精彩评论
- 张麻子是杂种(2个月前 (12-09))
从有人以来就没有比张麻子更邪恶 张口闭口为人民,害死几千万人还为人民,为自己的皇位还差不多,...
评:深度解析《让子弹飞》 al2359(3年前 (2023-02-06))
求科学离线插件,谢谢!34401355@qq.com
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程al2359(3年前 (2023-02-06))
求科学离线插件,谢谢!!!
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程
pp / Telegram-bot 机器人 开源地址: https://gitee.com/pmhw/telegram-bot
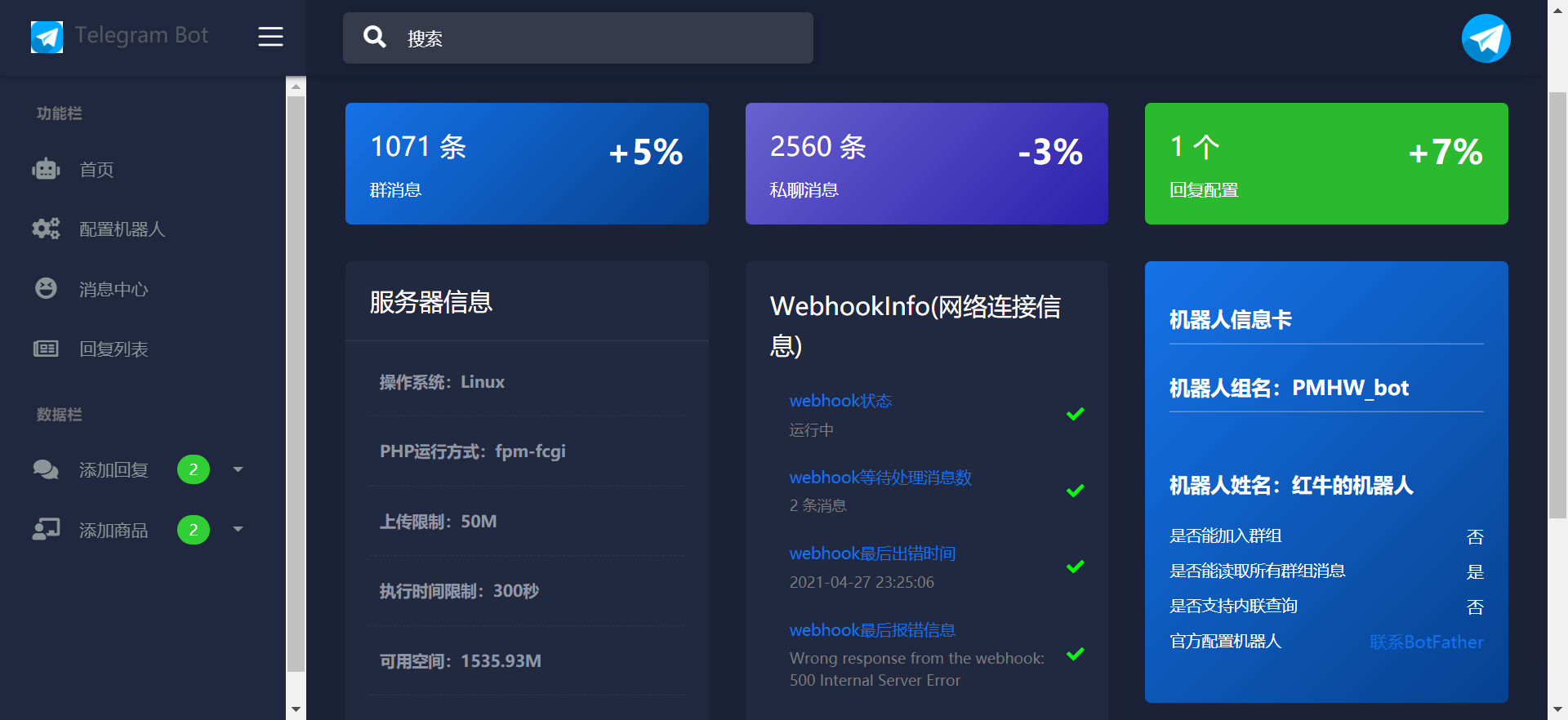
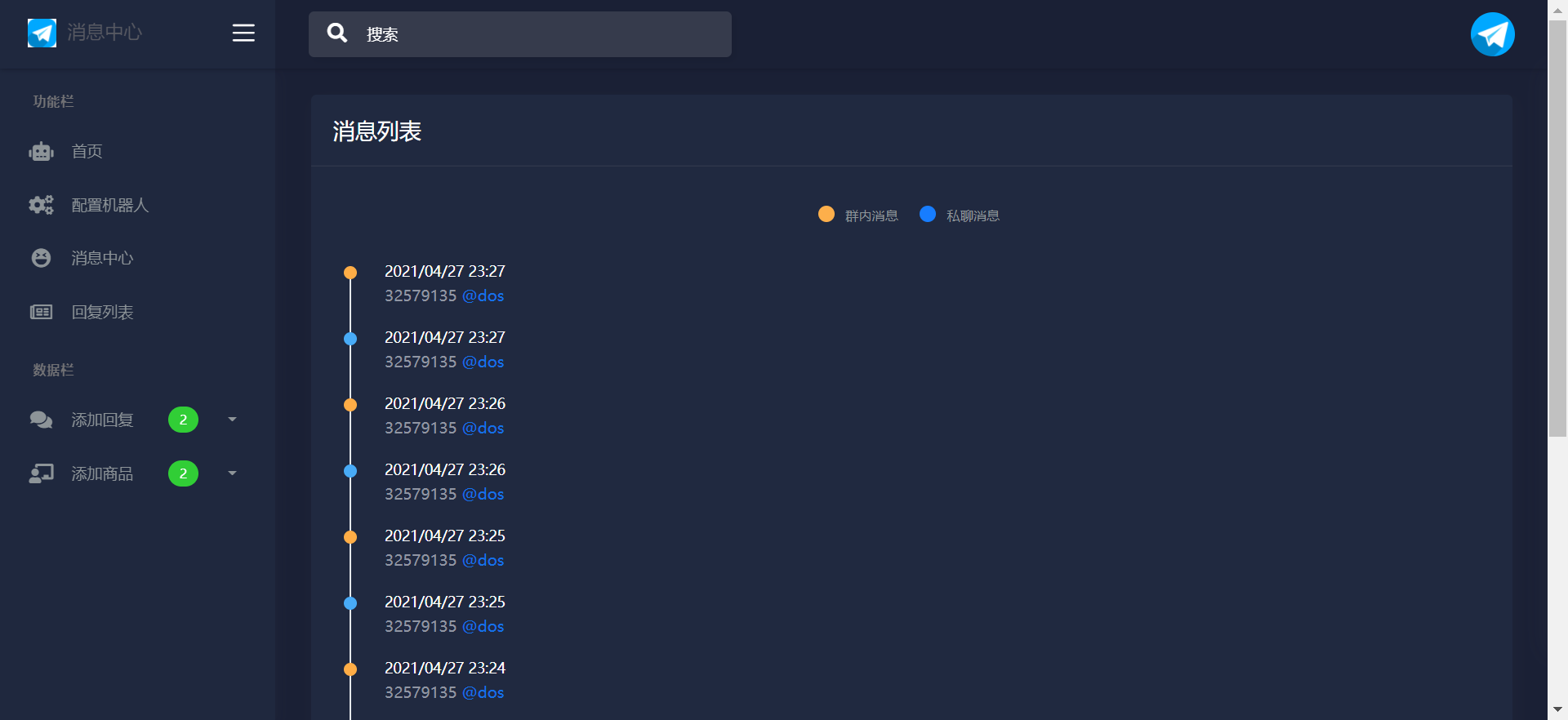
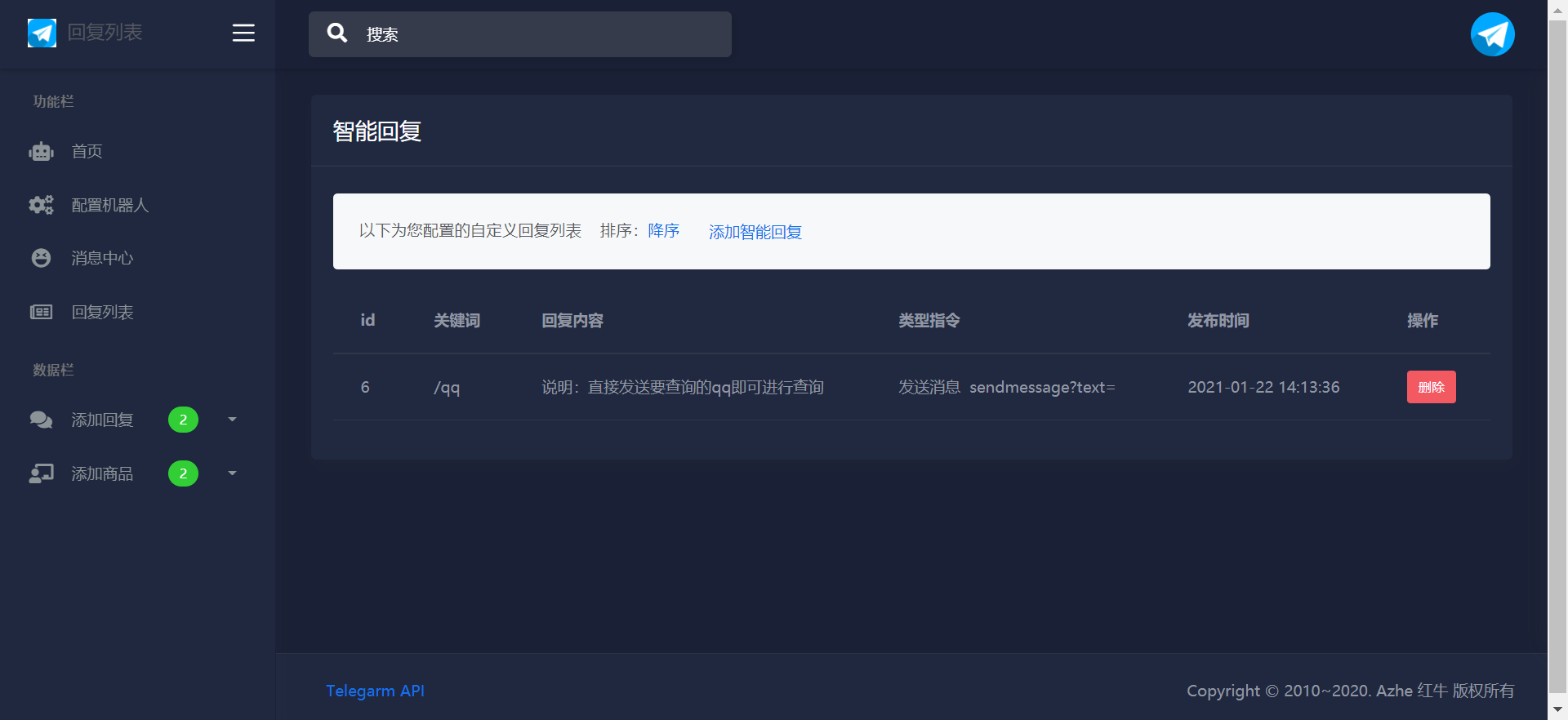
图片展示 


Tg机器人,自动回复自定义消息回复,私聊回复以及群聊回复,可以进行二次开发,希望你做出更优质的东西,记得@我 独家制作没什么技术含量,大佬勿喷,后台附带得有配置教程,适合萌新,以及官方API接口,如果不懂可以联系我 QQ32579135
最新版 支持自动加群,自动群发广告、群采集等等
Thinkphp5.0
location / {
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?s=$1 last; break;
}
}
选择网站运行目录为Public
配置数据库(在application/database.php)
导入sql到数据库
后台地址: 您的域名/admin
账号:admin 密码:123456
关于后台首页admin报错问题,懒得修复,需要你先配置好机器人,机器人正常工作有效后即可正常访问后台首页admin
TG机器人接定制,web端、pc端(授权验机码)等等
Telegram机器人:用Javacript创建信息推送页面

目录:
index.htmlscript.js首先写个简单的Send发送按钮
<!DOCTYPE html><html lang="zh"><head> <meta charset="UTF-8"> <title>Telegramm Bot</title></head><body> <input type="text" class="chatID" placeholder="请输入chatID"><br> <input type="text" class="message" placeholder="输入要推送的信息"><br> <button>发送</button><script src="script.js"></script></body></html>然后编写script.js代码
document.querySelector('button').onclick = () => { const token = '1024523851:AAHozZ3P5XVtd100PutbD7MY11Lx6MAqNfg'; let chatID = document.querySelector('.chatID').value; let messageTB = document.querySelector('.message').value; const url = `https://api.telegram.org/bot${token}/sendMessage?chat_id=${chatID}&text=`; let xhttp = new XMLHttpRequest();; xhttp.open('GET',url+messageTB, true); xhttp.send();}运行效果如下:

代码如下:
<!DOCTYPE html><html lang="zh"><head> <meta charset="UTF-8"> <title>Telegramm Bot</title></head><style>.message{ padding: 6px; width: 100%; margin-bottom: 25px; height: 90px; border: 1px solid #3f51b5; font-size: large;}.chatID{ width: 100%; margin-bottom: 25px; border: 1px solid #3f51b5; font-size: large; height: 30px; }.token{ width: 100%; margin-bottom: 25px; border: 1px solid #3f51b5; font-size: large; height: 30px; }.container{ width: 460px; margin: 24px auto 0; padding: 25px 65px; border: 1px dashed rgb(133, 101, 101); border-radius: 15px; background: #fff;}h1{ text-align: center;}button{ padding: 1em 2em; background-color: #3F51B5; color: #fff; border-radius: 4px; border: none; position: relative; transition: transform ease-in 0.1s, box-shadow ease-in 0.25s; box-shadow: 0 2px 25px #3F51B5; display: block; margin: 0 auto; width: inherit;}</style><body> <div class="container"> <h1>TG机器人发信测试</h1> <input type="text" class="message" placeholder="输入要推送的信息"><br> <button>发送</button> <p>一些设置:</p> <p>发送信息的聊天ID,或者群组名称,示例@BaiyueGroup</p> <input type="text" class="chatID" placeholder="请输入chatID"><br> <p>填写您的机器人令牌</p> <input type="text" class="token" placeholder="请输入机器人令牌Token"><br> </div> <script> document.querySelector('button').onclick = () => { let token = document.querySelector('.token').value; //const token = '1024523851:AAHozZ3P5XVtd100PutbD7MY11Lx6MAqNfg'; let chatID = document.querySelector('.chatID').value; let messageTB = document.querySelector('.message').value; const url = `https://api.telegram.org/bot${token}/sendMessage?chat_id=${chatID}&text=`; let xhttp = new XMLHttpRequest();; xhttp.open('GET',url+messageTB, true); xhttp.send();} </script></body></html>最终效果如开篇截图那样。
这是个人学习TG机器人,初步尝试的产品,虽然再shell命令行和python里有更多扩展,但是最方便入手的,肯定比不上这种单一页面组成的程序。所以,JavaScript还是有必要多学习下。
「梦想一旦被付诸行动,就会变得神圣,如果觉得我的文章对您有用,请帮助本站成长」
上一篇:世界最大飞机安-225运输机
下一篇:Telegram 搭建私聊机器人教程(转发私聊信息 + 保护隐私)
从有人以来就没有比张麻子更邪恶 张口闭口为人民,害死几千万人还为人民,为自己的皇位还差不多,...
评:深度解析《让子弹飞》求科学离线插件,谢谢!34401355@qq.com
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程求科学离线插件,谢谢!!!
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程