精彩评论
- 张麻子是杂种(2个月前 (12-09))
从有人以来就没有比张麻子更邪恶 张口闭口为人民,害死几千万人还为人民,为自己的皇位还差不多,...
评:深度解析《让子弹飞》 al2359(3年前 (2023-02-06))
求科学离线插件,谢谢!34401355@qq.com
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程al2359(3年前 (2023-02-06))
求科学离线插件,谢谢!!!
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程

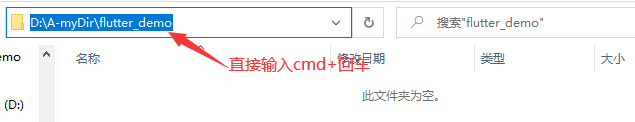
首先我们找一个空目录用来专门存放flutter项目,然后在路径中直接输入cmd:

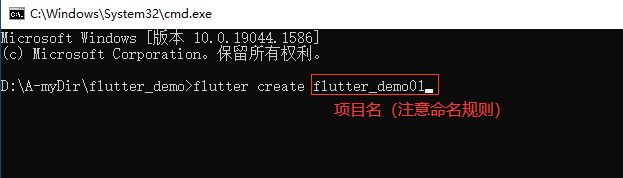
使用 flutter create <projectname> 命令创建flutter项目:

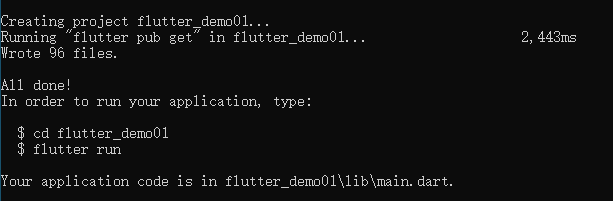
创建成功:

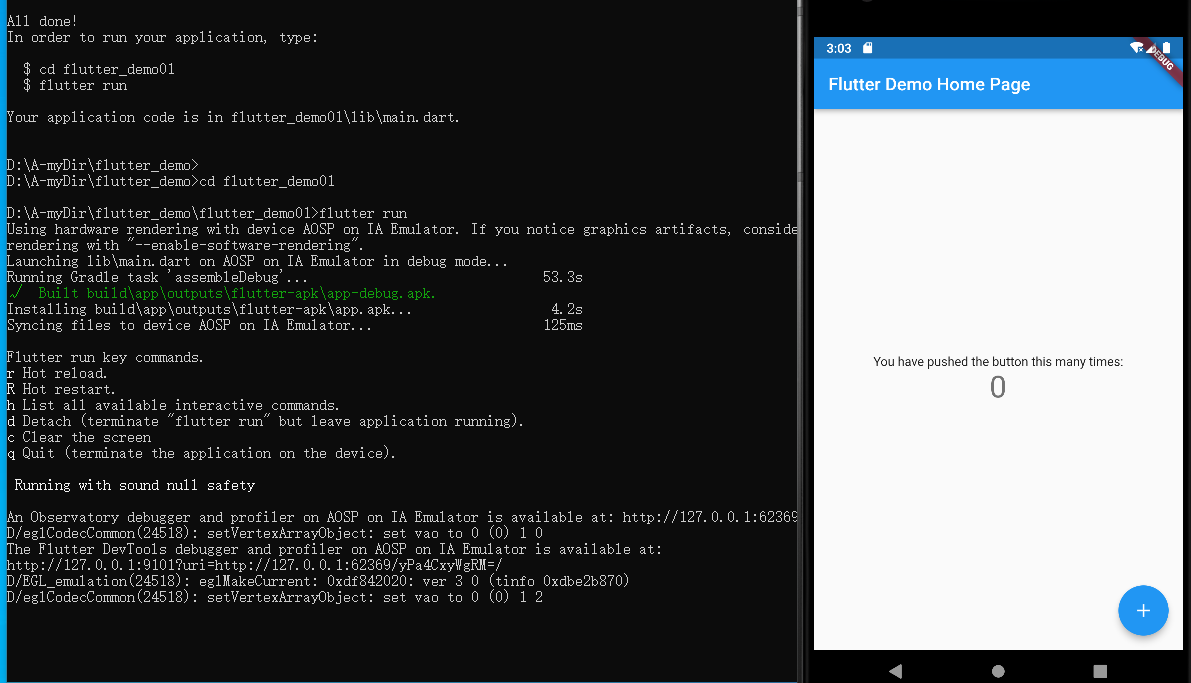
进入项目根目录中,执行 flutter run 命令运行项目:

接下来把项目拖入VSCode就可以继续编辑flutter代码了
这里其实已经在Flutter入门教程(二)开发环境搭建中已经讲解过了,这里再汇总一下
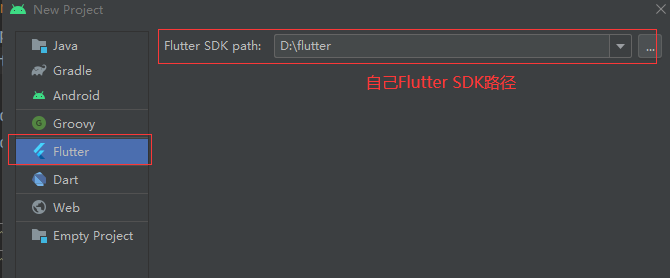
打开已经安装好的Android Studio,创建项目:

注意:这里如果没有Flutter选项,请安装Flutter插件,小白已在Flutter入门教程(二)开发环境搭建中讲解
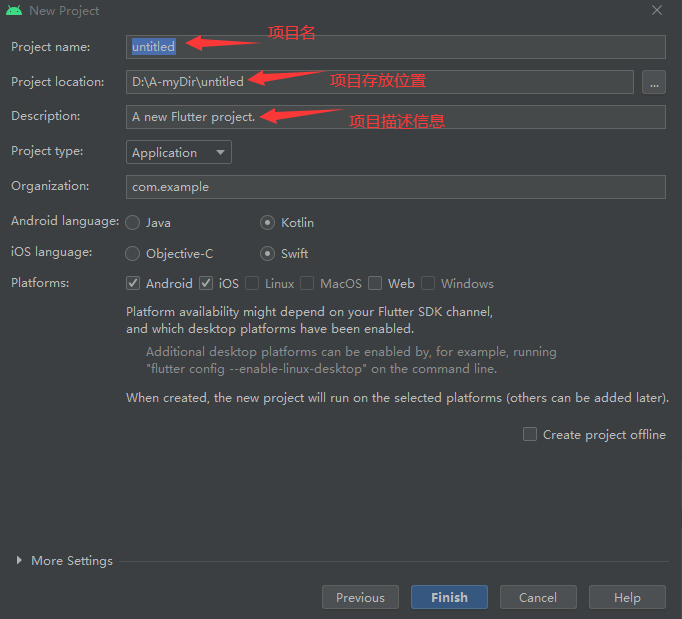
输入好以下信息后,点击【Finish】完成创建:

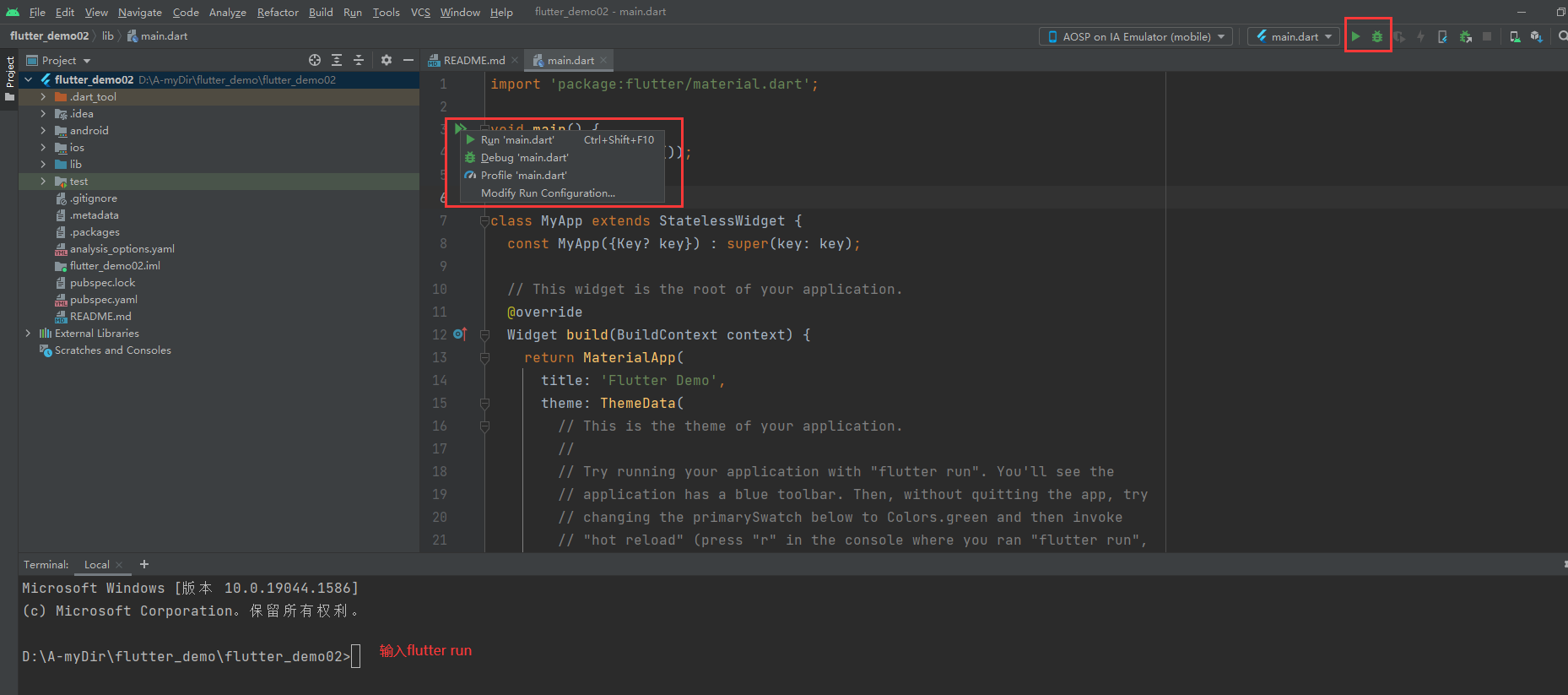
在Android Studio中打开并运行(这里有三种方式可以运行):

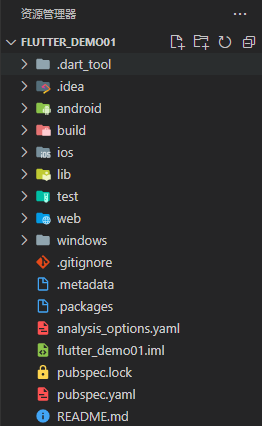
不管通过什么方式创建flutter工程,目录都是一样的:

目录中只有如下几个值得注意,其他不用管:
?android:存放android平台相关代码
?ios:存放ios平台相关代码
?lib:flutter代码,即dart文件(我们编写的代码存放位置)
?test:存放测试代码
?pubspec.yaml:配置文件,存放一些第三方的依赖资源
我们在学习flutter入门,其实也可以不用管前两个,我们重点放在lib文件夹和pubspec.yaml文件,也就是存放我们代码编辑的位置。
打开lib文件夹可以看到只有一个main.dart文件,它是整个项目的入口文件,运行后大家都能看到demo效果,我们直接把这个文件内容干掉,不用看他代码,后续篇章会逐步讲解。咱们现在还是以最经典的《Hello World》开始吧~
首先我们必须引入一个 Material UI组件库:
import 'package:flutter/material.dart';
注意:; 必须要!(语法规范)
引入这个包后,既然它是一个入口文件,我们就来写一个入口函数main:
void main() {
runApp(const MyApp());
}
也可以改写成箭头函数:
void main()=>runApp(MyApp());
这里调用runApp方法返回MyApp主页面,也就是说我们展示出来的UI界面都写在MyApp类中,现在就创建一个MyApp类:
//创建MyApp类,继承至StatelessWidget
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
//重写方法
@override
//build方法返回一个页面控件
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar( //页面导航栏
title: const Text('My First Flutter Demo'),
),
body: const Center( //页面内容
child: Text("Hello World"),
),
),
);
}
}
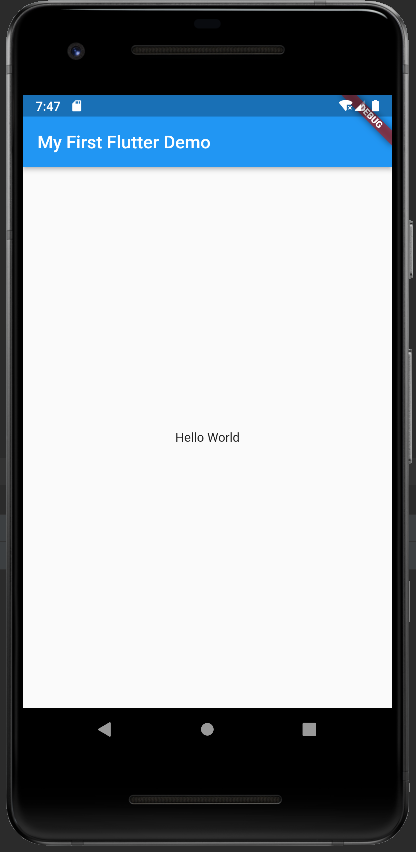
懵不懵?懵就对了,不懵就不是入门了,结构语法基本就是这样的格式,慢慢就熟悉了。保存运行看效果:

当然,也可以单独把home拆出来,效果也是一样的:
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHome(),
);
}
}
class MyHome extends StatelessWidget {
const MyHome({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('My First Flutter Demo'),
),
body: const Center(
child: Text("Hello World"),
),
);
}
}
简单的一个Hello World程序就完成了,下面来说说pubspec.yaml文件
.yaml 文件是一个标记性语言,它类似于JSON、XML
在flutter项目中pubspec.yaml文件是用来进行包管理的,在我们需要引入第三方库或者插件时候,就可以放在这个文件夹中,类似于VUE、Node项目中的package.json文件。但是两者引包方式是有区别的:
pubspec.yaml文件默认配置如下:
# 项目名称:pg_demo_test(*)
name: pg_demo_test
# 项目描述信息
description: A new Flutter project.
publish_to: 'none'
# 应用版本信息
version: 1.0.0+1
# 添加flutter和dart版本控制
environment:
sdk: ">=2.16.1 <3.0.0"
# 依赖包(所有依赖会编译到项目中)
dependencies:
flutter:
sdk: flutter
# 依赖包(运行期间的包)
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^1.0.0
# flutter相关配置
flutter:
uses-material-design: true
这里面的配置项有很多,这里针对几个重要的再做一个简单的描述和注意项:
?name配置项
name配置项是项目app应用名称,作用就在用于引入其他dart文件时需要使用,比如:
import 'package:pg_demo_test/libo/gf_button.dart';
这里pg_demo_test就是此应用名称,?注意:当你name字段修改,所有引入文件对应的名字也要更改
?environment配置项
该配置项对flutter和dart进行了版本控制
environment: sdk: ">=2.16.1 <3.0.0"
这里表示该应用只能在高于或大于2.16.1,低于3.0.0的SDK上运行,当然我们也可以自己更更改它:
environment: sdk: ">=2.16.1 <3.0.0" flutter: "版本号"
?dependencies 和 dev_dependencies配置项
这两个配置项都是该应用程序所需要的以来包、库,区别在于:
这里的依赖包来源可以是:
pub.dev 网站上的第三方库
dependencies:
flutter:
sdk: flutter
getwidget: ^2.0.5
animated_background: ^2.0.0
cupertino_icons: ^1.0.2
这三个就是引用的第三方库。需要注意的是空格缩进
git安装
dependencies:
libo:
git:
url: git://github.com/libo/test.git
本地库
dependencies:
my_package:
path: ../my_package
自己封装的库
dependencies:
flutter:
sdk: flutter
bloc:
hosted:
name: test
url: http....
version: ^0.0.0
?flutter配置项
默认有一个 uses-material-design: true 配置,可以使用Material中资源,根据注释信息,它还有assets和plugin字段:
flutter: uses-material-design: true assets: plugin:
assets用于配置静态资源(图片、字体...)
图片配置:
flutter:
uses-material-design: true
assets:
- images/1.png # images下面1.png资源
- images # images路径下所有资源
字体配置:
flutter:
uses-material-design: true
assets:
- family: family_name
fonts:
- asset:fonts/aa.ttf
- asset:fonts/bb.ttf
「梦想一旦被付诸行动,就会变得神圣,如果觉得我的文章对您有用,请帮助本站成长」
上一篇:一财社论:最好的承诺是放手和放权
下一篇:美国一级战备状态是个什么样子?
从有人以来就没有比张麻子更邪恶 张口闭口为人民,害死几千万人还为人民,为自己的皇位还差不多,...
评:深度解析《让子弹飞》求科学离线插件,谢谢!34401355@qq.com
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程求科学离线插件,谢谢!!!
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程