精彩评论
- 张麻子是杂种(2个月前 (12-09))
从有人以来就没有比张麻子更邪恶 张口闭口为人民,害死几千万人还为人民,为自己的皇位还差不多,...
评:深度解析《让子弹飞》 al2359(3年前 (2023-02-06))
求科学离线插件,谢谢!34401355@qq.com
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程al2359(3年前 (2023-02-06))
求科学离线插件,谢谢!!!
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程
取得使用者所在的經緯度除了可以使用 Google Maps 的 Geolocation API ,也可以透過網頁瀏覽器來實現,這篇文章將會介紹兩種取得所在位置經緯度的方法,接著使用地圖標記 Marker 標示在地圖上。
前往 Google Cloud Platform Console,建立新的專案或是選擇現有的專案 ( 不知道怎麼做可以參考 Google Maps API - 網頁載入地圖 ( 起手式 ) ),接著點選上方「啟用 API 和服務」,在搜尋欄位搜尋「Directions API」,找到後點選並且啟用。

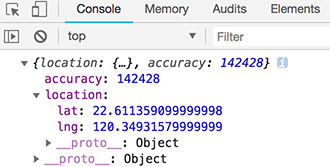
接著我們簡單寫個 JavaScript,利用XMLHttpRequest的方法呼叫 Geolocation API,就能從 console 裡得到準確度 accuracy ( 公尺 ) 和經緯度資訊。( 至於準不準,看到文章最後你就知道了 )
範例:Geolocation API 取得所在位置經緯度
var geolocation = 'https://www.googleapis.com/geolocation/v1/geolocate?key=你的 API Key';
(function() {
xhr = new XMLHttpRequest();
xhr.open('POST', geolocation);
xhr.onload = function () {
var response = JSON.parse(this.responseText);
console.log(response);
}
xhr.send();
})();

除了申請 Geolocation API 之外,我們還能使用一個更簡單的方法navigator.geolocation,這是單純透過瀏覽器取得使用者所在的地理位置資訊,取得的資訊都會存在 coords 裡,總共有下列幾個方法:
| 方法 | 說明 |
|---|---|
| latitude | 緯度 |
| longitude | 經度 |
| accuracy | 精確度 ( 公尺 ) |
| altitude | 海拔高度 |
| altitudeAccuracy | 海拔高度精確度 |
| heading | 方向 ( 正北的順時針方向 ) |
| speed | 速度 |
然而要取得這些數值,可以透過getCurrentPosition()或watchPosition()來取得,兩個的差別在於getCurrentPosition()僅會執行一次,而watchPosition()則會隨著裝置的位置移動而持續監測,舉例來說,當使用者打開具備下面這段程式碼的網頁,網頁就會不斷偵測使用者位置,並在 Google 地圖上標記一個 marker。
範例:navigator.geolocation 取得所在位置經緯度
var map, marker, lat, lng;
function initMap() {
navigator.geolocation.watchPosition((position) => {
console.log(position.coords);
lat = position.coords.latitude;
lng = position.coords.longitude;
// 初始化地圖
map = new google.maps.Map(document.getElementById('map'), {
zoom: 18,
center: { lat: lat, lng: lng }
});
marker = new google.maps.Marker({
position: { lat: lat, lng: lng },
map: map
});
});
}

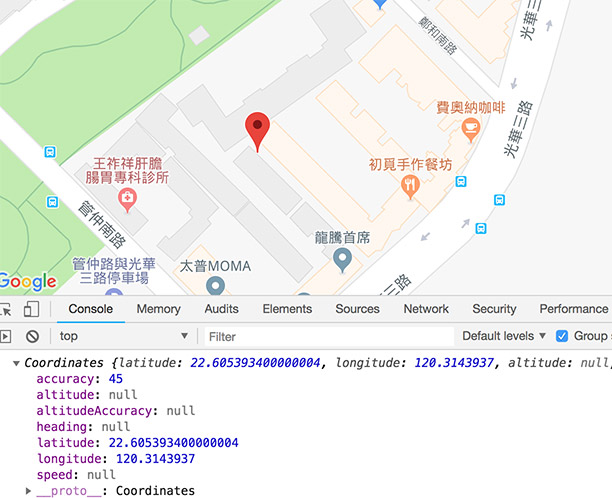
目前我自己實測起來,navigator.geolocation 比 Geolocation API 還來得準確,畢竟 navigator.geolocation 是把瀏覽器所有可用的資訊拿出來用 ( WiFi 位置、GPS、陀螺儀...等 ),然而 Geolocation API 看起來就只是透過 WiFi 的三角定位來判斷,下面的例子是同時用 navigator.geolocation 和 Geolocation API 在地圖上標記,相差真是十萬八千里...
範例:navigator.geolocation 取得所在位置經緯度

如果是使用手機,得到的位置相對而言就會更精準,甚至還會有海拔高度或指南針之類的訊息,但如果是使用 iPhone 或 iPad,那麼就只能透過 Safari 來實現,因為 iPhone 或 iPad 的 Chrome 並不支援 ( 安全性限制 ),總而言之,能取得自己的位置資訊,好像就能玩些「大地遊戲」的應用了,之後有時間再找時間做出來玩玩吧!
「梦想一旦被付诸行动,就会变得神圣,如果觉得我的文章对您有用,请帮助本站成长」
上一篇:GoogleMap API 学习Google map API:查询地理位置和经纬度信息示例
下一篇:VmShell圣何塞-10Gbps全媒体服务器-29.99USD/年付(真实支持美区HULU)
从有人以来就没有比张麻子更邪恶 张口闭口为人民,害死几千万人还为人民,为自己的皇位还差不多,...
评:深度解析《让子弹飞》求科学离线插件,谢谢!34401355@qq.com
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程求科学离线插件,谢谢!!!
评:改版梅林固件安装SS【shadowsocks】科学上网插件教程