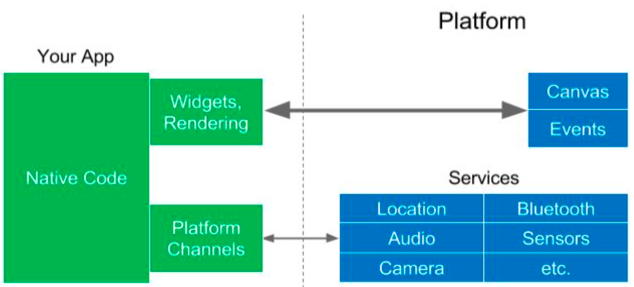
那麼,用 flutter 就能避免這個問題了麼?我們來看下 flutter 的架構

前面其實也說過了,flutter 的 UI 渲染是基於 skia 影象引擎完成的,不依賴任何一個系統平臺,平臺僅僅提供一個畫布,讓 影象渲染在畫布上。
那麼直接越過原生的渲染機制,從自身的渲染引擎去渲染檢視,這就和原生一模一樣,沒有了中間商賺差價。
兩者的渲染效能也提升為了 兩者的渲染引擎之間的比較。
至此,我們比較了幾種跨平臺架構的 UI 渲染實現,
那麼關於系統服務的呼叫呢?Flutter 並沒有消除 跨平臺 系統服務呼叫的問題,因為硬體設計層面以及程式語言的差異性是客觀存在的,基本無法避免。
但是不同於之前幾種用 bridge 的方式來呼叫系統服務,flutter 用 Platform channel 的形式去呼叫系統服務,這裡先跳過,下面的章節會詳細講一下這裡的通訊機制

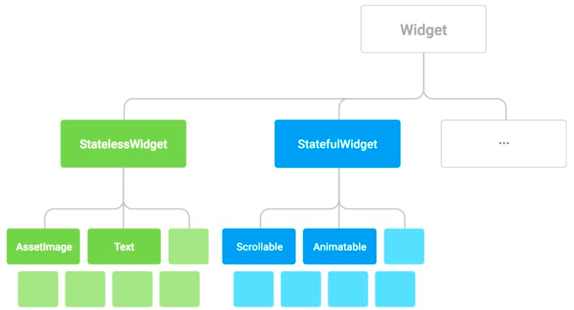
不同於 Web 把頁面分成了 HTML,CSS,JS, 在 Flutter 中,所有東西都是 widgets 具體 widgets 型別分為:
所有的 widget 巢狀組合在一起,就構成了一個 flutter app。
關於樣式語法,前端的程式碼我們很熟悉了,用 HTML 和CSS 能快速實現一個簡單的 UI。
我們來看看一個最基本的盒子模型:
<div class="greybox">
Lorem ipsum
</div>
<style>
.greybox {
background-color: #e0e0e0; /* grey 300 */
width: 320px;
height: 240px;
font: 900 24px Georgia;
}
</style>
複製程式碼
var container = Container( // grey box
child: Text(
"Lorem ipsum",
style: TextStyle(
fontSize: 24.0,
fontWeight: FontWeight.w900,
fontFamily: "Georgia",
),
),
width: 320.0,
height: 240.0,
color: Colors.grey[300],
);
複製程式碼
在 flutter ,由於 Flutter 沒有標記語言,我們需要巢狀一個個 Widget 類來實現我們的 UI,這裡的 Container Widget類,其實就相當於 div 標籤。
那麼看到這個程式碼風格,如果有寫過 非 jsx 的 react 的話,你會發現程式碼風格有點像是 React.createElement 的畫風。
React.createElement("div", {
class: "test-c",
style: "width: 10px;"
}, "Hello", React.createElement("span", null, "world!"));
複製程式碼
實現一個 UI ,第二個比較重要的點是佈局, 在 Web 前端,實現佈局的核心要點是 CSS 的屬性:
<div class="greybox">
<div class="redbox">
Lorem ipsum
</div>
</div>
<style>
.greybox {
background-color: #e0e0e0; /* grey 300 */
width: 320px;
height: 240px;
font: 900 24px Roboto;
display: flex;
align-items: center;
justify-content: center;
}
.redbox {
background-color: #ef5350; /* red 400 */
padding: 16px;
color: #ffffff;
}
</style>
複製程式碼
而在 flutter,則需要一些官方提供的樣式類來實現,例如這裡的 BoxDecoration 類來修飾整個盒子,Alignment 確定文字對齊方式等等
var container = Container( // gray box
child: Center(
child: Container( // red box
child: Text(
"Lorem ipsum",
style: bold24Roboto,
textAlign: TextAlign.center,
),
decoration: BoxDecoration(
color: Colors.red[400],
),
padding: EdgeInsets.all(16.0),
),
alignment: Alignment.center,
),
width: 320.0,
height: 240.0,
color: Colors.grey[300],
);
複製程式碼
Web:
<input name="account" /> <div onclick="handleSubmit()">Submit</div> 複製程式碼
最後一點是互動,類似於大部分的前端 UI 框架,每個元件其實都會暴露出一些事件鉤子,
通過這些鉤子,我們就可以捕獲到使用者的行為,從而實現對應的邏輯,
這裡的 demo 就簡單實現了 輸入校驗, 按鈕的點選提交等基本的互動。
Flutter:
// ...
children: <Widget>[
TextFormField(
decoration: InputDecoration(
hintText: 'Email/Name/Telephone',
labelText: 'Account *',
),
onSaved: (String value) {
loginForm.account = value;
},
validator: (String value) {
if (value.isEmpty) return 'Name is required.';
}
),
RaisedButton(
child: Text(
'Login'
),
onPressed: () {
// print('提交操作');
// dosomething with loginForm
handleSubmit()
},
),
]
複製程式碼
其餘的還有 路由,動畫,手勢等互動,這裡不再多說,基本上能用 Web 技術實現的,大都能夠在 flutter 實現
可以看到,flutter 的 UI 部分除了沒有 jsx 之外,其餘部分的設計思想與 react 大同小異。
那麼簡單介紹完語法,我們來實際操作看看,怎麼寫一個 APP
首先怎麼安裝 flutter 開發環境這個就不多說了,官網教程教程已經很完善了
簡單說下目錄結構,通過 flutter 建立出一個工程後,會自動生成這樣的目錄結構,
. ├── android # Android 平臺配置,flutter 自動生成 ├── ios # iOS 平臺配置,flutter 自動生成 ├── assets # 靜態資源目錄 ├── build # 存放構建出的 release 相關檔案 ├── lib # 業務程式碼 ├── └── main.dart # app 入口 └── pubspec.yaml # 包管理檔案 複製程式碼
上手一個框架,當然要來一個經典的 Hello World。
要實現一個 flutter app, 我們需要 載入 flutter 的基本元件 import 'package:flutter/widgets.dart';, 然後執行基本的 runApp , 那麼一個基本的 hello world 就完成了。
// main.dart 檔案
import 'package:flutter/widgets.dart';
void main() {
runApp(
Center(
child: Text(
'Hello, world!'
),
),
);
}
複製程式碼
效果如下:

可以看到,如果沒有樣式的話,應用就是一坨黑....
就像在前端開發時我們喜歡使用的 ant design 或者 iview 之類的 UI 框架,開發 flutter 一般也會用 UI 框架
Flutter 內建兩套 UI 元件,分別是 Material UI 和 Cupertino UI,
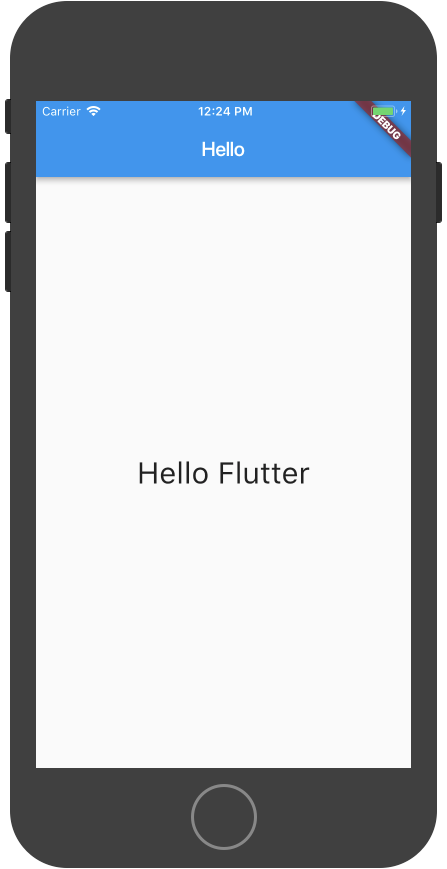
現在簡單看下一個 material 風格的APP是怎麼實現的, 首先 import material 元件
new 一個 MaterialApp 元件,配置 title, app bar 等資訊,就簡單地生成了個 material 畫風的 app 了。
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
title: 'Hello App',
home: Scaffold(
appBar: AppBar(
title: Text('Hello'),
),
body: Center(
child: Text(
'Hello Flutter',
style: TextStyle(
fontSize: 30
),
)
),
),
)
);
}
複製程式碼

更復雜的還可以在這裡配置路由相關資訊,這裡就不再多說。
通過這些我們知道怎麼實現一個 flutter app,那麼看到所有有實體的元素,都是稱為 Widgets, 這裡為了方便理解,我們統稱為元件。

而元件又細分為 Stateless Widget 和 Stateful Widget,這裡可以很容易聯想到 react 的 無狀態元件和 有狀態元件
事實上 flutter 的這兩種元件確實和 react 的差不多
我們首先看下 無狀態元件(StatelessWidget)
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello App',
home: Scaffold(
appBar: AppBar(
title: Text('Hello'),
),
body: Center(
child: Text(
'Hello Flutter',
style: TextStyle(fontSize: 30),
)),
),
);
}
}
複製程式碼
再來看看 狀態元件(StatefulWidget)
Flutter 的狀態由兩個類組成: 分別是 StatefulWidget 和 State 類。 寫法雖然不同,但是概念都大同小異:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Counter App',
home: Scaffold(
appBar: AppBar(
title: Text('Counter'),
),
body: Center(
child: Counter(10) ),
),
);
}
}
class Counter extends StatefulWidget {
// 這個類是 state 的配置,可以在此定義父元件傳遞下來的 prop
final int increaseNum;
// 建構函式
Counter(this.increaseNum);
@override
_CounterState createState() => _CounterState();
}
class _CounterState extends State<Counter> {
int _counter = 0;
void _increment() {
print('count: $_counter');
setState(() {
// setState 的回撥告訴 flutter 去變更 當前 State, 並且 setState() 的呼叫會觸發 build() 從而更新檢視
_counter += widget.increaseNum;
});
}
@override
Widget build(BuildContext context) {
// 每次呼叫 setState 都會觸發 build 方法,同時,類似於 react 的 render 方法,
// flutter 框架為了讓 重新 build 更加快,也已經對此做了優化
return Row(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
RaisedButton(
onPressed: _increment,
child: Text('Increment'),
),
Text('Count: $_counter'),
],
);
}
}
複製程式碼
學過 React 的同學,是不是對此有種似曾相識的感覺呢?
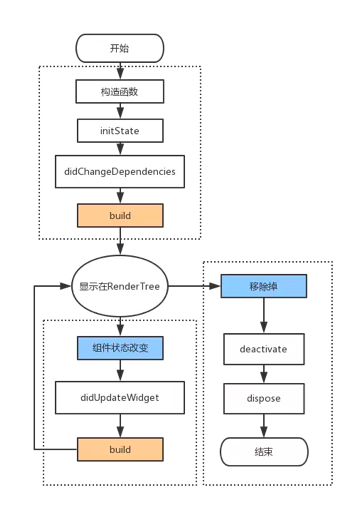
元件出來了,生命週期還遠麼?
類似 React ,Flutter 也有自己的元件生命週期:

到此我們的 UI 元件部分就告一段落。
跨平臺開發,“跨” 的除了平臺 UI 部分外,還有跨了前面提到的平臺系統服務呼叫。
不管是哪一個跨平臺開發的解決方案,基本上都是在UI層面去完成跨平臺,一次開發執行多處,但是當你需要完成特定的功能時,比如:開啟相簿獲取照片,這在這一層面上就無法撼動了,你依然需要使用 Native 的方式來完成。
例如 h5 本身是無法呼叫系統底層 API 的,在 h5 我們就會用到 jsbridge 來給 native 傳送命令,從而讓 native 呼叫系統 API。
而在 flutter, 官方提供了一些外掛(plugins packages)來實現常用的功能,例如:本地圖片選擇,相機功能等,讓我們能夠簡單直接地使用到不同平臺的系統介面。
這裡也提供了一個喚起相機的 demo :
import 'package:image_picker/image_picker.dart';
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
File _image;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Image Picker Example'),
),
body: Center(
child: _image == null
? Text('No image selected.')
: Image.file(_image),
),
// 點選按鈕進行拍照
floatingActionButton: FloatingActionButton(
onPressed: getImage,
tooltip: 'Pick Image',
child: Icon(Icons.add_a_photo),
),
);
}
Future getImage() async {
// 開啟相機拍攝,並獲得圖片資源
var image = await ImagePicker.pickImage(source: ImageSource.camera);
setState(() {
_image = image;
});
}
}
複製程式碼
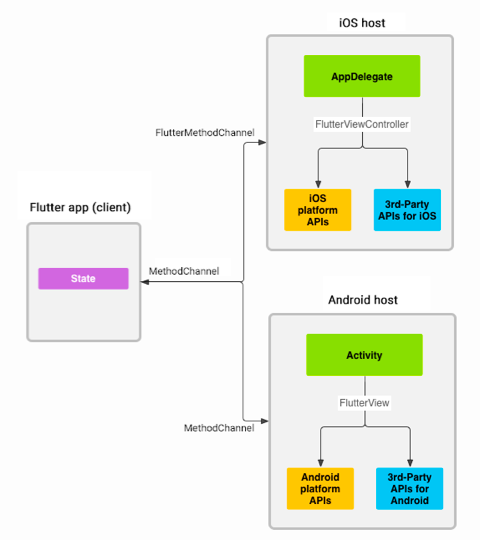
那麼 外掛是怎麼呼叫 系統服務的呢?這裡就需要用到 flutter 的 methodchannel / platform channel 通訊機制。

如圖所示,flutter 通過 methodchannel 機制來呼叫不同平臺 native 層的 api。由於程式碼最終會被編譯成機器碼,所以這個呼叫過程基本上和原生呼叫差不多,都是無損的,不像通過 bridge 方式呼叫,需要協議轉化。
要自己實現一個 底層服務呼叫的 FlutterPlugin,可以參考官方文件,簡單來說步驟如下:
看了那麼多,是不是感覺這不像勸退,而是一篇 Flutter 吹文?
別急,這就勸退了。
Flutter 雖然看起來很強大,但是實際上深入琢磨一下,其實也有不少侷限性。
大家都知道,國內的流量幾乎都被幾個大公司壟斷, 而 App 的推廣下載成本也很高。
所以各大公司才推出了五花八門的小程式,到目前為止,已知的有:
微信/百度/支付寶/位元組跳動/ QQ 小程式以及快應用等......
為了快速引流,考慮投入產出比,小公司更願意會用 小程式/快應用/H5 方案,而不是用獲客成本更高的 App 方案。
例如京東的 taro 框架或類似的跨端小程式開發框架,就比 Flutter 更加符合中國特色。
taro 是一個多端統一開發框架,支援用 React 的開發方式編寫一次程式碼,生成能執行在微信/百度/支付寶/位元組跳動/ QQ 小程式、快應用、H5、React Native 等的應用。
大家可以看到,整篇下來,除了 react-style 的設計思想之外,flutter 和前端其實關係不大。
江湖傳言道:一切能用js實現的應用,都將用js實現。
但是很可惜的是,基於各方面的考慮,google 選擇了 dart 這門並不算熱門的語言作為 flutter 的開發語言,而不是 JavaScript / Typescript。給前端開發接觸 flutter 設定了一定的門檻。
但是,flutter 也不是隻給我們前端用的,站在前端角度,我們當然希望用 js/ts咯。 但這對於 Android/ios 等終端開發來說,其實也是同樣需要一定的成本,可以算是一視同仁了。
那麼又由於 dart 語言這兩年才被 flutter 帶起來的緣故,之前一直火不起來,直到 flutter 出來後才強行續命。至此 dart 的社群生態,開源庫等等都比較欠缺,不像前端社群,有豐富的 npm 包。
那麼,大家可以想下,在 flutter 之前,你有聽過 dart 語言麼?
google 為什麼用 dart 作為 flutter 的開發語言呢?
其實是因為…… dart 也有個好爹 Orz,他的爹也是Google。
看到沒有,有個好爹多麼重要,三線語言 dart 這不就被捧得大紅大紫了麼[滑稽]
flutter 用自繪引擎徹底解決了 UI 層面的平臺差異性,但是前面也提到了,系統硬體服務(如相機藍芽等服務)的差異性是無可避免的。
作為一個純前端來說,理想情況下,用 flutter 可以完成所有原生能實現的功能。
但現實往往是不理想的,跨端開發往往會遇到一些平臺相關的問題,如 flutter plugin的相機拍照 ,在某個型號的安卓裝置上有點小bug。如果你是個純前端,運氣好的話能在開源社群找到解決方案,運氣不好,只能向終端(iOS/Android)開發尋求技術支援。
那麼,還需要 iOS/Android 開發來兜底的跨端開發框架,還是一個跨端開發框架麼?
要開發一個成熟的 App,你敢放心交給純前端用 flutter 負責麼?
當然,這並非是 flutter 弊端,而是所有跨平臺方案共同的問題。要是沒這問題,react native 早就一統江湖了,airbnb 也不至於棄坑 react native了。
只要跨平臺框架還存在需要程式設計師自行解決的平臺差異bug,那麼 純前端程式設計師全盤負責移動端開發 就是個偽命題。

那麼,是不是 flutter 就與前端絕緣了呢? 也並非如此。 如果你要開發一個重 UI 展示 ,呼叫系統服務比較少的簡單應用,那麼 flutter 是個不錯的選擇。
事實上,可以看出,最適合用 flutter 的是哪些程式設計師呢?
既會 iOS 開發,又懂一些 Android 開發,這不需要太精通, 能搜尋解決常見終端問題即可的程式設計師。那麼學 flutter 就是如虎添翼了。
如果真的有前端有志於做一名 flutter 開發工程師,那麼不妨簡單學習下 Android 和 iOS 開發。
網際網路寒冬什麼人才最吃香?
多面手,綜合性人才,爆棧工程師...
勸退完畢。

SDK 或软件开发工具包是开发高质量网站和应用程序的重要资产。它们包括各种各样的重要工具,包括文档、库、过程、示例代码和指南,开发人员可以利用这些工具。
Flutter 是现代企业最受欢迎的 SDK 选项之一。它为用户提供了各种方便的特性和 BaaS 集成。Flutter可以是您的发展需要的正确选择。
Flutter 指的是一个开源的 UI 工具包,开发人员可以通过一个代码库在移动、桌面和 web 平台上使用它。用户只需编写一次代码,就可以让它在所有平台和设备上运行。
其使用了 Dart 编程语言。它可以用于开发 iOS、 web 和 Android 平台的应用程序。Flutter 使用热重载方法,以实现快速的开发周期。开发人员可以对他们的 Flutter 应用程序进行更改,并在 UI 中毫不延迟地反映相同的修改。Flutter应用程序发布版本利用跨iOS 和 Android 平台的提前编译(AOT) ,从而提高移动设备的性能。
Flutter 有一个基于 c + + 的引擎,通过 Google Skia 库支持低级的渲染。它还可以与 iOS 和 Android sdk 进行接口。Flutter引擎是指用于托管Flutter应用程序的便携式运行时。该引擎是实现Flutter文件和网络 i/o、插件架构、核心库、辅助功能支持、动画和图形、编译工具链等所必需的。
想开始Flutter开发? 请用下列链接下载Flutter项目与源码。
下载Flutter项目与源代码
后端即服务(Backend as a service,BaaS)是一种云模型,可以帮助开发人员自动化后端开发功能,并实现无麻烦的云基础设施管理。BaaS 服务提供商负责运行服务器和执行维护。BaaS 为开发人员提供了一些工具来帮助他们创建后端代码并加速开发。Baa 的一些特性包括 api、文件存储、数据管理和推送通知。
在 BaaS 中,利用 api 和 sdk 将应用程序连接到云后端服务。BaaS api 首先构建,作为 iOS 和 Android 平台的基础。如果开发人员使用 BaaS 服务,他们不必购买任何硬件。它被认为是一种灵活和便捷的云服务模型。Baa 有助于简化 api 的创建。
想要寻找Flutter最好的后端服务? 这里有一些十分好用的Flutter后端服务。

这是一个基于 Parse 框架的开源后端产品。开发者用它来快速开发可扩展的应用程序。Back4App 首选用于在集成平台中创建、托管和管理应用程序。开发者可以利用 Back4App 托管网络、移动和物联网应用的 api。
| 核心功能 | 定价 |
| – 可扩展数据库(SQL 或 NoSQL) – api (GraphQL 和 REST) -云端编码功能 – 认证 – 通知 – 文件储存 |
– 免费 – 每月5美元的共享服务 – 专用托管服务每月$250 |

这是一个用于开发应用程序后端的开放源码框架。它是移动、物联网和网络应用的热门的开发解决方案。Parse 提供了对前端技术的支持,包括 Java、 Swift、 React Native、Ionic和 Xamarim。
| 核心功能 | 定价 |
| – 类似电子表格的数据库 – api (REST 和 GraphQL) – 推送式通知 – 社交登入 – 自动电邮 |
– 免费下载 – 无托管版本 |

是来自谷歌的一个流行的 BaaS 平台。它提供了广泛的功能和组件,有助于移动和 web 应用程序的开发。Firebase 是一个 NoSQL 数据库平台程序,它遵循 JSON 协议执行数据存储操作。
| 核心功能 | 定价 |
| – 实时数据库(NoSQL) – REST API – 可扩展的托管服务 – 分析 – 测试实验室 |
– 免费 – 按照即用即付模式付费 |

是一种MbaaS (移动后端即服务),提供多种工具,使开发快速简单。Backendless 为用户提供专用的、基于云的和管理的服务器。它提供用户定义的 api。
| 核心功能 | 定价 |
| – 可视化编程 – 实时数据库 – API服务 – 通知 – 托管 |
– 免费 – 付费套餐起价为每月25元 |

是另一个可访问的云 BaaS 平台。它是当今使用最广泛的平台之一。AWS 为其全球用户基础提供安全和敏捷的产品。使用这种后端服务,用户可以体验到对其资源和高级功能的快速访问。
| 核心功能 | 定价 |
| – 认证 – GraphQL 和 REST api – 数据存储 – 分析 – 通知 |
– 免费 – 按照即用即付模式付费 |
本文介绍了使用 Flutter 创建移动应用程序的优势,以及五个能够将其托管最佳后端服务。
Flutter 指的是一个用于移动开发的开源 UI 工具包,其优点包括卓越的性能、兼容性和跨平台开发。
后端即服务(Backend as a service,BaaS)是一种云模型,可以帮助开发人员自动化后端开发功能,并实现无麻烦的云基础设施管理。
– Back4app
– Parse
– Firebase
– Backendless
– AWS Amplify

「梦想一旦被付诸行动,就会变得神圣,如果觉得我的文章对您有用,请帮助本站成长」
上一篇:高性价比的国外VPS OneVPS强力推荐,日本东京、新加坡数据中心支持(支付宝付款)
从有人以来就没有比张麻子更邪恶 张口闭口为人民,害死几千万人还为人民,为自己的皇位还差不多,...
评:深度解析《让子弹飞》求科学离线插件,谢谢!34401355@qq.com
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程求科学离线插件,谢谢!!!
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程